project05:Styling
| Line 48: | Line 48: | ||
<div style="width: 800px; height: 599px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 800px; height: 599px; margin: 0; padding: 0px; overflow: hidden;"> | ||
[[File:Interactive park 1120 styling 1-01.jpg|800px]] | [[File:Interactive park 1120 styling 1-01.jpg|800px]] | ||
| + | </div> | ||
| + | <div style="width: 800px; height: 392px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Hyperbody 1120 styling 2-01-01.jpg|800px]] | ||
</div> | </div> | ||
Revision as of 15:51, 19 November 2012
Styling
How we anticipate this design's role in the future of RDM campus?
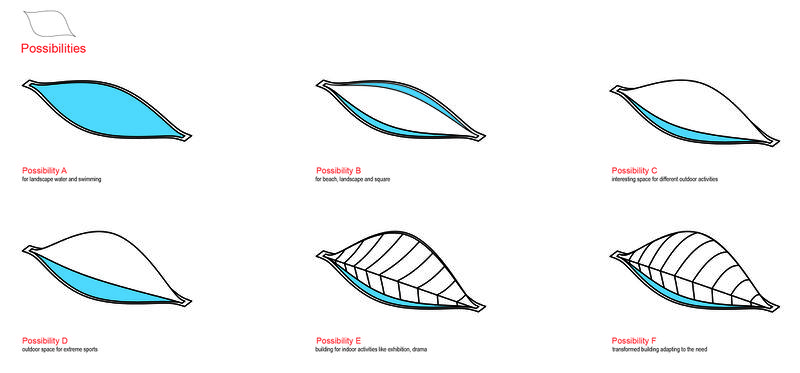
In the process of styling, we are searching for some forms which can really work as individuals as well as a cluster. To some extent, the style of this design is also consistent and coherent with the surroundings.
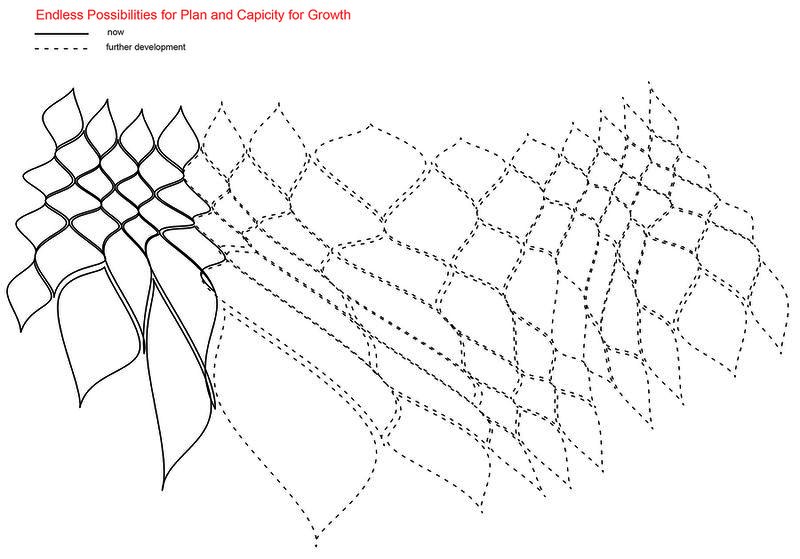
Now, what we are contemplating are: how to make the structure match the style, and how the units become interactive with people and the surroundings. We are trying to explore some forms to make the whole park flexible in transforming, and realize the park as an interactive one.
This form implicates cooperation as well as independence. This is also the general structure of the park. We are confused on a form which the structure and people in the park interact with each other (at present, we decide to realize this through make the facades movable).
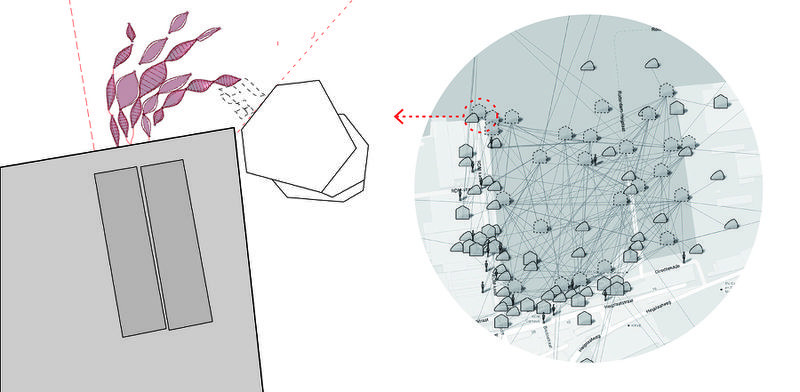
The images below explain how those units connect with each other and converse with the surroundings: