project29:Interactions
(→How will the project interact with the people) |
|||
| (74 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| − | [[project29:Frontpage |''' | + | [[project29:Frontpage |'''Digital Gardener''']] |
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| + | [[project29:connections |'''RDM Connections''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
[[project29:styling |'''Styling''']] | [[project29:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px" align="center"> |
[[project29:performance |'''Performance''']] | [[project29:performance |'''Performance''']] | ||
</div> | </div> | ||
| + | <div style="float:right; width: 154px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project29:process |'''Design Process''']] | ||
</div> | </div> | ||
| + | </div> | ||
''' | ''' | ||
| − | == | + | |
| + | |||
| + | |||
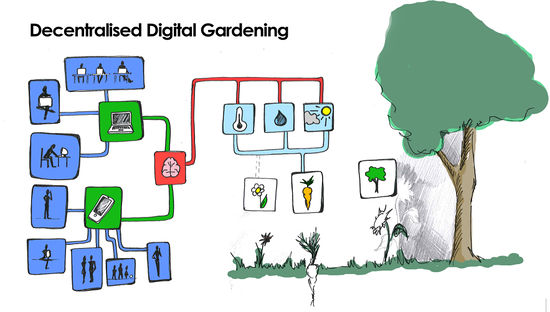
| + | == The Digital Gardener interacting with people == | ||
''' | ''' | ||
| − | [[File: | + | [[File:rdm29_digital garden diagram.jpg|550px]] |
| − | |||
| + | This project focuses on the interaction between Humans, Virtual reality (through gaming) and Nature (through gardening). The idea is to make gardening more accessible to the City dwellers at the RDM, Rotterdam, the Netherlands and the world through gaming. The digital gardener could log in the system, check the status of his plan/s and take care of it through the use of a mobile app. In this way a sense of ownership can still be present in a public space. One spiral would be open to the public, while the other spiral will have limited access to individuals who would go there purposely to garden physically. A visual connection through several atriums enables the visitors to marvel at their plants and to experience the effects of the app. | ||
| − | |||
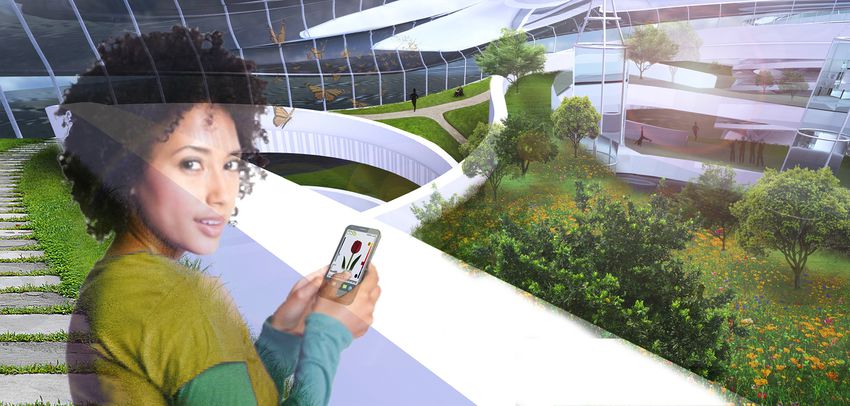
| − | + | [[File:RDM_app_digital gardener.jpg|850px]] | |
| − | |||
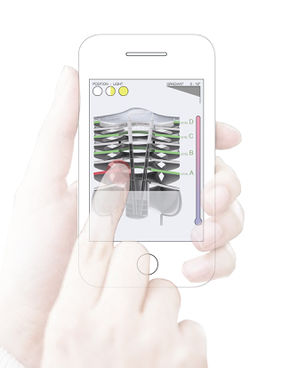
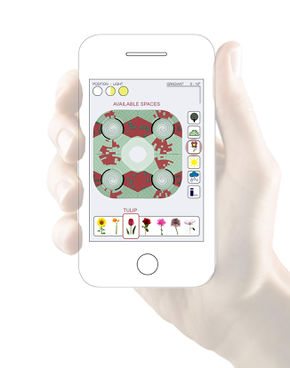
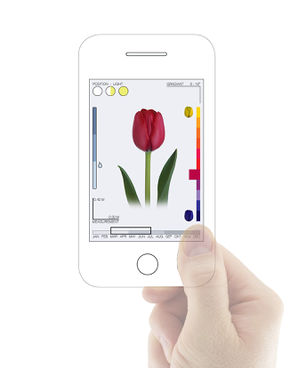
| + | Everyone is able to connect via a mobile app directly to the Digital Gardner. | ||
| + | The simple user interface of the mobile app allows the gamer to pick a level and a specific location within the digital gardner. | ||
| + | A range of possible plants, suitable to be planted, depending on; gradient, light and climate conditions are offered by the mobile app. | ||
| + | Further more the gamer can make use of different tools like planting, watering or lighting. The App clearly indicated watering or lighting status and desired needs of the vegetation at the selected position to help the user to take care of his/her plants. | ||
| + | By controlling the app the gamer gains the possibility to directly control actions within the Digital gardener in real time. | ||
| − | [ | + | <div style="height:350px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Mobile app section digital garderner.jpg|290px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File: Mobile_app_elevation_digital gardener x.jpg|290px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Mobile_app_tulip_hand_digital gardener.jpg|290px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | |||
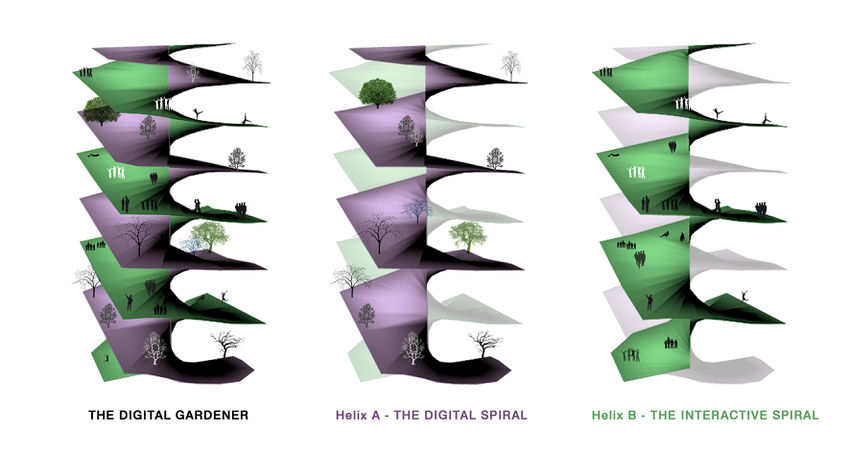
| − | + | [[File:Project 29 concept spirals x.jpg|850px]] | |
| + | The project is designed in such a way to accommodate different group sizes of people, ranging from crowd to individual. One spiral would be open to the public, while the other spiral will have limited access to individuals who would go there purposely to garden. | ||
| − | |||
| − | |||
| − | |||
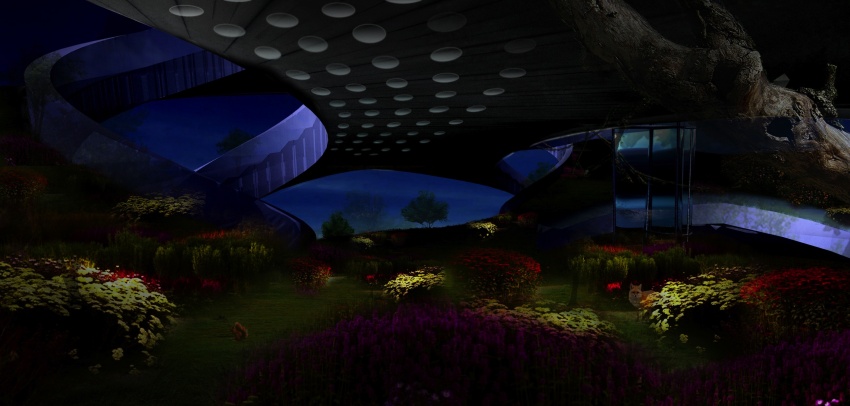
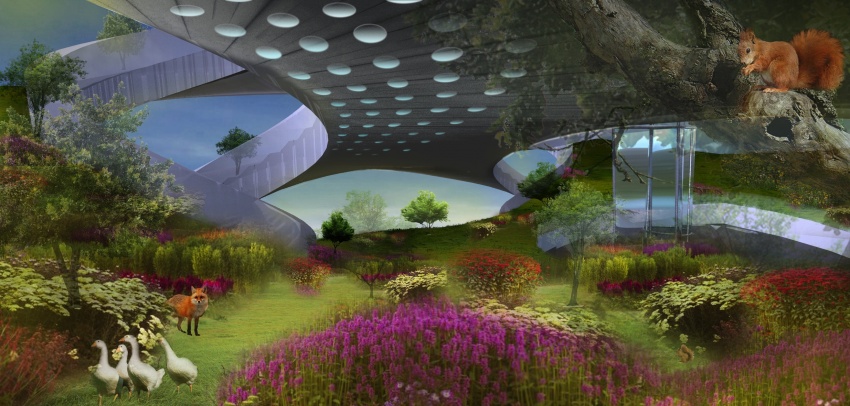
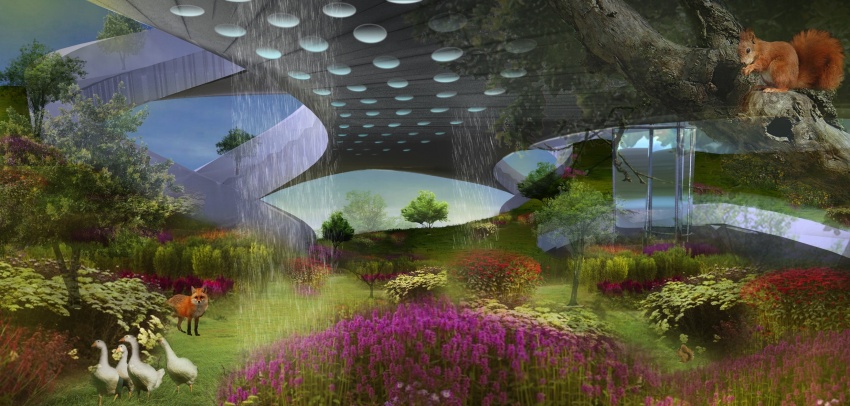
| − | + | [[File:Rendering_interiour_app_digital gardener.jpg|850px]] | |
| − | + | ||
| − | |||
| − | |||
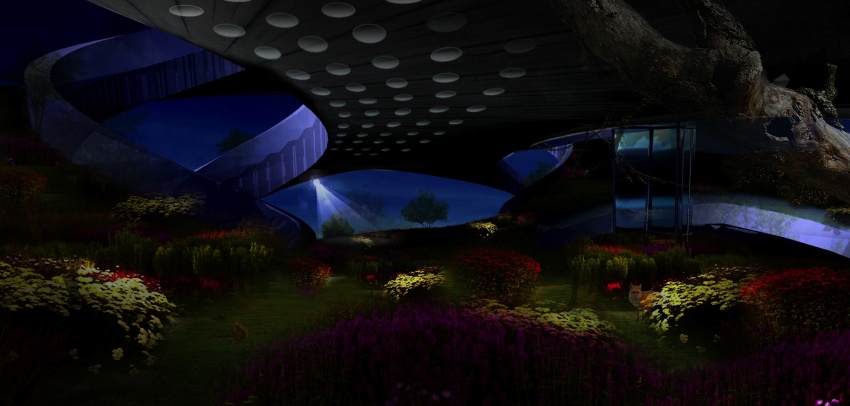
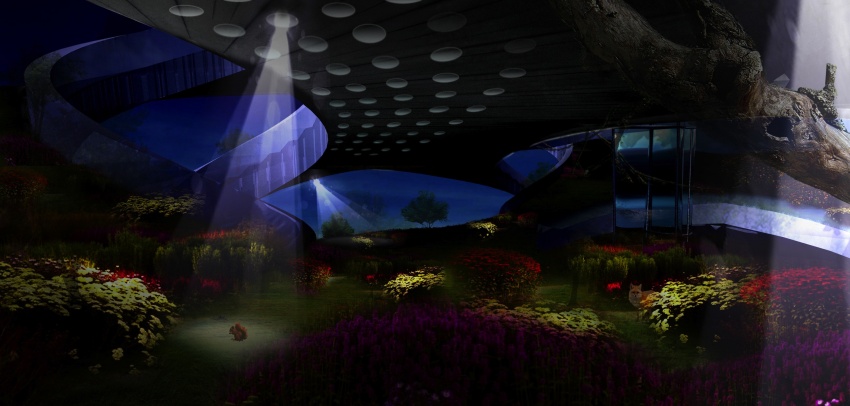
| − | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | |
| + | {{#slideshow: | ||
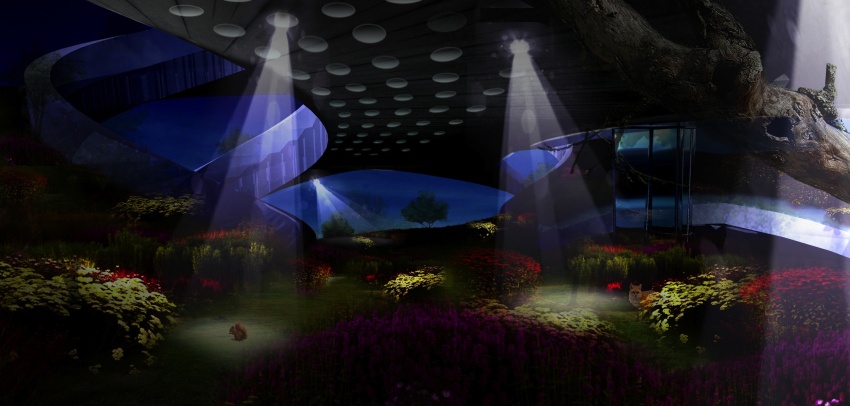
| + | <div>[[Image:Rendering interiour night x1.jpg | 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
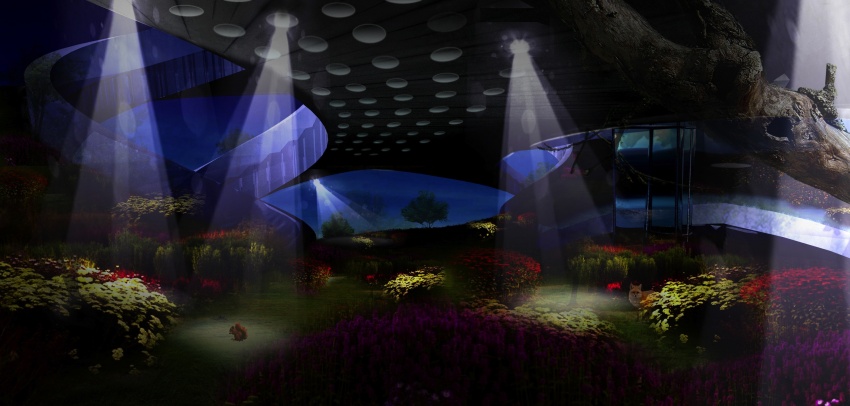
| + | <div>[[Image:Rendering interiour night x2.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x2.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x2.jpg| 850px]]</div> | ||
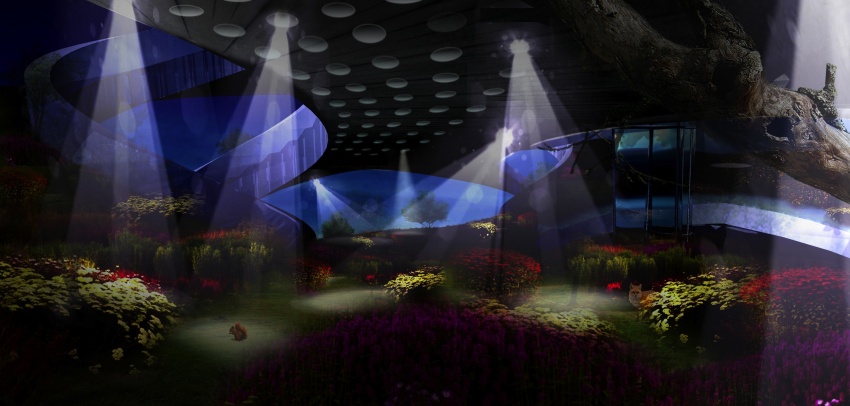
| + | <div>[[Image:Rendering interiour night x3.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x3.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x3.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x4.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x4.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x4.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x5.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x5.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x5.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x6.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x6.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x6.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x5.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x5.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x5.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x4.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x4.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x4.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x3.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x3.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x3.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x2.jpg|850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x2.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x2.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour night x1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 3x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 3x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 3x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 3x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 3x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 3x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 2x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| + | <div>[[Image:Rendering interiour rain 1x.jpg| 850px]]</div> | ||
| − | + | |id=bar sequence=forward refresh=222 }} | |
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | ''' | + | '''Background Information and Statistics regarding Mobile Gaming:''' |
| + | [http://visual.ly/big-business-mobile-gaming-rise ECONOMICS OF MOBILE GAMING] | ||
| + | [http://visual.ly/node/16492 ECONOMICS OF FARMVILLE] | ||
| − | + | Example: | |
| − | + | A plant that can communicate its needs, ask for company, and party like only a good friend can! | |
| − | + | A project by Michele Leidi, Edyta Augustynowicz and Sofia Georgakopoulou. | |
| − | + | ETHZ CAAD MAS, mas.caad.arch.ethz.ch , prof. dr. L. Hovestadt. [http://vimeo.com/10202482# Spathiphyllum Sapiens] | |
Latest revision as of 21:35, 17 January 2013
[edit] The Digital Gardener interacting with people
This project focuses on the interaction between Humans, Virtual reality (through gaming) and Nature (through gardening). The idea is to make gardening more accessible to the City dwellers at the RDM, Rotterdam, the Netherlands and the world through gaming. The digital gardener could log in the system, check the status of his plan/s and take care of it through the use of a mobile app. In this way a sense of ownership can still be present in a public space. One spiral would be open to the public, while the other spiral will have limited access to individuals who would go there purposely to garden physically. A visual connection through several atriums enables the visitors to marvel at their plants and to experience the effects of the app.
Everyone is able to connect via a mobile app directly to the Digital Gardner.
The simple user interface of the mobile app allows the gamer to pick a level and a specific location within the digital gardner.
A range of possible plants, suitable to be planted, depending on; gradient, light and climate conditions are offered by the mobile app.
Further more the gamer can make use of different tools like planting, watering or lighting. The App clearly indicated watering or lighting status and desired needs of the vegetation at the selected position to help the user to take care of his/her plants.
By controlling the app the gamer gains the possibility to directly control actions within the Digital gardener in real time.
 The project is designed in such a way to accommodate different group sizes of people, ranging from crowd to individual. One spiral would be open to the public, while the other spiral will have limited access to individuals who would go there purposely to garden.
The project is designed in such a way to accommodate different group sizes of people, ranging from crowd to individual. One spiral would be open to the public, while the other spiral will have limited access to individuals who would go there purposely to garden.
Background Information and Statistics regarding Mobile Gaming:
ECONOMICS OF MOBILE GAMING
ECONOMICS OF FARMVILLE
Example:
A plant that can communicate its needs, ask for company, and party like only a good friend can!
A project by Michele Leidi, Edyta Augustynowicz and Sofia Georgakopoulou.
ETHZ CAAD MAS, mas.caad.arch.ethz.ch , prof. dr. L. Hovestadt. Spathiphyllum Sapiens