project10:Frontpage
From rerdm
(Difference between revisions)
(→Summary) |
|||
| (16 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:project10essence.jpg|850px]] |
</div> | </div> | ||
| Line 30: | Line 30: | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| − | == | + | ==Illusofism== |
| − | author(s):[[User: | + | author(s):[[User:Nina|Nina Verkerk]]&[[User:Evita|Evita Pronk]] |
==Summary== | ==Summary== | ||
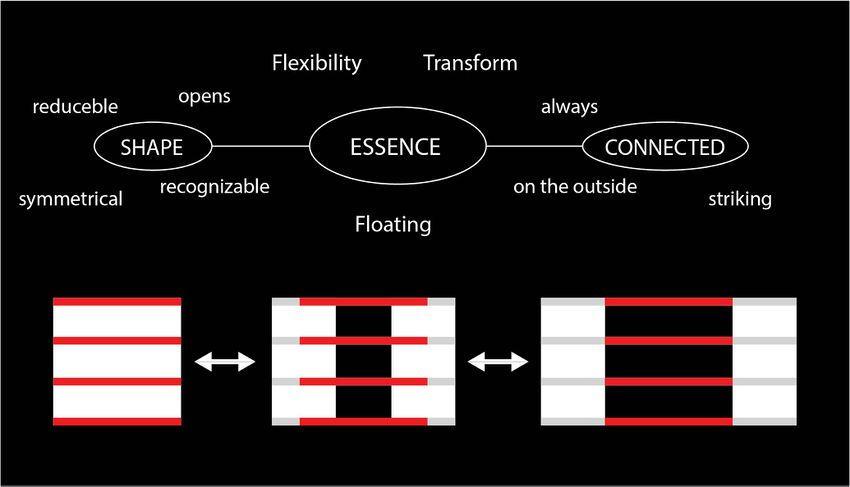
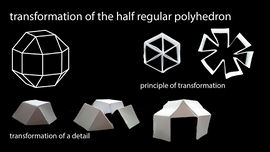
| − | + | The concept of the design is based on a magic trick with an orange from the 19th century. The orange is cut in two, but is connected with some loops made of the peel of the orange. It is possible to see the orange as almost a perfect sphere. But when you pull the parts apart, you get a very special pattern. | |
| − | + | This pattern will be the structure of the design. The different patterns you get when you open the orange, will reflect in the design. It is not that the design will open for real, but the visitor gets the feeling of the process of opening or closing. | |
| − | + | Visitors of the harbour will dock at this place. From that place, they can visit the whole area. When a visitor is not familiar with the RDM, there is information about the RDM, other projects, etc... When a visitor has to wait for the boat, het can visit the shop or snacks. For the residents and regular visitors there is a small library, bookshop and restaurant with a beautiful view along the harbour. | |
==Connections== | ==Connections== | ||
| Line 50: | Line 50: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project10 concept1.png|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:project10transformation1.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 62: | Line 62: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | + | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 16:48, 23 September 2012
<comments/>