project01:Frontpage
From rerdm
(Difference between revisions)
(→Gallery) |
|||
| (161 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | |||
| − | |||
| + | |||
| + | [[Image:P01 render10.jpg|850px]] | ||
| + | |||
| + | </div> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project01:interactions |'''Interactions''']] | [[project01:interactions |'''Interactions''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
[[project01:styling |'''Styling''']] | [[project01:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
[[project01:performance |'''Performance''']] | [[project01:performance |'''Performance''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:right; width: 196px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project01:development |'''Development''']] | ||
</div> | </div> | ||
| Line 30: | Line 36: | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| − | == | + | ==Het Geleerde Netwerk== |
| − | author(s):[[User:Jimmy|Jimmy | + | author(s):[[User:Jimmy|Jimmy ]], [[User:Charlotte|Charlotte Guy]] |
==Summary== | ==Summary== | ||
| − | |||
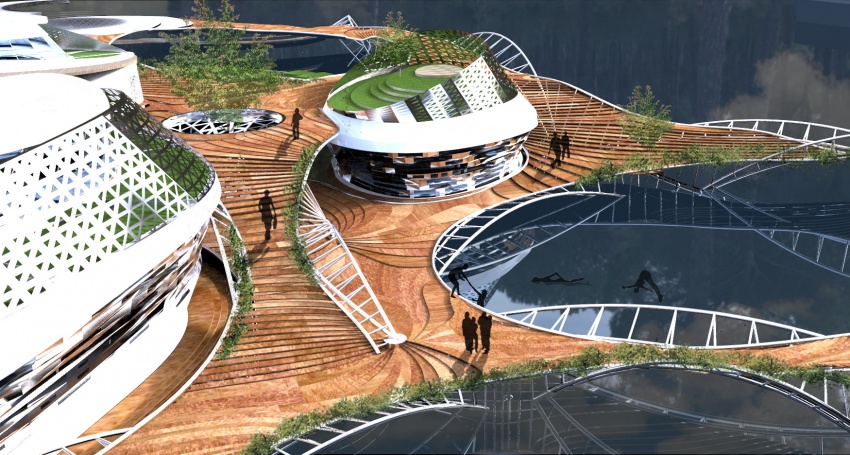
| − | + | Het Geleerde Netwerk is comprised of 5 of different activity centers, each focussed on design and fabrication technology. | |
| + | Situated across from the RDM campus in Rotterdam, Het Geleerde Netwerk will primarily provide for students, but also tourists and locals with an interest in the design world. | ||
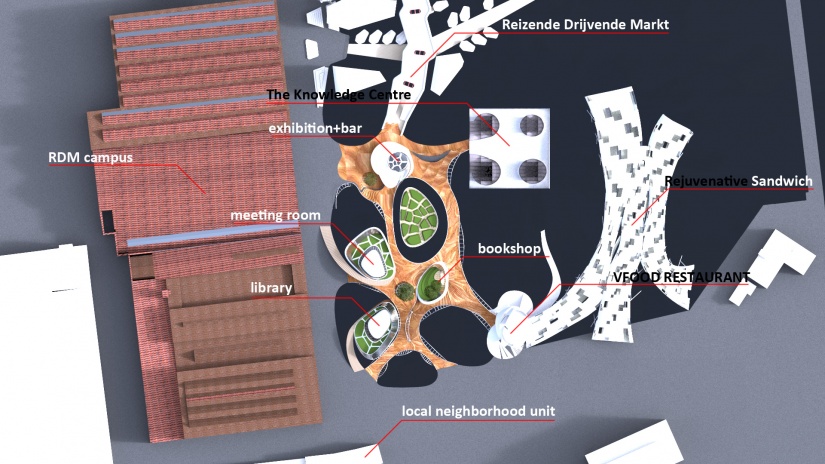
| + | Het Geleerde Netwerk is made up of a public reading room, a library, a bookshop (all focussing on design and fabrication publications) a bar and an open exhibition space dedicated to showcasing student works. | ||
| + | The circulation throughout the project will be landscaped to provide the site with much needed vegetation. The project will also be connected to land, water and other developments (namely Reizende Drijvende Markt, Rejuvenative Sandwich and The Knowledge Centre) via the landscaped arms and will ultimately create an undetermined urban green zone for everyone to enjoy. These arms provide the project with the opportunity to expand and contract as future needs change and the site develops. | ||
| − | + | ==Connections== | |
| + | [[project19|Reizende Drijvende Markt]] | ||
| − | + | [[project13|The Knowledge Centre]] | |
| − | + | [[project03|Rejuvenative Sandwich]] | |
| + | </div> | ||
| + | </div> | ||
| − | + | ==Gallery== | |
| − | + | [[Image:Project01-masterplan.jpg|825px]] | |
| − | + | [[Image:P01 render2.jpg|275px]] [[Image:P01 render3.jpg|270px]] [[Image:Project01-frontpage05.jpg|275px]] | |
| − | + | [[Image:P01 render4.jpg|275px]] [[Image:P01 render9.jpg|270px]] [[Image:Project01-frontpage06.jpg|275px]] | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ---- | ||
<comments/> | <comments/> | ||
Latest revision as of 16:15, 18 January 2013
[edit] Gallery
<comments/>