project30:Frontpage
From rerdm
(Difference between revisions)
(→Connections) |
|||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 30: | Line 30: | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| − | == | + | ==expGround== |
| − | author(s):[[Lucas ter Hall]] | + | author(s):[[User:Lucas|Lucas ter Hall]] |
==Summary== | ==Summary== | ||
| − | A temporary pavilion for companies located at RDM and for nearby | + | A temporary pavilion for companies located at RDM and for nearby MSc1 projects that needs a bit more space. |
| + | |||
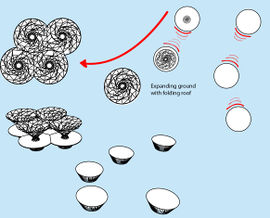
| + | A small swarm of boats that will create a large connected deck with a folded canopy that covers the site. This will be feasible with [http://en.wikipedia.org/wiki/Swarm_behaviour swarm behaviour] and folding techniques [http://www.pnas.org/content/107/28/12441.full.pdf+html 1][http://livecomponents-ny.com/2010/03/22/4_5-tessellation-folding/ 2]. | ||
==Connections== | ==Connections== | ||
| − | [[ | + | [[project27:frontpage|Jeroen van Lith]], [[project19:frontpage|Jonathan Davidson (JD)]] |
</div> | </div> | ||
| Line 46: | Line 48: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Dictionary-plants-flowers.jpg|270px]] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | |||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:330px-Flower_poster_2.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 58: | Line 58: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[P7286104.jpg|270px]] | + | [[File:P7286104.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:30_Lucas_Expanding.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 22:48, 17 September 2012
<comments/>