project29:Interactions
| Line 2: | Line 2: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| − | [[project29: | + | [[project29:Front page |'''Front page''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| + | [[project29:connections |'''Connections''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
[[project29:styling |'''Styling''']] | [[project29:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 154px; height 30px; border: 1px solid #aaa; margin-right:17px" align="center"> |
[[project29:performance |'''Performance''']] | [[project29:performance |'''Performance''']] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:right; width: 154px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project29:process |'''Process''']] | ||
</div> | </div> | ||
Revision as of 15:36, 11 January 2013
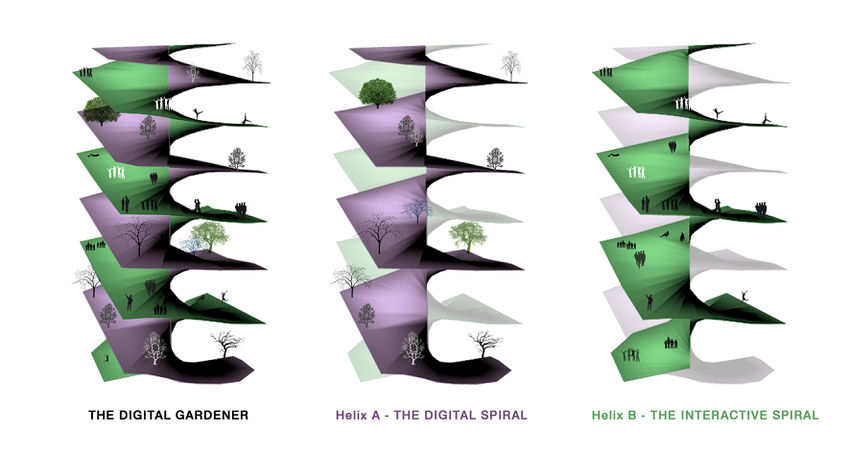
The Digital Gardener interacting with the people
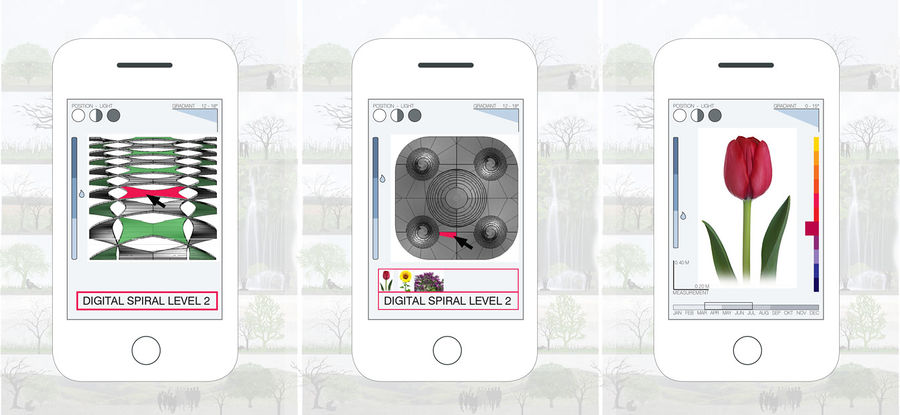
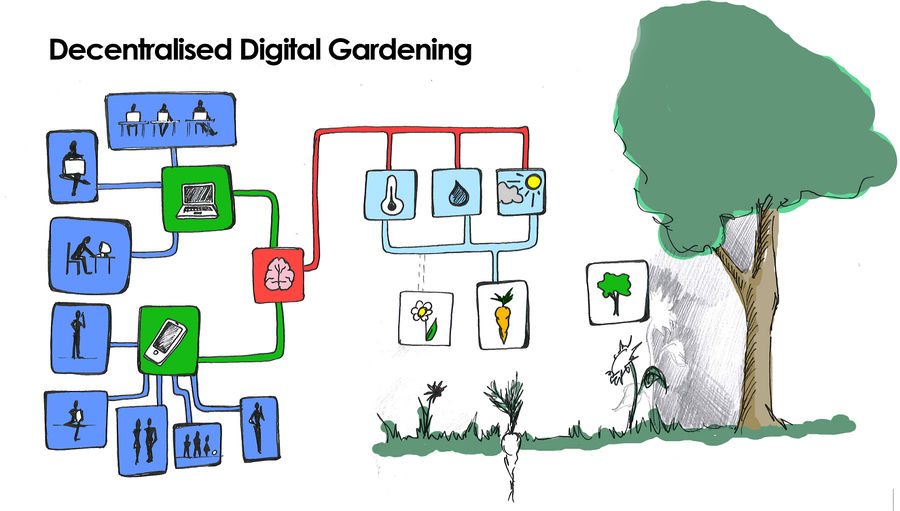
How can a public space also convey a sense of ownership? This project focuses on the interaction between Humans, Virtual reality (through gaming) and Nature (through gardening)
Background Information and Statistics regarding Mobile Gaming:
ECONOMICS OF MOBILE GAMING
ECONOMICS OF FARMVILLE
Example:
A plant that can communicate its needs, ask for company, and party like only a good friend can!
A project by Michele Leidi, Edyta Augustynowicz and Sofia Georgakopoulou.
ETHZ CAAD MAS, mas.caad.arch.ethz.ch , prof. dr. L. Hovestadt. Spathiphyllum Sapiens
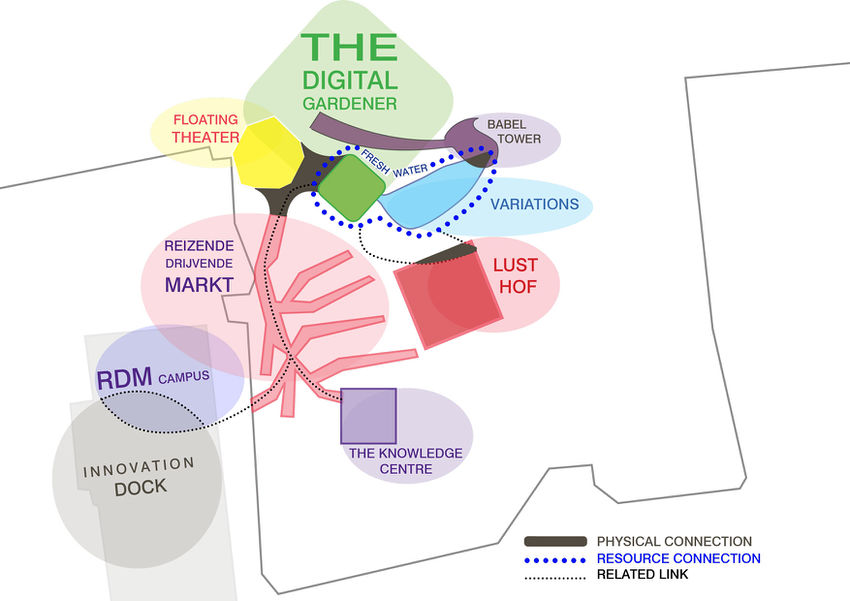
The Digital Gardener interacting with the other projects
Interactions could be related to: CONCEPT, FUNCTION, AESTHETICS, FLOW OF PEOPLE, FLOW OF ENERGY - SOUND, WIND, SUN, HEAT, LIGHT, MATERIALS
The Digital Gardener is going to focus also on the FLOW OF RESOURCES (Sharing the same idea of Bjarke Ingels' Sustainable hedonist)TEDx Video