project03:Frontpage
From rerdm
(Difference between revisions)
(→Summary) |
|||
| (60 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | + | [[File:project_3_final_render_1.jpg|820px]] | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| Line 35: | Line 31: | ||
<div style="width: 560px; height: 650px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 650px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
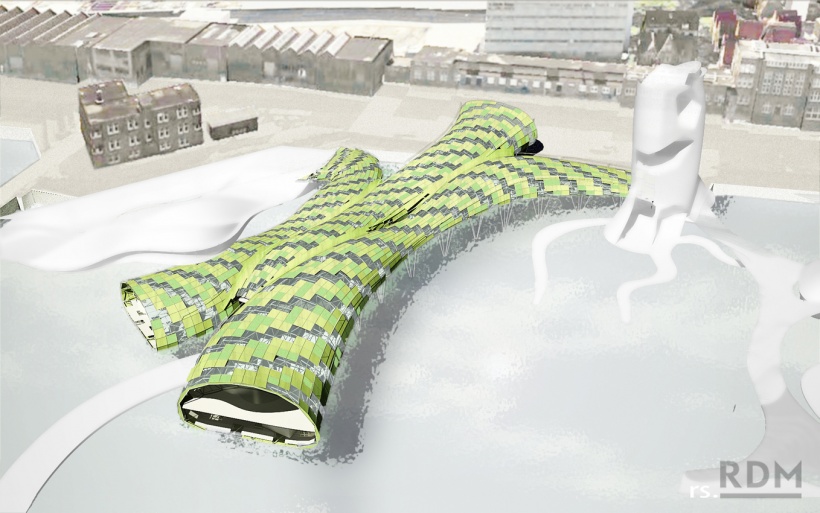
| − | ==Rejuvenative Sandwich== | + | =='''Rejuvenative Sandwich'''== |
authors:[[User:Ken|Ken Chen]]; [[User:Shu|Shu Xia]] | authors:[[User:Ken|Ken Chen]]; [[User:Shu|Shu Xia]] | ||
| Line 42: | Line 38: | ||
The RDM School is in its rapid development. Meanwhile, currently the region nearby could not provide enough supplement programme for this amount of activities. Not only the daily programmes such as shops, restaurants and museums, but also night active places are necessary, thus bringing attraction with endurance. That is to say, the programmes needed here is actually new public realm, including inner space and outdoor landscape. | The RDM School is in its rapid development. Meanwhile, currently the region nearby could not provide enough supplement programme for this amount of activities. Not only the daily programmes such as shops, restaurants and museums, but also night active places are necessary, thus bringing attraction with endurance. That is to say, the programmes needed here is actually new public realm, including inner space and outdoor landscape. | ||
| − | Our proposal deals with this necessity of commercial and | + | Our proposal deals with this necessity of commercial and exhibition function to provide opportunities for local companies and schools, as well as interactive public space. Aiming at developing an exceptional shopping and exhibiton centre for RDM, the upper and lower surfaces together cover the current pier for loading goods, supported by a row of arches. The inner space could act as an interactive container for different programmes along with sculpturing flowing public space for leisure activities such as relaxing and open performing. At the same time, the roof will become landscape as creative open public space for various groups of people. |
| − | Connections are made with the context by adjusting the styling. The roof goes down onto the bank to form an access for pedestrians and goes upwards at the end facing water to provide excellent view of the city. The | + | Connections are made with the context by adjusting the styling. The roof goes down onto the bank to form an access for pedestrians and goes upwards at the end facing water to provide excellent view of the city. Several extended path way extend from the main walking system to the pier underneath.The project is thus engaged in the whole landscape flow of RDM area. The two big openings also give direct sunlight to the pier, providing better environmental condition for activities below. |
| − | The | + | The pipe-structure is formed by series of integral space truss, supported by 3d columns. The fluctuating shape actually brings possibility for an interactive landscape mode, in which the panels making the roof could be moved along the rails to make this open space more vivid, as well as to change inside environments to adjust atmosphere, environment, and even programme. For example the central public space could be opened in sunny time to act as relaxing space while be enclosed to act as platform for open performance. As this part of the roof will be made of transparent material, the sunlight coming into the building could also have a flexible effect on inner space, meeting sunshading standard of specific parts of the building. |
=='''Connections'''== | =='''Connections'''== | ||
| − | [[project01:frontpage| | + | [[project01:frontpage|De Geleerde Netwerk]], [[project22:frontpage|Vfood Restaurant]],[[project07:frontpage|DOK_Expo_2.0]], [[project14:frontpage|Veni-Vidi]], [[project15:frontpage|Lusthof]] |
| − | + | ||
</div> | </div> | ||
| − | |||
</div> | </div> | ||
| − | + | <div style="height:185px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | <div style="height: | + | |
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:concept1.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| Line 63: | Line 56: | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:project_3_week_5_4.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:20px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | + | Concept | |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| Line 75: | Line 68: | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | + | Poster | |
</div> | </div> | ||
</div> | </div> | ||
| Line 81: | Line 74: | ||
<div style="height:175px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:175px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:project_3_final_render_2.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:project_3_final_render_3.jpg|270px]] |
</div> | </div> | ||
| − | <div style="float:left; width: 270px; height | + | <div style="float:left; width: 270px; height 162px; border:0px;" align="center"> |
| − | [[File: | + | [[File:project_3_final_render_4.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:20px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 132px; margin-right:20px; border:0px;" align="center"> | ||
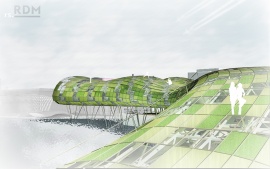
| + | Perspective while climbing | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 132px; margin-right:20px; border:0px;" align="center"> | ||
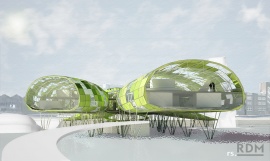
| + | Perspective from bank | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 132px; border:0px;" align="center"> | ||
| + | Perspective on roof | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:175px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | + | [[File:project_3_final_render_5.jpg|270px]] | |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | + | [[File:project_3_final_render_8.jpg|270px]] | |
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 162px; border:0px;" align="center"> | ||
| + | [[File:project_3_final_connection_11.jpg|270px]] | ||
| + | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
| + | <div style="height:20px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 132px; margin-right:20px; border:0px;" align="center"> | ||
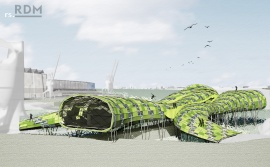
| + | Perspective from water | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 132px; margin-right:20px; border:0px;" align="center"> | ||
| + | Inner public space | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 132px; border:0px;" align="center"> | ||
| + | Landscape connection | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="height:175px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project_3_final_styling_15.jpg|270px]] | ||
</div> | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:plan.jpg|270px]] | ||
</div> | </div> | ||
| + | <div style="float:left; width: 130px; height 162px; border:0px;" align="center"> | ||
| + | [[File:project_3_final_perf_2.jpg|130px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 162px; border:0px;" align="center"> | ||
| + | [[File:compsing.jpg|130px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:20px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
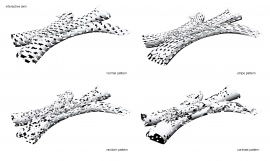
| + | <div style="float:left; width: 270px; height 132px; margin-right:20px; border:0px;" align="center"> | ||
| + | Interacive skin | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 132px; margin-right:20px; border:0px;" align="center"> | ||
| + | Plan | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 132px; border:0px;" align="center"> | ||
| + | Structure and construction | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| Line 110: | Line 153: | ||
div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
Inner space | Inner space | ||
| + | /div> | ||
Latest revision as of 21:01, 17 January 2013
<comments/> div style="float:left; width: 270px; height 152px; border:0px;" align="center"> Inner space /div>