project10:Interactions
From rerdm
(Difference between revisions)
| (One intermediate revision by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| + | [[project10:interactions |'''Interactions''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| + | [[project10:styling |'''Styling''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project10:performance |'''Performance''']] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
'''Interactions direct environment''' | '''Interactions direct environment''' | ||
The design interacts with its direct environment by the following connections: | The design interacts with its direct environment by the following connections: | ||
| Line 10: | Line 24: | ||
'''Further Interactions''' | '''Further Interactions''' | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:project10interactiondiagram.jpg|850px]] |
</div> | </div> | ||
| + | |||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
[[File:project10userdiagram2.jpg|850px]] | [[File:project10userdiagram2.jpg|850px]] | ||
</div> | </div> | ||
Latest revision as of 09:42, 25 September 2012
Interactions
Interactions direct environment The design interacts with its direct environment by the following connections:
The water of the harbour: The design will be floating on the water. The design will lay deeper in the water when it is heavier. So the pressure of the water is an important aspect, and are connected all the time.
Experimental field: Mr van Lange told us about the RDM as a field for experiments. The design will be innovatory. It has a connection between the area because the area is already used for experiments.
The design is flexible, just like the red door. When there is an activity where a lot of space is needed, the design will grow, just like the opening of the door.
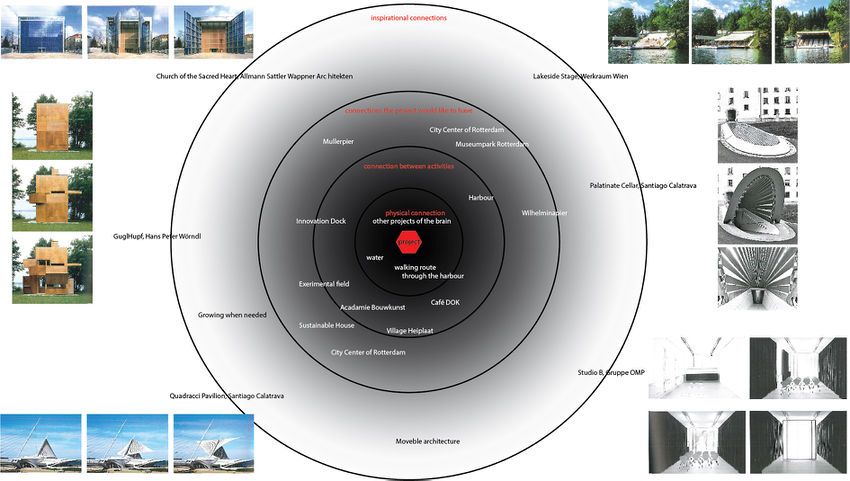
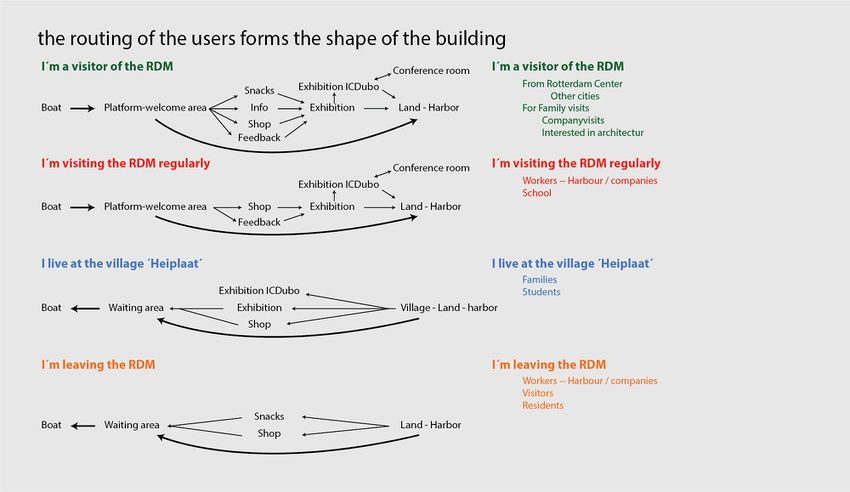
Further Interactions