project24:Styling
(→Style comes from behaviour. Or Behaviour as a definition of style.) |
|||
| (173 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| − | == | + | == VARIATIONS.STYLING == |
| − | + | ||
| − | + | {{#slideshow: | |
| + | <div>[[Image:Variations_int_04.jpg|850px]]</div> | ||
| + | <div>[[Image:Variations_int_night_04.jpg|850px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=2500 | ||
| + | }} | ||
| − | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | |
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| + | [[ project24:frontpage |'''Variations''']] | ||
| + | </div> | ||
| − | [[ | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| + | [[project24:interactions |'''Interactions''']] | ||
| + | </div> | ||
| + | <div style="float:right; width: 268px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project24:performance |'''Performance''']] | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | + | == VARIATIONS. Fish as a style in evolution == | |
| − | + | ||
| − | |||
| − | + | <div style="height:160px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | |
| + | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File: Variations_fish_analogy.jpg|420px]] | ||
| + | </div> | ||
| + | [[File:Variations water analogy.jpg|420px]] | ||
| + | </div> | ||
| + | Fish are a style in the evolution of life in marine environments. Variations and the fish analogy. From structural and stylistic point of view the fish has always been a driver in variations design process. Fish are an expression of excellent performance through integration. They are almost one with their environment. The fish analogy has driven the design to a point of interpretation of features considered key for the success of the double-personality project. Gradually the sum of design elements has become a whole and an integration challenge emerged. | ||
| − | the | + | Our main pages present the stages of interpretation, integration and optimization as a coherent and complete variation of a designed based research for building for people, in and around water. |
| − | + | The project has evolved from analogy to a hybrid architectural species. | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| + | <div style="height:236px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Variations on site 01.jpg|420px]] | ||
| + | </div> | ||
| + | [[File:Variations in context 2.jpg|420px]] | ||
| − | [[File:Variations | + | </div> |
| + | |||
| + | |||
| + | == VARIATIONS. Skin as performance, performance as style == | ||
| + | |||
| + | '''What makes fish successful in their environments? Is it their aqua-dynamic shape?, their flexible bone-structure? or is it an integration of the two along with the structure of the skin, breathing capacities, buoyancy capabilities?''' | ||
| + | |||
| + | <div style="height:236px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Variations night exterior 01.jpg|420px]] | ||
| + | </div> | ||
| + | [[File:Variations composite details 5.jpg|420px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="height:94px; width: 850px; margin:0px; padding: 0px; padding-top: 5px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 166px; height 94px; margin-right:5px; border:0px;" align="center"> | ||
| + | [[File:Variations night exterior skin 1.jpg|165px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 166px; height 94px; margin-right:5px; border:0px;" align="center"> | ||
| + | [[File:Variations night exterior skin 2.jpg|165px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 166px; height 94px; margin-right:5px; border:0px;" align="center"> | ||
| + | [[File:Variations night exterior skin 3.jpg|165px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 166px; height 94px; margin-right:5px; border:0px;" align="center"> | ||
| + | [[File:Variations night exterior skin 4.jpg|165px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 166px; height 94px; margin-right:0px; border:0px;" align="center"> | ||
| + | [[File:Variations night exterior skin 5.jpg|165px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | Rather than creating a building that looks like a boat, or a floating house, VARIATIONS learns from integrating aspects like skin, structure, shape into a specific environment. The matter of integration ultimately influences design directions, establishing what feature becomes part of the design and critically assesses how/if these features work well together. | ||
| + | |||
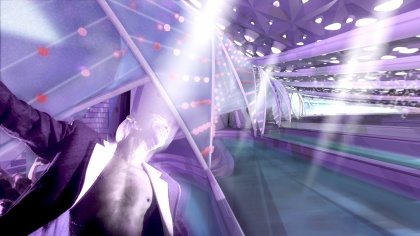
| + | ==Style comes from behaviour. Or Behaviour as a definition of style== | ||
| + | |||
| + | <div style="height:236px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Variations_int_03.jpg|420px]] | ||
| + | </div> | ||
| + | [[File:Variations_int_05a.jpg|420px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="height:236px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Variations_int_04.jpg|420px]] | ||
| + | </div> | ||
| + | [[File:Variations_int_night_04.jpg|420px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="height:236px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Variations_int_01.jpg|420px]] | ||
| + | </div> | ||
| + | [[File:Variations int night 03.jpg|420px]] | ||
| + | </div> | ||
| + | |||
| + | == VARIATIONS. Interior as variation in mood == | ||
| + | |||
| + | |||
| + | Both in overall and interior design Variations has developped objects and assemblages in-tune with the idea of a marine-like creature interior. The flow of lines leads to objects and interactive building parts enriching the organic character of the water-project. | ||
| + | |||
| + | <div style="height:236px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:variations_composite_details_6.jpg|420px]] | ||
| + | </div> | ||
| + | [[File:Variations styleing stair.jpg|420px]] | ||
| + | </div> | ||
| + | |||
| + | |||
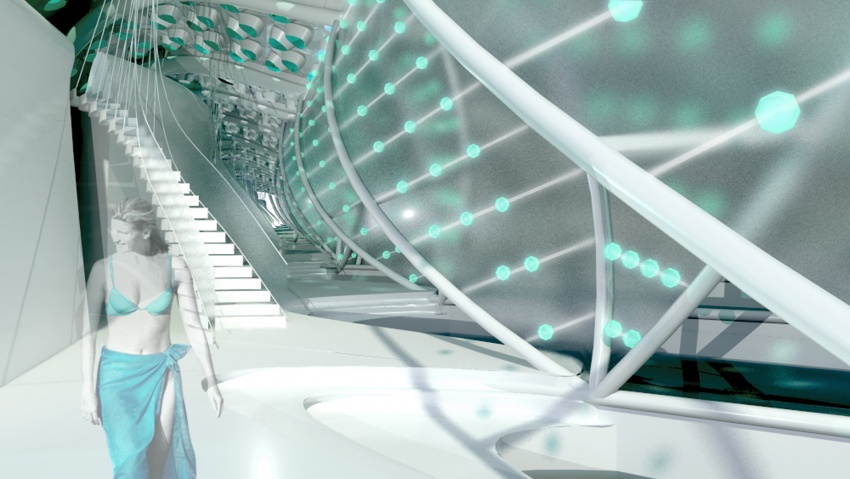
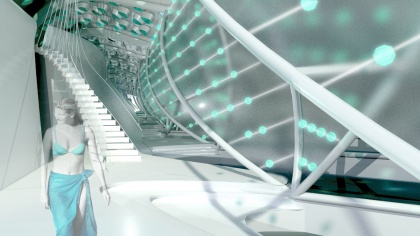
| + | Variations has two main interior climates: a very hot and humide pool space next to a dryer service and leasure plus visitor space. The style of the building demands that these spaces are in direct contact with eachother while the performance demands for a strict division between them. As a response to this issue, a dividing ETFE doublecurved foil has been introduced in between the pool space and the circulation/service space. In addition to achieving its climatic purpose the new elements incorporate interactive lighting to the enrichment of spaces. Thus changing character, from division elements to unifying tranlucent partition. | ||
| + | |||
| + | The sequence of stairs connects the lower and upper levels introducing a rythm complementing the main rib structure without fisically being attached to it. Simultaneously the stairs mark the acceses to and from service spaces and emergency escape routes. | ||
| + | |||
| + | The way in which building technology concepts have been implemented into the design of these elemets is a result of the teams possition towards integration of style and performance. There is no style without performance. The stylistic decisions must be backed by performance concepts and standards so as to lead a possible discussion with a technical consultant to the benefit of the project and of the client. | ||
| + | |||
| + | [[File:Variations_int_02.jpg|850px]] | ||
Latest revision as of 15:44, 18 January 2013
[edit] VARIATIONS.STYLING
[edit] VARIATIONS. Fish as a style in evolution
Fish are a style in the evolution of life in marine environments. Variations and the fish analogy. From structural and stylistic point of view the fish has always been a driver in variations design process. Fish are an expression of excellent performance through integration. They are almost one with their environment. The fish analogy has driven the design to a point of interpretation of features considered key for the success of the double-personality project. Gradually the sum of design elements has become a whole and an integration challenge emerged.
Our main pages present the stages of interpretation, integration and optimization as a coherent and complete variation of a designed based research for building for people, in and around water.
The project has evolved from analogy to a hybrid architectural species.
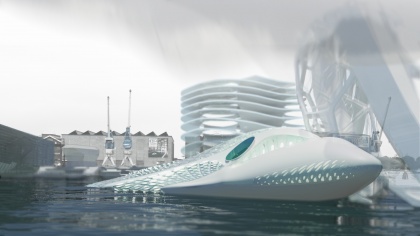
[edit] VARIATIONS. Skin as performance, performance as style
What makes fish successful in their environments? Is it their aqua-dynamic shape?, their flexible bone-structure? or is it an integration of the two along with the structure of the skin, breathing capacities, buoyancy capabilities?
Rather than creating a building that looks like a boat, or a floating house, VARIATIONS learns from integrating aspects like skin, structure, shape into a specific environment. The matter of integration ultimately influences design directions, establishing what feature becomes part of the design and critically assesses how/if these features work well together.
[edit] Style comes from behaviour. Or Behaviour as a definition of style
[edit] VARIATIONS. Interior as variation in mood
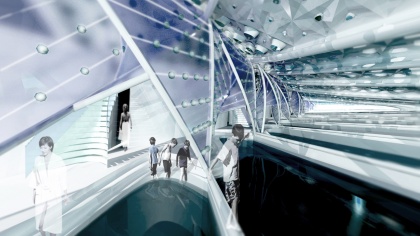
Both in overall and interior design Variations has developped objects and assemblages in-tune with the idea of a marine-like creature interior. The flow of lines leads to objects and interactive building parts enriching the organic character of the water-project.
Variations has two main interior climates: a very hot and humide pool space next to a dryer service and leasure plus visitor space. The style of the building demands that these spaces are in direct contact with eachother while the performance demands for a strict division between them. As a response to this issue, a dividing ETFE doublecurved foil has been introduced in between the pool space and the circulation/service space. In addition to achieving its climatic purpose the new elements incorporate interactive lighting to the enrichment of spaces. Thus changing character, from division elements to unifying tranlucent partition.
The sequence of stairs connects the lower and upper levels introducing a rythm complementing the main rib structure without fisically being attached to it. Simultaneously the stairs mark the acceses to and from service spaces and emergency escape routes.
The way in which building technology concepts have been implemented into the design of these elemets is a result of the teams possition towards integration of style and performance. There is no style without performance. The stylistic decisions must be backed by performance concepts and standards so as to lead a possible discussion with a technical consultant to the benefit of the project and of the client.