project05:Interactions
| Line 17: | Line 17: | ||
| − | + | <div style="width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | |
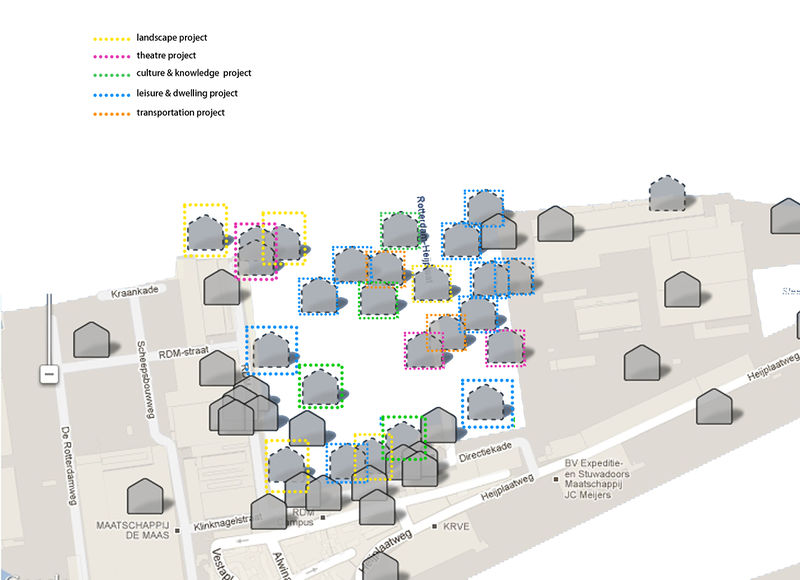
| − | The | + | =='''The General Survey of Projects '''== |
| − | + | ||
<div style="width: 800px; height:580px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 800px; height:580px; margin: 0; padding: 0px; overflow: hidden;"> | ||
[[File:Site 2.jpg|800px]] | [[File:Site 2.jpg|800px]] | ||
</div> | </div> | ||
| + | |||
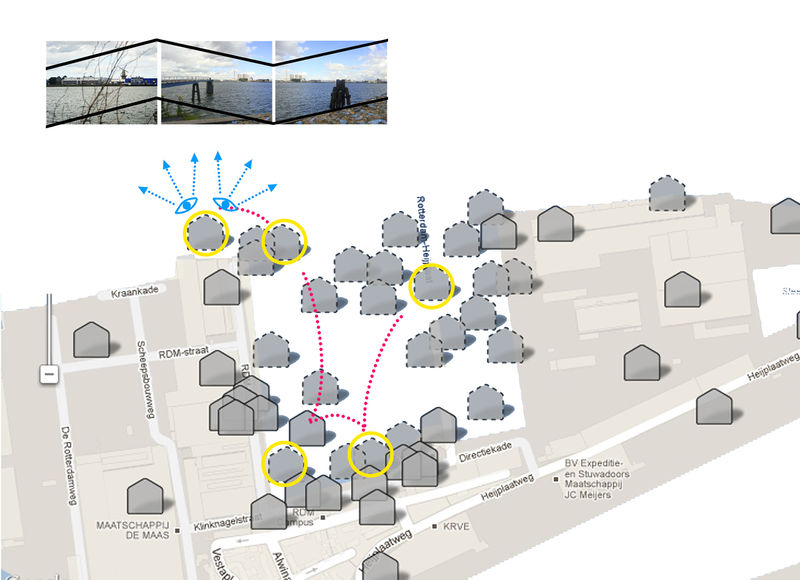
| + | =='''The Views '''== | ||
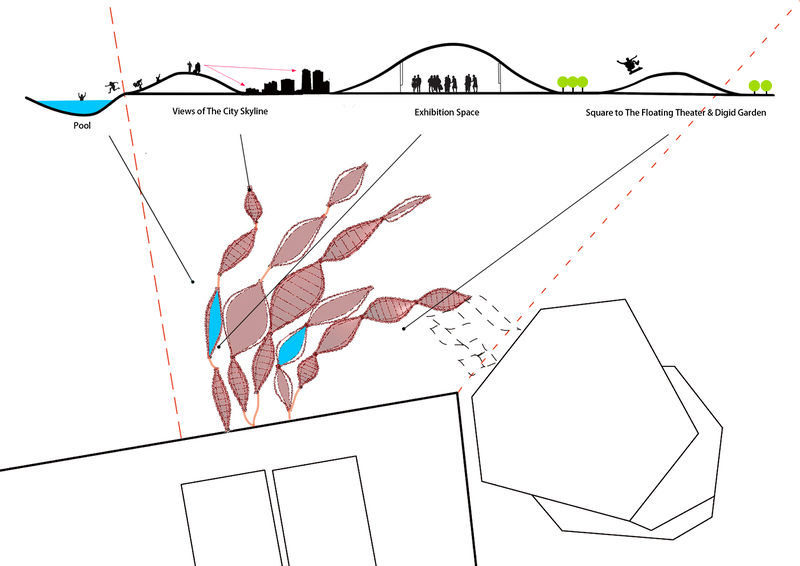
| + | The park located at a relatively corner of the place. This site promises the park to acquire some uninterrupted views of the city's skyline. | ||
<div style="width:800px; height:580px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width:800px; height:580px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| Line 30: | Line 33: | ||
| − | The | + | =='''The Connections '''== |
| + | As we mentioned before, people's participation is pretty essential to the development of the park. Therefore, this interactive park ,which is a little bit isolated compared with other projects, should have some good connections with the other projects. First of all, the floating theater, which is just next to the park, can sometimes bring a stream of people while the park is a buffering zone and a square for the audience. Secondly, as a member of the landscape, the interactive park obligated to join the landscape connection. So, our project(a horizontal one) connects to the digital garden(a vertical one). Lastly, the 'Islands' and transport hub can deliver steady stream of visitors to the park. | ||
<div style="width:800px; height:548px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width:800px; height:548px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| Line 37: | Line 41: | ||
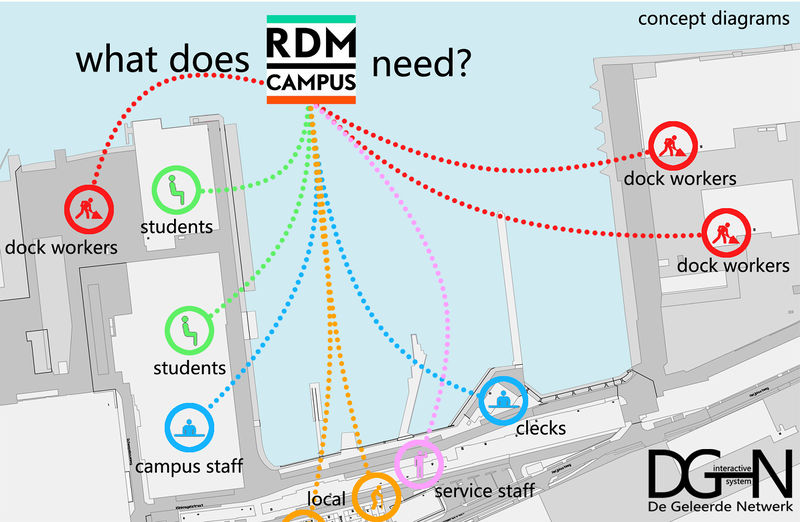
| + | =='''Conceptualizing the Context '''== | ||
<div style="width: 800px; height: 211px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 800px; height: 211px; margin: 0; padding: 0px; overflow: hidden;"> | ||
[[File:Interactive network concept 1120-01.jpg|800px]] | [[File:Interactive network concept 1120-01.jpg|800px]] | ||
| Line 46: | Line 51: | ||
</div> | </div> | ||
| + | |||
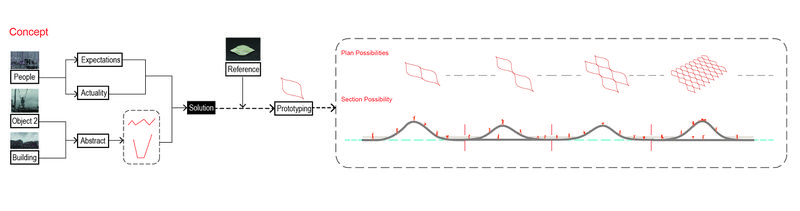
| + | =='''Concept & Content '''== | ||
<div style="width:540px; height:182px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width:540px; height:182px; margin: 0; padding: 0px; overflow: hidden;"> | ||
[[File:interaction 1.jpg|540px]] | [[File:interaction 1.jpg|540px]] | ||
Revision as of 22:48, 19 November 2012
Interactions
Contents |
The General Survey of Projects
The Views
The park located at a relatively corner of the place. This site promises the park to acquire some uninterrupted views of the city's skyline.
The Connections
As we mentioned before, people's participation is pretty essential to the development of the park. Therefore, this interactive park ,which is a little bit isolated compared with other projects, should have some good connections with the other projects. First of all, the floating theater, which is just next to the park, can sometimes bring a stream of people while the park is a buffering zone and a square for the audience. Secondly, as a member of the landscape, the interactive park obligated to join the landscape connection. So, our project(a horizontal one) connects to the digital garden(a vertical one). Lastly, the 'Islands' and transport hub can deliver steady stream of visitors to the park.
Conceptualizing the Context
Concept & Content
diverse spaces for different activities image from 3XN'S webpage
Prototags
Object01:Connection
Object02:The Crane
Person
Building: Innovation Dock