project05:Styling
(→Architecture of The Park) |
|||
| (35 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="float:left; width: 210px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| + | [[project05:Frontpage |'''Frontpage''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 190px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| + | [[project05:interactions |'''Interactions''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 190px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| + | [[project05:styling |'''Styling''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:right; width: 190px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project05:performance |'''Performance''']] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div style="width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | |||
| + | =='''The Park on The Water'''== | ||
How we anticipate this design's role in the future of RDM campus? | How we anticipate this design's role in the future of RDM campus? | ||
| − | + | The proposed park is a response to the existing desolation, is a desire for another kind of spaces in this industrial district. The park on the water basically is a part of stretch of the land, but what's more is that, it is a reaction against the residents' present living condition. | |
| − | + | =='''Architecture of The Park'''== | |
| + | This architecture on the water plays the opposition between its very industrial surroundings and its curvature shape, but the curvature shape evolves from the existing buildings' roof line. | ||
| + | key aspects of the design include: | ||
| − | + | '''RDM Pavilion''' | |
| + | |||
| + | a welcoming and extraordinary arrival experience | ||
| + | a connection to Reizende Drijvende Markt and Floating Theater | ||
| − | + | '''Interactive Park''' | |
| − | <div style="height: | + | a flexible landscape |
| − | <div style="float:left; width: | + | |
| − | [[File: | + | -'''RDM Pavilion''' |
| + | |||
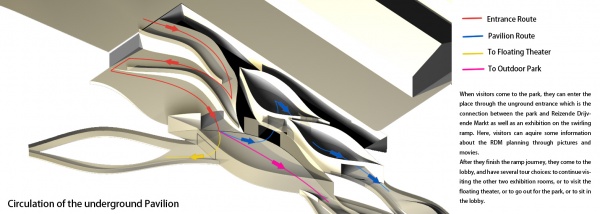
| + | The underground RDM pavilion, as one of the entrances of the park and the connection to Reizende Drijvende Markt and Floating Theater, is full of discoveries that remind people of the lost existence of the RDM campus and give some introductions about its future development in Rotterdam. | ||
| + | |||
| + | [[File:Interactive park 03.jpg|450px]] | ||
| + | |||
| + | |||
| + | [[File:Circulation.jpg|600px]] | ||
| + | |||
| + | |||
| + | [[File:Interactive park functions.jpg|650px]] | ||
| + | |||
| + | |||
| + | -'''Interactive Park''' | ||
| + | |||
| + | Due to the site of the park, the park can be realized in a much more stretched prototype. As well, the interactive park, which is made up of several groups of floating units (these units can be assembled and disassembled), can be structured in different ways to meet various need. | ||
| + | |||
| + | The parts below will elaborate on different styles of the interactive park in several conditions: | ||
| + | |||
| + | '''Condition 1: terrible weather''' | ||
| + | In terrible weather such as extremely windy, the open spaces of the park are almost of no valid, and the enclosed spaces play the prevailing role of the whole. Therefore, the units with enclosed spaces will band together, and so do the units with the open spaces. The park, will be still a park for the residents’ taking various activities. | ||
| + | |||
| + | '''Condition 2: fine weather''' | ||
| + | If the weather is fine without strong wind and heavy rain, the open spaces which are the landscape parts can surround the enclosed spaces to acquire the best views of the city. | ||
| + | |||
| + | '''Conditiion 3: special events''' | ||
| + | If some events like outdoor concerts are held, some of the units can be transformed into stage and bleachers. Also, the floating units with pools can gather together as a aquatic park. | ||
| + | |||
| + | |||
| + | <div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 5px; overflow: hidden;"> | ||
| + | |||
| + | <div style="float:left; width: 250px; height:400px; margin: 0; padding: 0px; overflow: hidden;"> | ||
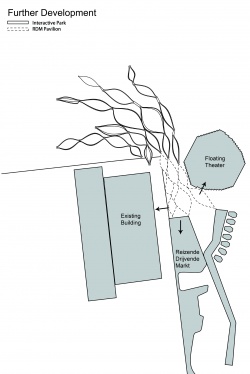
| + | [[File:Inter park further development.jpg|250px]] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 600px; height:400px; margin: 0; padding: 0px; overflow: hidden;"> |
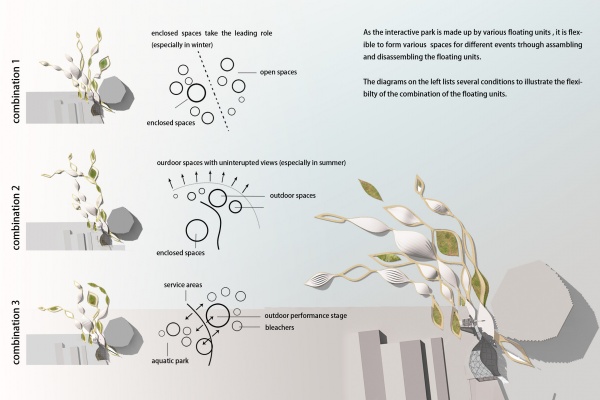
| − | [[File: | + | [[File:Intre park Diagram combination.jpg|600px]] |
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
| + | The study of a single unit is searching for possibilities of its changes in form. Through combining the units to gain a ensemble organic composition. | ||
| − | |||
| − | |||
| − | |||
| + | <div style="height:260px; width: 850px; margin:0px; padding: 0px; padding-top: 5px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 300px; height: 259px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Interactive park 1120 component script.jpg|300px]] | ||
| + | </div> | ||
| − | <div style="width: | + | <div style="float:left; width: 550px; height:250px; margin: 0; padding: 0px; overflow: hidden;"> |
| − | [[File: | + | [[File:Hyperbody styling 1-01.jpg|550px]] |
</div> | </div> | ||
| + | |||
| + | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| + | |||
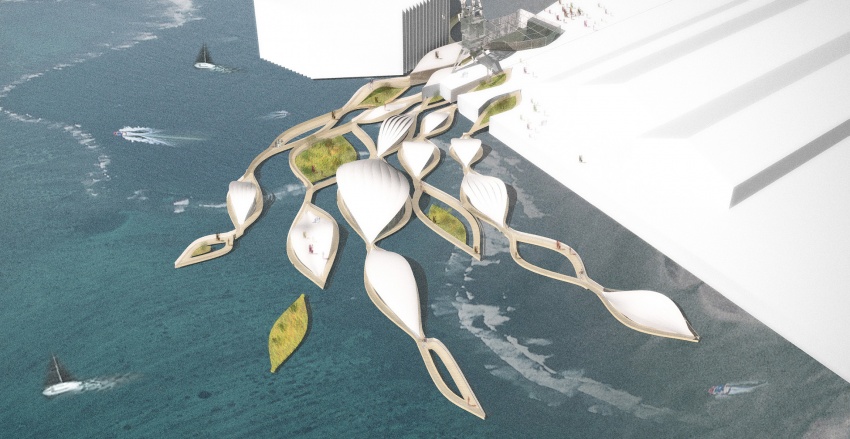
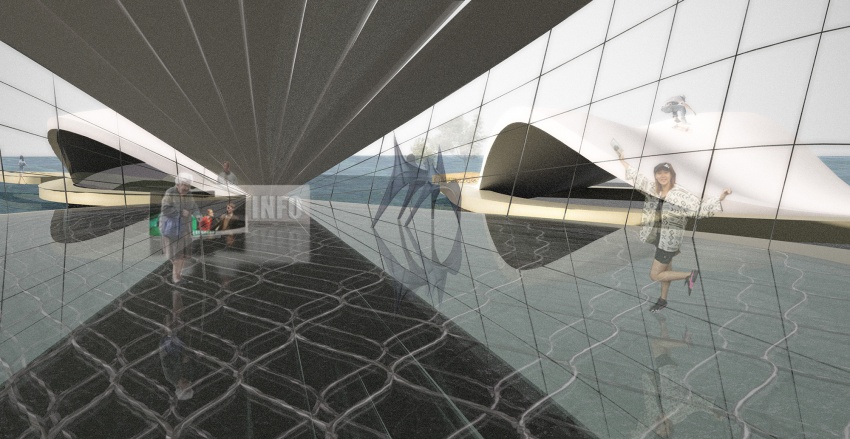
| + | =='''Renderings'''== | ||
| + | [[File:Interactive park aerial view.jpg| 850px]] | ||
| + | |||
| + | [[File:Interactive park outdoor space.jpg| 850px]] | ||
| + | |||
| + | [[File:Interactive park RDM pavilion.jpg| 850px]] | ||
| + | |||
| + | [[File:Interactive park unit indoor space.jpg| 850px]] | ||
Latest revision as of 11:52, 17 January 2013
Styling
[edit] The Park on The Water
How we anticipate this design's role in the future of RDM campus?
The proposed park is a response to the existing desolation, is a desire for another kind of spaces in this industrial district. The park on the water basically is a part of stretch of the land, but what's more is that, it is a reaction against the residents' present living condition.
[edit] Architecture of The Park
This architecture on the water plays the opposition between its very industrial surroundings and its curvature shape, but the curvature shape evolves from the existing buildings' roof line.
key aspects of the design include:
RDM Pavilion
a welcoming and extraordinary arrival experience
a connection to Reizende Drijvende Markt and Floating Theater
Interactive Park
a flexible landscape
-RDM Pavilion
The underground RDM pavilion, as one of the entrances of the park and the connection to Reizende Drijvende Markt and Floating Theater, is full of discoveries that remind people of the lost existence of the RDM campus and give some introductions about its future development in Rotterdam.
-Interactive Park
Due to the site of the park, the park can be realized in a much more stretched prototype. As well, the interactive park, which is made up of several groups of floating units (these units can be assembled and disassembled), can be structured in different ways to meet various need.
The parts below will elaborate on different styles of the interactive park in several conditions:
Condition 1: terrible weather
In terrible weather such as extremely windy, the open spaces of the park are almost of no valid, and the enclosed spaces play the prevailing role of the whole. Therefore, the units with enclosed spaces will band together, and so do the units with the open spaces. The park, will be still a park for the residents’ taking various activities.
Condition 2: fine weather
If the weather is fine without strong wind and heavy rain, the open spaces which are the landscape parts can surround the enclosed spaces to acquire the best views of the city.
Conditiion 3: special events
If some events like outdoor concerts are held, some of the units can be transformed into stage and bleachers. Also, the floating units with pools can gather together as a aquatic park.
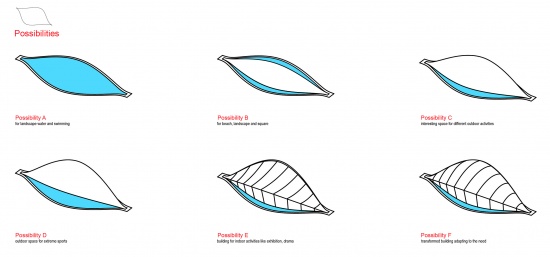
The study of a single unit is searching for possibilities of its changes in form. Through combining the units to gain a ensemble organic composition.