project03:Performance
(→Plan and section) |
(→Skin) |
||
| (45 intermediate revisions by 2 users not shown) | |||
| Line 26: | Line 26: | ||
</div> | </div> | ||
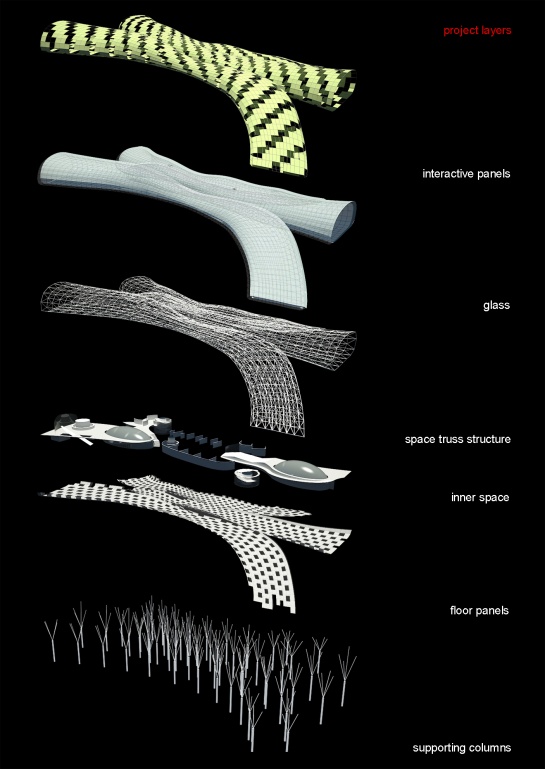
| − | + | From inside to outside, the building is composed by floor panels, column free space truss structure, a layer of translucent glass skin, and the outer interactive skin. The whole volume is supported by columns to achieve the floating effect. | |
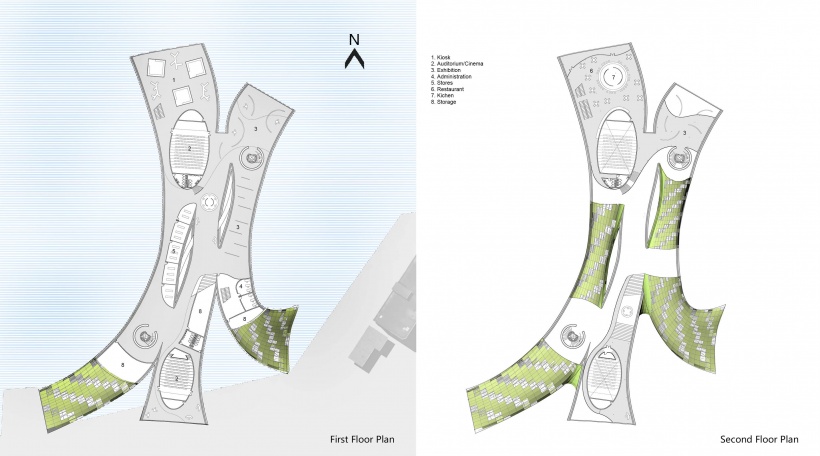
| − | + | == '''Plan and section''' == | |
| − | + | [[File:plan.jpg|820px]] | |
| − | |||
| + | [[File:sec1.jpg|820px]] | ||
| − | + | [[File:sec2.jpg|820px]] | |
| + | </div> | ||
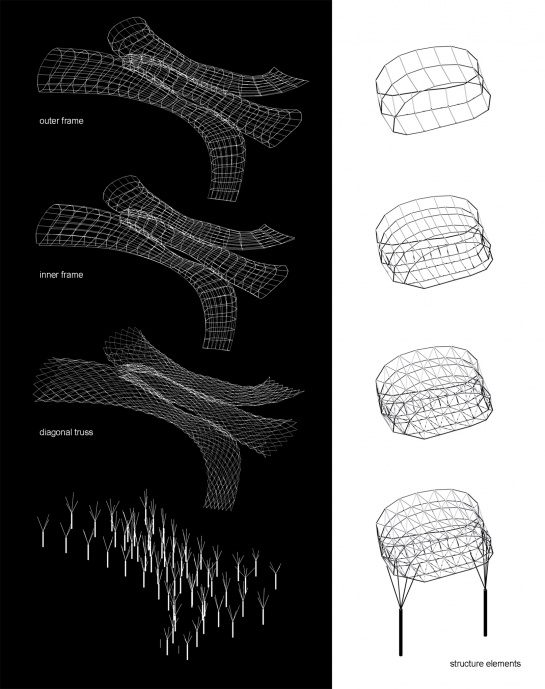
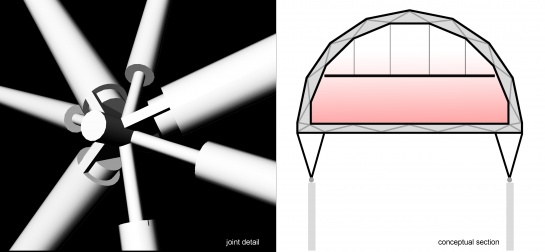
| − | + | == '''Structure''' == | |
| − | + | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | |
| + | [[File:project_3_final_perf_2.jpg|545px]] | ||
| − | |||
| + | [[File:project_3_final_perf_3.jpg|545px]] | ||
| − | + | The space truss is made of one outer layer of pipe-steel beams,one inner layer of pipe-steel beams shifted by half-unit distance, and diagonal connection pipes. The 1st floor is suspended by steel cable hanged from the truss. The supporting column is made of pyramid structures in accordance with the truss and big vertical column under the water. | |
| − | |||
</div> | </div> | ||
| − | == ''' | + | == '''Skin''' == |
| + | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:project_3_final_perf_4.jpg|405px]] [[File:project_3_final_perf_5.jpg|405px]] | ||
| + | [[File:project_3_final_perf_6.jpg|405px]] [[File:project_3_final_perf_7.jpg|405px]] | ||
| − | + | </div> | |
| − | + | '''Path''': The interactive skin's influence on the walking path above the roof which brings variation to landscape experience. | |
| − | [[File: | + | [[File:project_3_final_perf_8.jpg|545px]] |
| + | '''Climate''': The interactive skin could also be adjusted according to the sunshading requirements. To provide shading in active zones while letting sunlight coming inside at low climate-requiring zones actually helps saving energy. | ||
| − | |||
| + | [[File:project_3_final_perf_9.jpg|545px]] | ||
| − | [[ | + | {{#slideshow: |
| + | <div>[[Image:project_3_final_render_7.jpg|820px]]</div> | ||
| + | <div>[[Image:project_3_final_render_9.jpg|820px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=2500 | ||
| + | }} | ||
| − | [[File: | + | {{#slideshow: |
| − | </div> | + | <div>[[File:project_3_final_render_8.jpg| 820px]]</div> |
| + | <div>[[File:project_3_final_render_10.jpg| 820px]]</div> | ||
| − | == | + | |id=bar1 sequence=forward transition=fade refresh=2500 |
| + | }} | ||
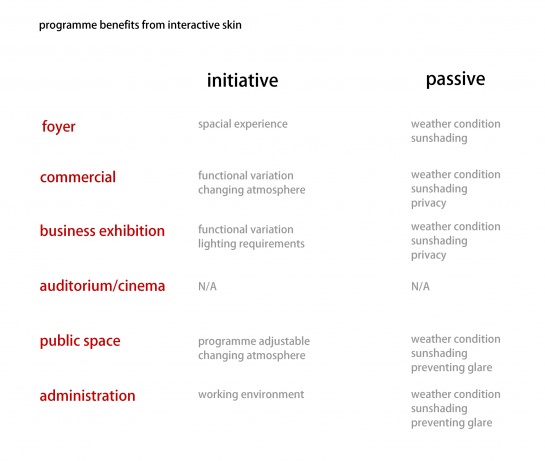
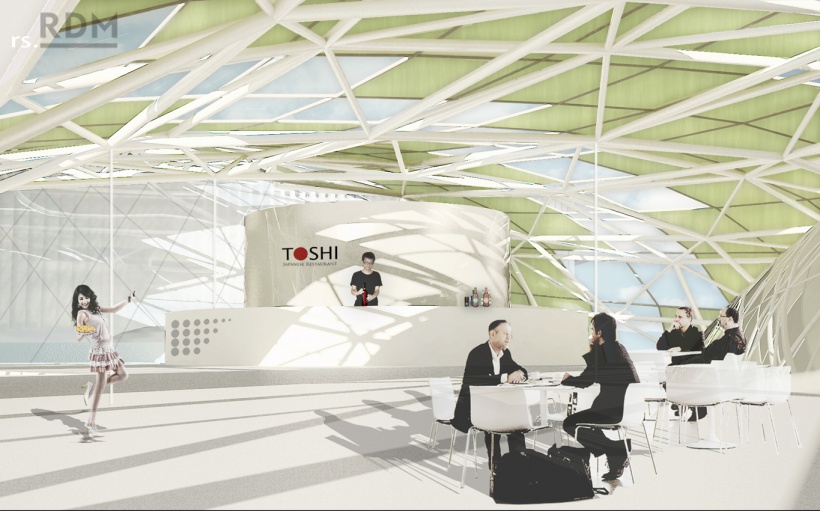
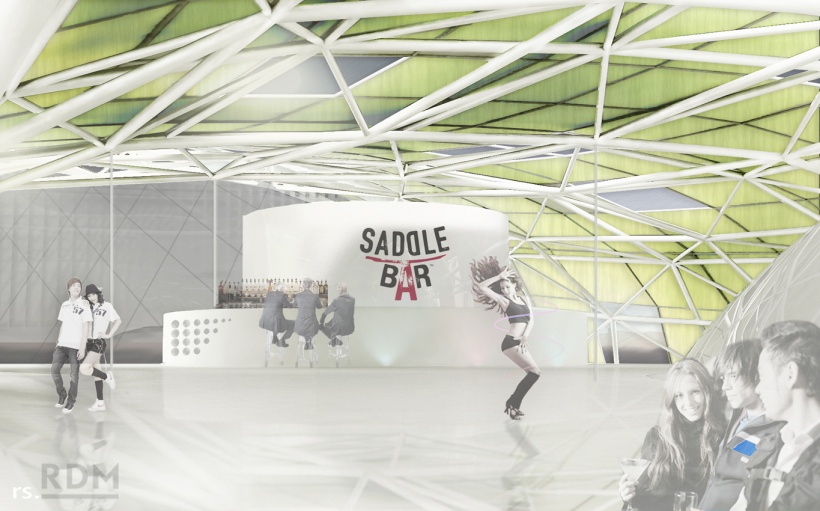
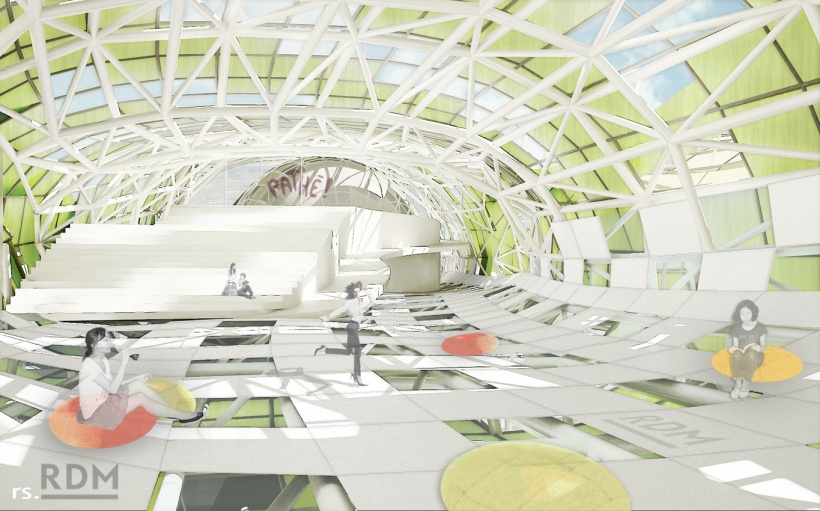
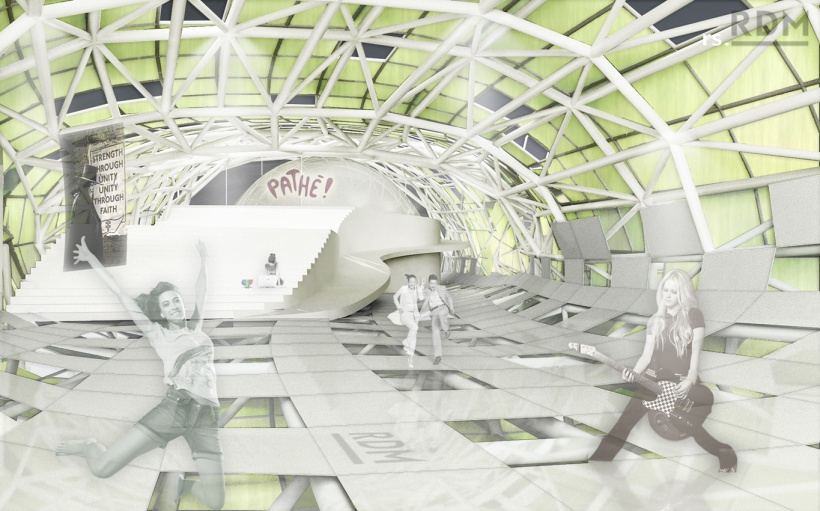
| − | + | '''Programme''': The renderings above show comparisons between open and enclosed skin types in two parts of the building. The interactive skin makes it possible . | |
| + | |||
| + | == '''Construction''' == | ||
<div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | |||
| − | |||
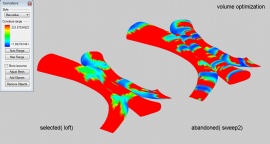
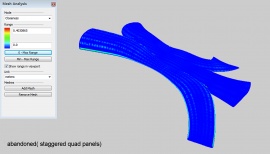
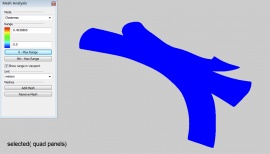
| − | + | [[File:project_3_final_perf_10.jpg|270px]] [[File:project_3_final_perf_11.jpg|270px]] [[File:project_3_final_perf_12.jpg|270px]] | |
| − | + | '''Optimization''': The lofted shape is smoother than the swept shape according to the curvature evaluation. | |
| + | The quad panel form is chosen rather than staggered quad panel in reason of the closeness between panels. | ||
| − | [[File: | + | [[File:material.jpg|820px]] |
| − | + | ||
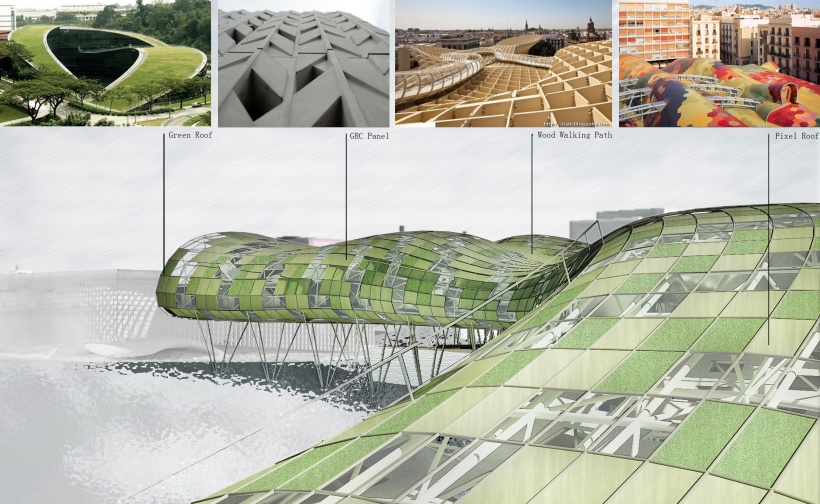
| − | + | '''Material reference:''' Several kind of materials and techniques are involved to construct the interactive skin, including green roof, GRC panel, wood walking path and pixelized roof panel components offer diverse experiences of landscape. | |
| − | |||
| − | + | [[File:project_3_week_11_2.jpg|820px]] | |
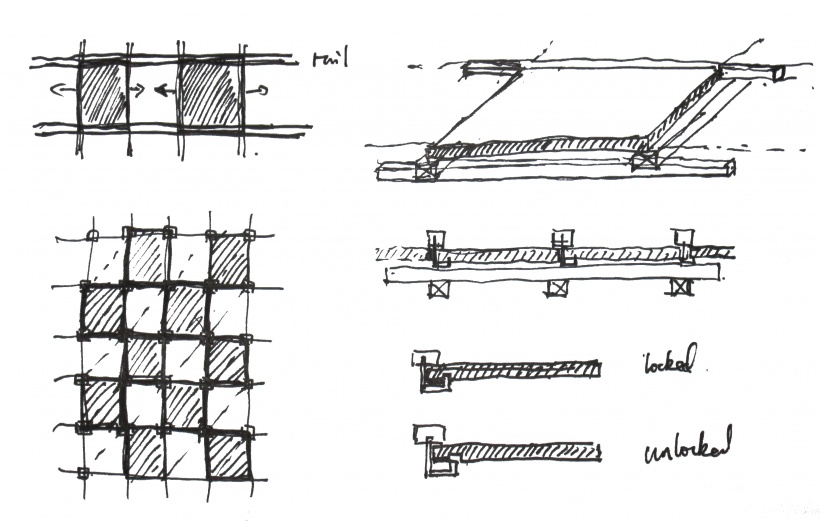
| − | + | Conceptual sketches | |
| − | + | [[File:detail.jpg|820px]] | |
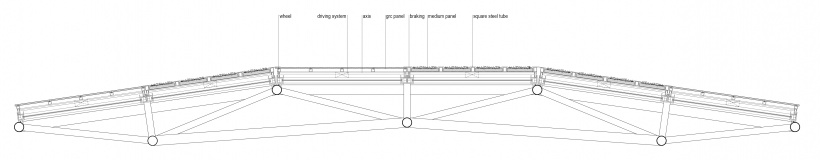
| − | + | Detail section | |
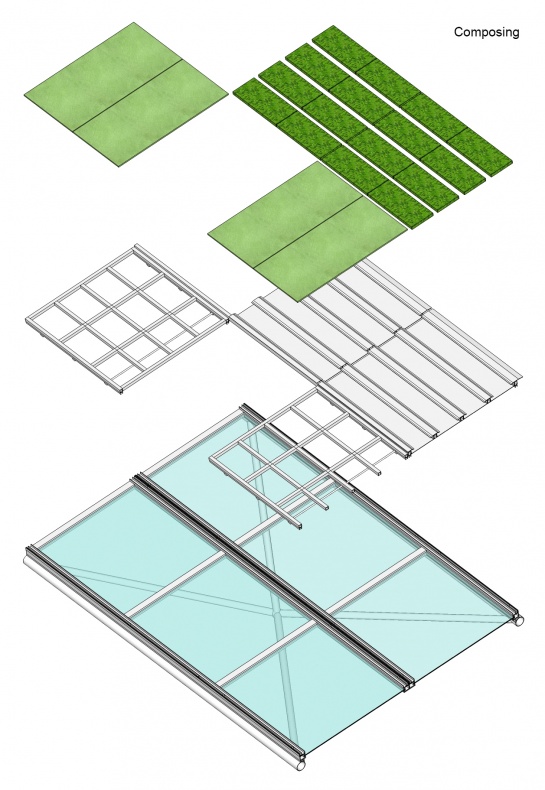
| + | [[File:compsing.jpg|545px]] | ||
| − | + | <youtube width="820">pxRnwBwqHjU</youtube> | |
| + | '''Composing:''' The interactive skin component is placed on a rail which can be the drainage duct and drove by driving system beneath it via axis and wheels. | ||
| + | We design two status for each skin component, lock and unlock. When the component moves to the supposed position, the baking system will be activated and lock the wheel.And the video shows how it works. | ||
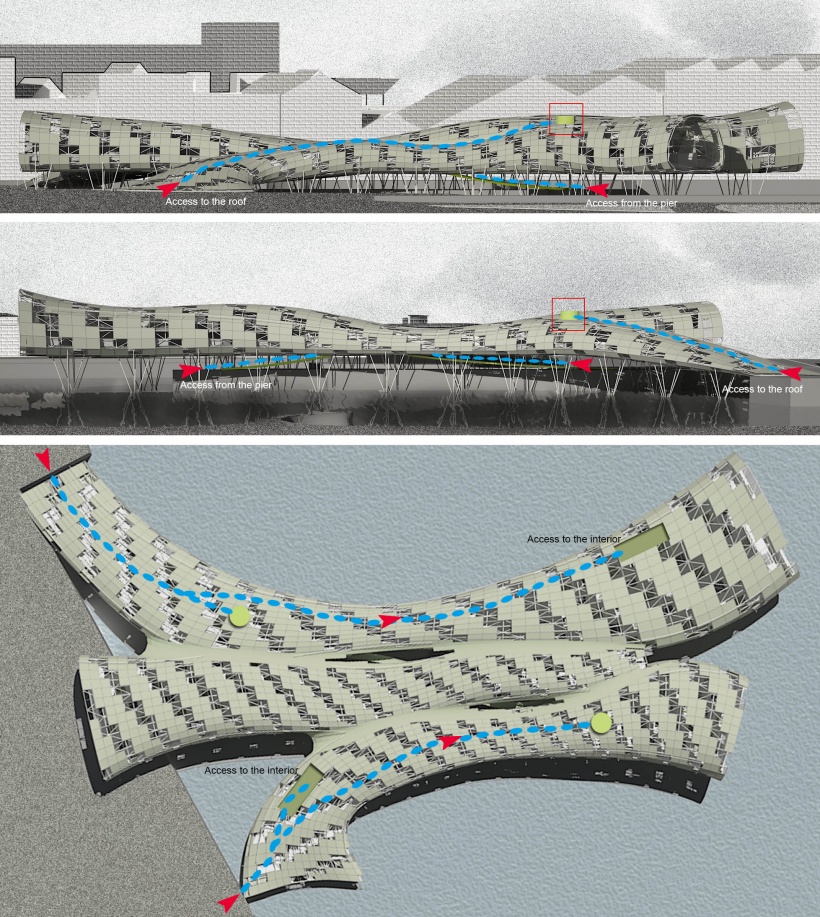
| − | == ''' | + | == '''Access''' == |
<div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:access_3.jpg|820px]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | The diagram shows by what means the visitors can get access to our project from both the bank and the pier and how can they enter the building from the roof. | |
</div> | </div> | ||
Latest revision as of 23:26, 17 January 2013
Performance
Contents |
[edit] Project layers
From inside to outside, the building is composed by floor panels, column free space truss structure, a layer of translucent glass skin, and the outer interactive skin. The whole volume is supported by columns to achieve the floating effect.
[edit] Plan and section
[edit] Structure
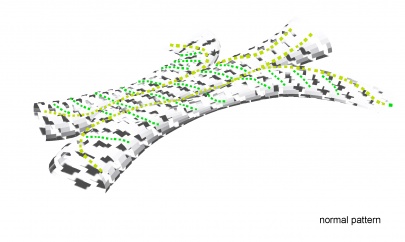
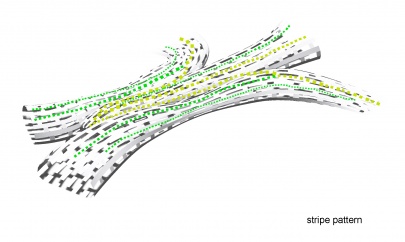
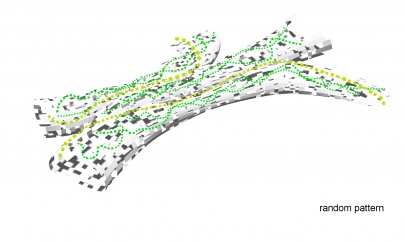
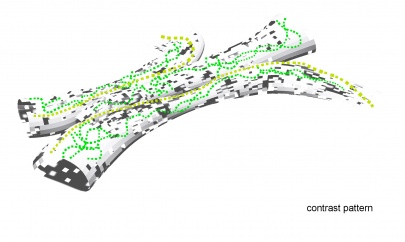
[edit] Skin
Path: The interactive skin's influence on the walking path above the roof which brings variation to landscape experience.
Climate: The interactive skin could also be adjusted according to the sunshading requirements. To provide shading in active zones while letting sunlight coming inside at low climate-requiring zones actually helps saving energy.
Programme: The renderings above show comparisons between open and enclosed skin types in two parts of the building. The interactive skin makes it possible .