project11:Styling
From rerdm
(Difference between revisions)
m |
|||
| (21 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | |
| − | + | [[project11:frontpage |'''Food CenteRDM''']] | |
| − | <div style="float:left; width: | + | |
| − | [[project11: | + | |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| − | [[project11: | + | [[project11:Interactions |'''Interactions''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
[[project11:styling |'''Styling''']] | [[project11:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| − | [[project11: | + | [[project11:Performance |'''Performance''']] |
</div> | </div> | ||
| + | <div style="float:right; width: 150px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project11:process |'''Process''']] | ||
</div> | </div> | ||
| − | |||
| − | |||
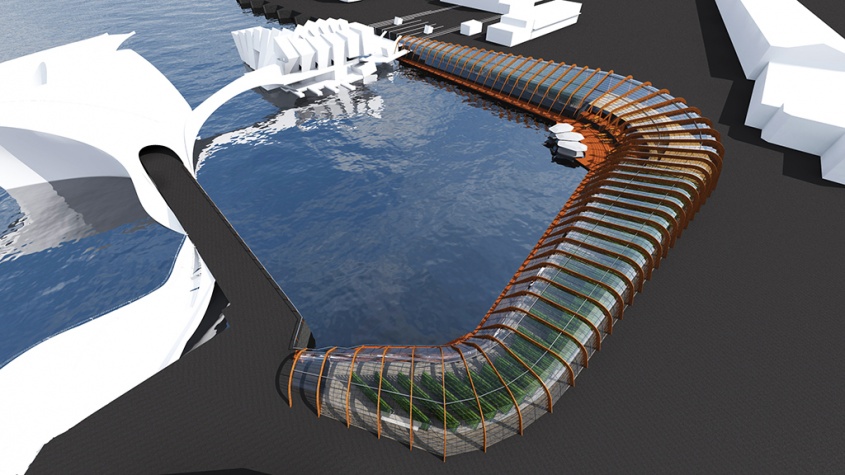
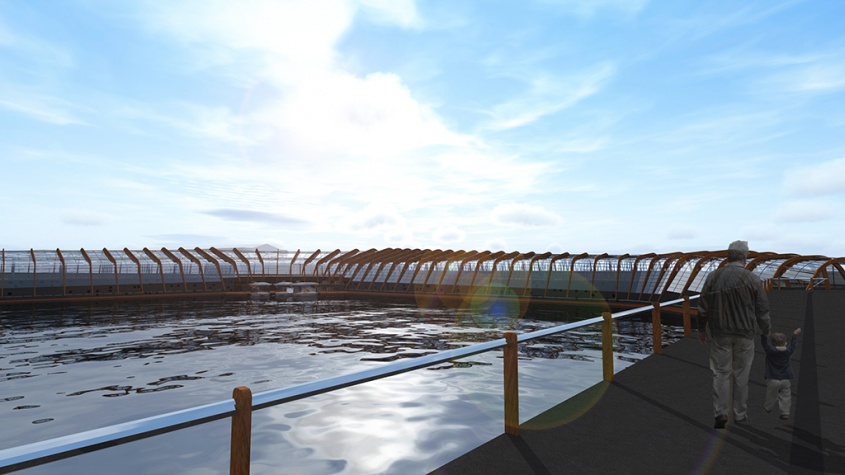
| − | + | '''Birdseye view''' | |
| + | ---- | ||
| + | [[File:birdseye.jpg|845px]] | ||
| − | |||
| − | |||
| − | |||
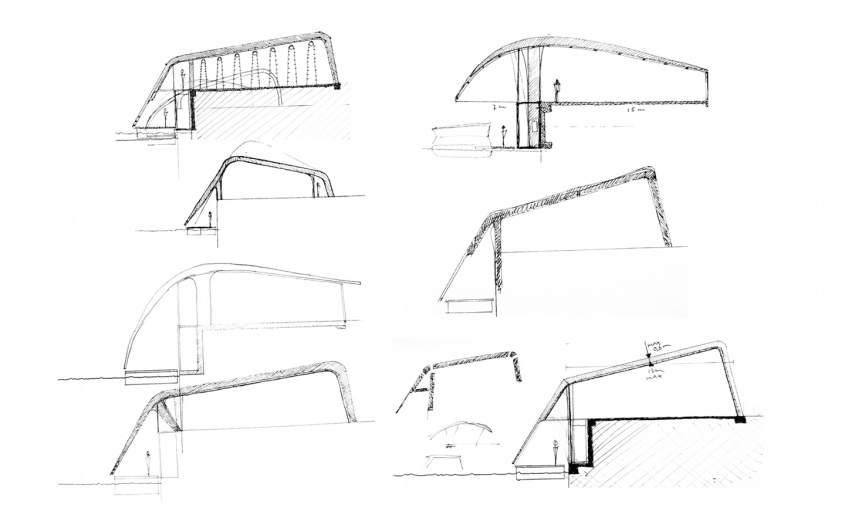
| + | '''Sketches of the section''' | ||
| + | ---- | ||
| − | + | [[File:sketches.jpg|845px]] | |
| − | |||
| − | |||
| − | |||
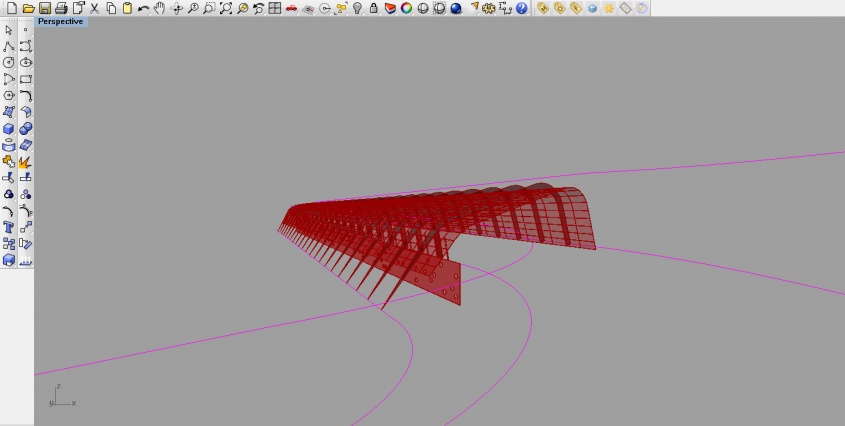
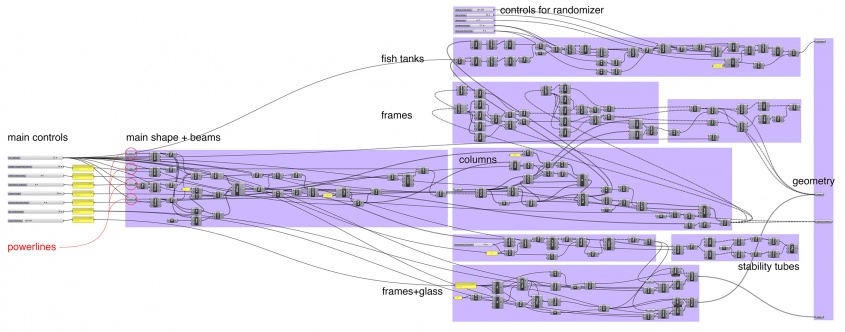
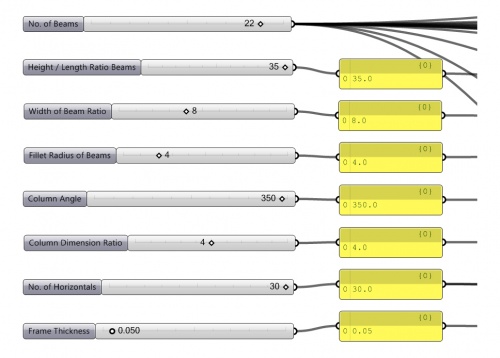
| + | '''Finding the right form with powerlines''' | ||
| + | ---- | ||
| − | |||
| − | + | With the pink lines I could control the overall shape of the whole building. By slightly moving the lines I found the right shape and with the sliders I could control the numbers of beams and the angle of the columns. | |
| − | + | [[File:GH rhino powerlines.jpg|845px]] | |
| − | |||
| − | + | [[File:GH script.jpg|845px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ||
| − | + | ||
| − | [[File: | + | [[File:GH controls.jpg|500px]] |
| − | + | ||
| − | + | ||
| − | [[File: | + | |
| − | + | ||
| − | + | ||
| − | [[File: | + | |
| − | + | [[File:Groundlevel2.jpg|845px]] | |
| − | + | ||
| + | |||
| + | |||
| + | |||
| + | |||
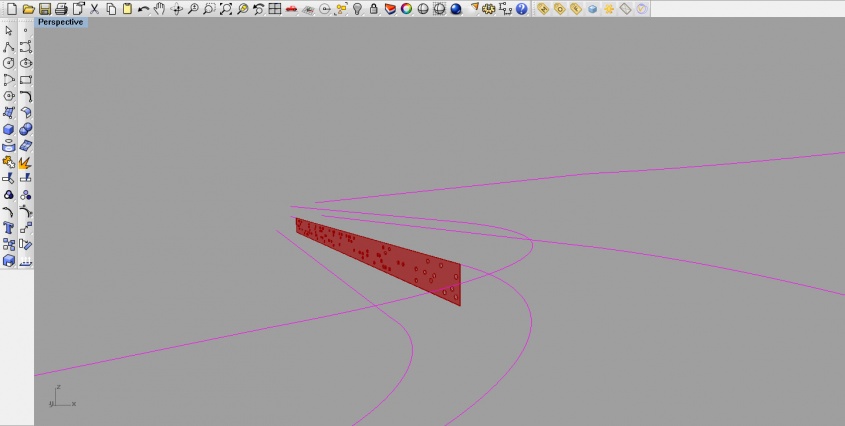
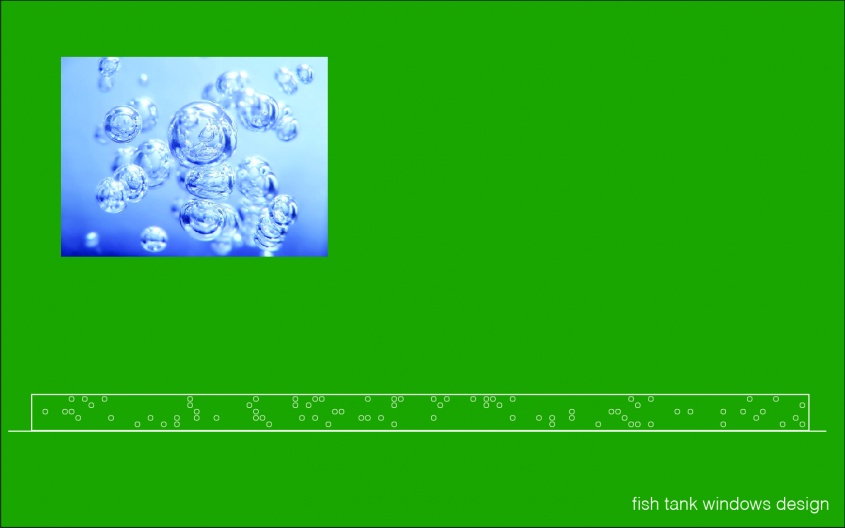
| + | '''Fish tank glazing design''' | ||
| + | ---- | ||
| + | |||
| + | |||
| + | For the design of the holes in the walls of the fish tanks I used a grid of holes and a randomizer. In this way I could create a random pattern that would look like bubbles rising out of the water. | ||
| + | |||
| + | |||
| + | [[File:GH rhino fish tanks.jpg|845px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:GH fish tanks.jpg|845px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Project11-schemes-07.jpg|845px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:pier.jpg|845px]] | ||
Latest revision as of 00:22, 20 January 2013
Styling
Birdseye view
Sketches of the section
Finding the right form with powerlines
With the pink lines I could control the overall shape of the whole building. By slightly moving the lines I found the right shape and with the sliders I could control the numbers of beams and the angle of the columns.
Fish tank glazing design
For the design of the holes in the walls of the fish tanks I used a grid of holes and a randomizer. In this way I could create a random pattern that would look like bubbles rising out of the water.