project29:Frontpage
From rerdm
(Difference between revisions)
| (164 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div style="width: 850px | + | <div style="width: 850px; margin: 0; padding: 0px; overflow: hidden;"> |
| − | + | ||
| − | + | ||
| + | |||
| + | [[File:Rendering_frontpage_b.jpg|850px]] | ||
| + | |||
| + | </div> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project29:interactions |'''Interactions''']] | [[project29:interactions |'''Interactions''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| + | [[project29:connections |'''RDM Connections''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
[[project29:styling |'''Styling''']] | [[project29:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px" align="center"> |
[[project29:performance |'''Performance''']] | [[project29:performance |'''Performance''']] | ||
</div> | </div> | ||
| + | <div style="float:right; width: 154px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project29:process |'''Design Process''']] | ||
</div> | </div> | ||
| − | <div style="width: 850px; height: | + | </div> |
| + | |||
| + | <div style="width: 850px; height: 590px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| − | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: | + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: auto;"> |
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="950" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
src="http://prototag.hyperbody.nl/prototag_m.php?id=5gInxZzGqqR55D8ZKQ2fvg"></iframe> | src="http://prototag.hyperbody.nl/prototag_m.php?id=5gInxZzGqqR55D8ZKQ2fvg"></iframe> | ||
</html> | </html> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | ==The | + | <div style="width: 560px; height: 950px; margin: 0px; padding: 0px; overflow: auto;"> |
| + | ==The Digital Gardener== | ||
| + | author(s):[[User:Matthew|Matthew Tanti]], [[User:Susi|Susanne Hofer]] | ||
| − | + | ==WHAT? WHY? HOW?== | |
| − | + | ||
| − | + | '''What?''' The project’s main function is to create an oasis where the individual or a small group of people can find a place to relax and escape from the hectic RDM site into a calm and tranquil 'natural' environment. This project focuses on the interaction between Humans, Virtual reality (through gaming) and Nature (through gardening). The idea is to make gardening more accessible to the City dwellers at the RDM, Rotterdam, the Netherlands and the world through gaming. Therefore a sense of ownership will be created through virtual interaction with the Digital Gardener. | |
| − | + | ||
| − | + | ||
| − | + | '''Why?''' The intentions of this project focuses on two levels; The RDM as its location and the technological and social context we are facing globally. "Children today know more brands and logos then birds or tree species", "there are more file patents then species in this planet" [[http://www.youtube.com/watch?feature=player_embedded&v=BDbasRTyzmE]] | |
| − | + | NEXT NATURE - The history of interaction between the Biosphere and the Noosphere (Vernadsky, 1863-1945) | |
| − | + | '''How?''' Due to the limited space in the site, a condensed form of landscaping had to be designed. This concept materializes itself through the typology of an infinite park consisting of two intertwining spiral surfaces which gives the impression of two parallel infinite surfaces moving together; physically apart, yet constantly interacting with each other. Furthermore these two spiraling surfaces have the double function to filter the gray RDM waters (using a Phytodepuration system)for it to be used for the 'Variations' project. The demand for filtering water, strengthens the reasoning why a spiral surface was used. | |
| + | In using such a geometric simple process, water will never get stagnant in certain areas but free to flow down and filter along the surface. This shape also helps in reducing additional weight on the structure due to trapped water on flat surfaces. | ||
| − | + | </div> | |
| + | </div> | ||
| + | ---- | ||
| + | |||
| + | == Developments == | ||
| + | |||
| + | '''WHAT IS NATURE!?''' | ||
| + | |||
| + | One might ask one's self; What is the natural and what is the man made? We have modified the environmental around us so much that this boundary is increasingly being blurred? This concept's purpose is to make us rethink the division and interaction between these two notions. | ||
| + | |||
| + | NEXT NATURE - The history of interaction between the Biosphere and the Noosphere (Vernadsky, 1863-1945) [[http://www.youtube.com/watch?feature=player_embedded&v=BDbasRTyzmE]] | ||
==Connections== | ==Connections== | ||
| − | |||
| − | [[ | + | [[project24:frontpage|Variations]], [[project05:frontpage|Interactive Park]], [[project19:frontpage|Reizende Drijvende Markt]], [[project35:frontpage|Floating Theater]] |
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File: RDM_app_digital_gardener.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Rendering_interiour_app_digital_gardener.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Rendering_interiour_night_x5.jpg||270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File: Rendering_interiour_butterflies_digital gardener x.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Rendering_pont_digital_garderner.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Rendering_under_water_digital_garderner.jpg|270px]] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | ---- | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
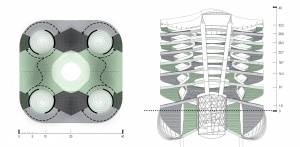
| + | [[File: Rdm29_plan_and_section.jpg|300px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
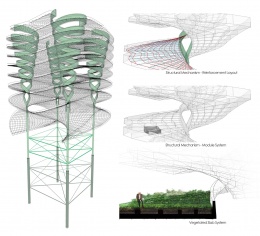
| + | [[File:Rdm29_Structure-_digital_gardener.jpg|260px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
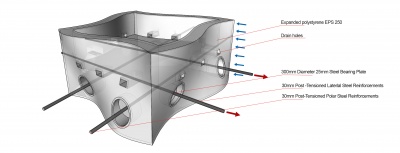
| + | [[File:Rdm29_module_detail_02.jpg|400px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| + | [[project29:Presentation |'''Presentation''']] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
<comments/> | <comments/> | ||
Latest revision as of 12:30, 25 January 2013
[edit] Developments
WHAT IS NATURE!?
One might ask one's self; What is the natural and what is the man made? We have modified the environmental around us so much that this boundary is increasingly being blurred? This concept's purpose is to make us rethink the division and interaction between these two notions.
NEXT NATURE - The history of interaction between the Biosphere and the Noosphere (Vernadsky, 1863-1945) [[2]]
[edit] Connections
Variations, Interactive Park, Reizende Drijvende Markt, Floating Theater
<comments/>