project03:Styling
(→Interactive skin) |
|||
| (25 intermediate revisions by one user not shown) | |||
| Line 27: | Line 27: | ||
</div> | </div> | ||
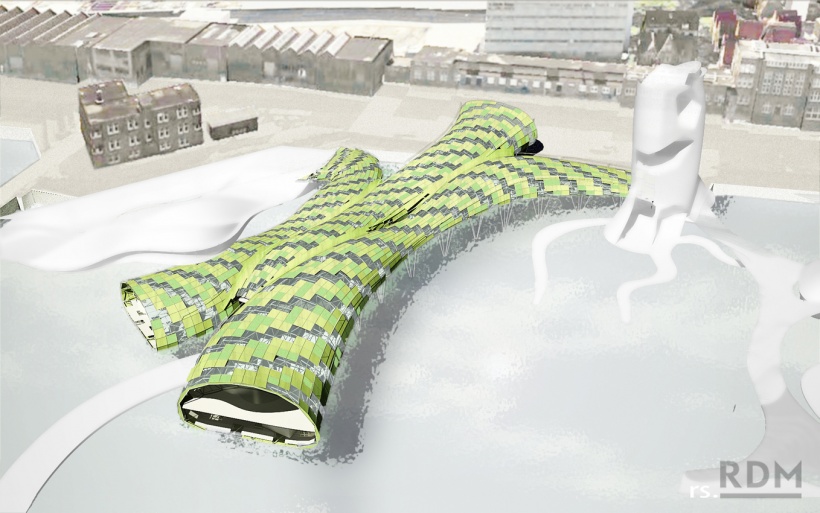
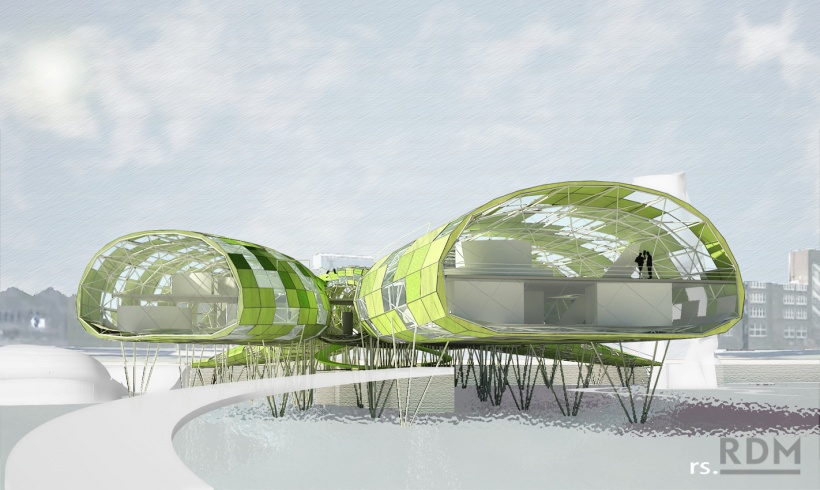
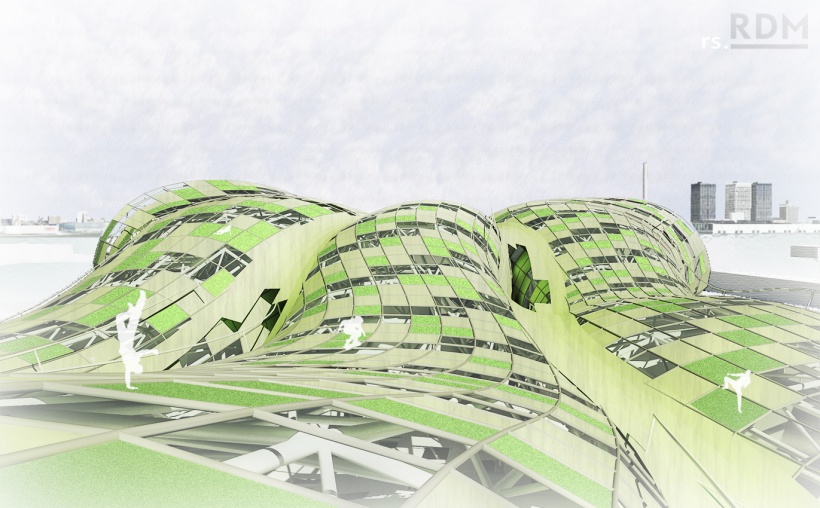
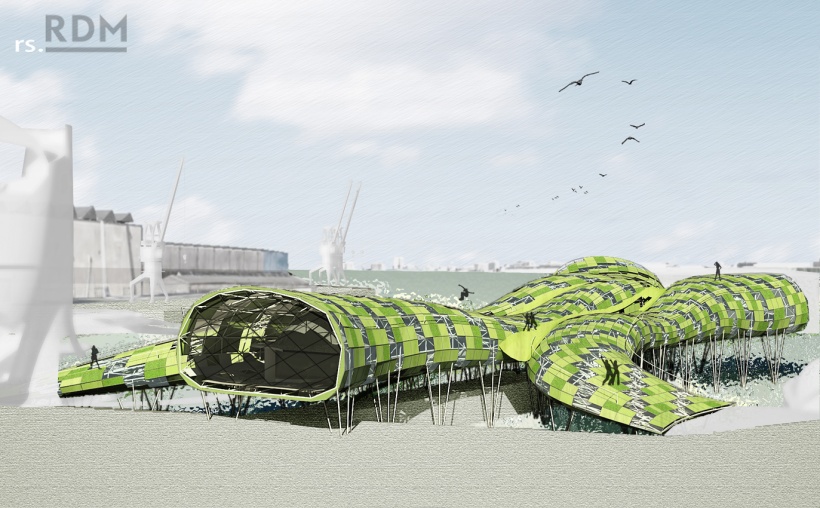
| − | Bird view showing the fluctuating surface shape in context. The roof is accessible from the bank. | + | Bird view showing the fluctuating surface shape in context. The roof is accessible from the bank.The pipe-like shape creates convenience both for structure and function arrangement.The whole volume is lifted to provide logistic path. The end facing the water goes upwards. |
| − | + | == '''Geometry''' == | |
| − | |||
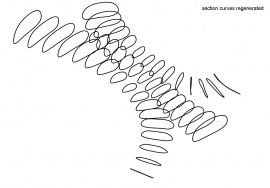
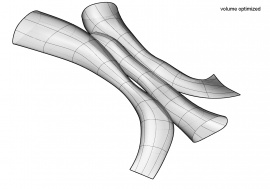
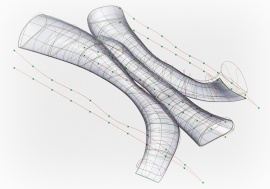
| + | [[File:project_3_final_styling_1.jpg|270px]] [[File:project_3_final_styling_2.jpg|270px]] [[File:project_3_final_styling_3.jpg|270px]] | ||
| + | [[File:project_3_final_styling_4.jpg|270px]] [[File:project_3_final_styling_5.jpg|270px]] [[File:project_3_final_styling_6.jpg|270px]] | ||
| + | [[File:project_3_final_styling_7.jpg|270px]] [[File:project_3_final_styling_8.jpg|270px]] [[File:project_3_final_styling_9.jpg|270px]] | ||
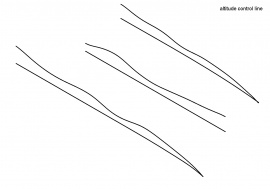
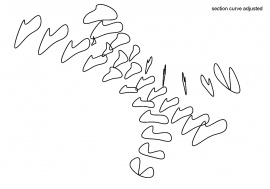
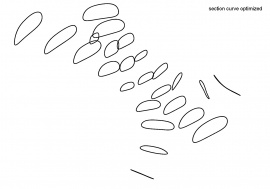
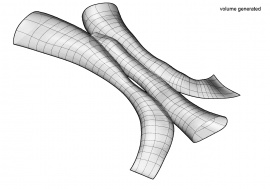
| − | + | Process of geometry generating. The original is planar outline made according to connection reasons, programme requirements and structure needs. Then series of section curves is formed related to volume depth. Six control lines provide adjustment to the topography. The section curves are optimized and generated. The final volume is outcome of loft. | |
| + | <div style="width: 820px;; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:project_3_final_render_1.jpg|820px]] | ||
| − | + | Birdview showing the whole project | |
| − | |||
| − | + | [[File:project_3_final_render_5.jpg|820px]] | |
| − | + | Perspective from water showing geometry according to connection | |
| − | + | ||
</div> | </div> | ||
| − | + | == '''Landscape''' == | |
| − | + | ||
| − | < | + | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> |
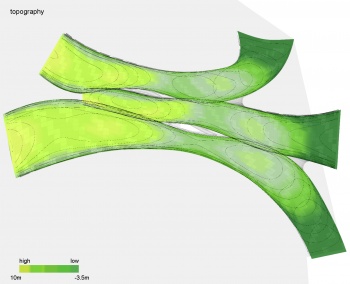
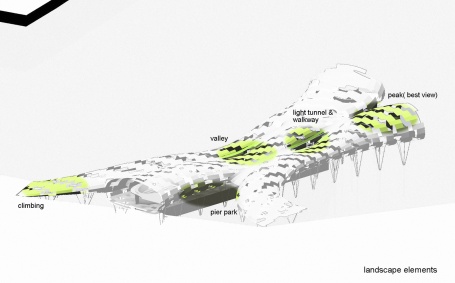
| − | + | [[File:project_3_final_styling_10.jpg|350px]] [[File:project_3_final_styling_11.jpg|455px]] | |
| + | The altitude of the roof surface ranges from -3.5m to 10m, shaping fluctuated topography. Different landscape elements are created in odder to form generating diversity. | ||
| − | |||
| − | + | [[File:project_3_final_render_2.jpg|820px]] | |
| − | + | Perspective showing the up-going part of one tail | |
| − | + | ||
| − | |||
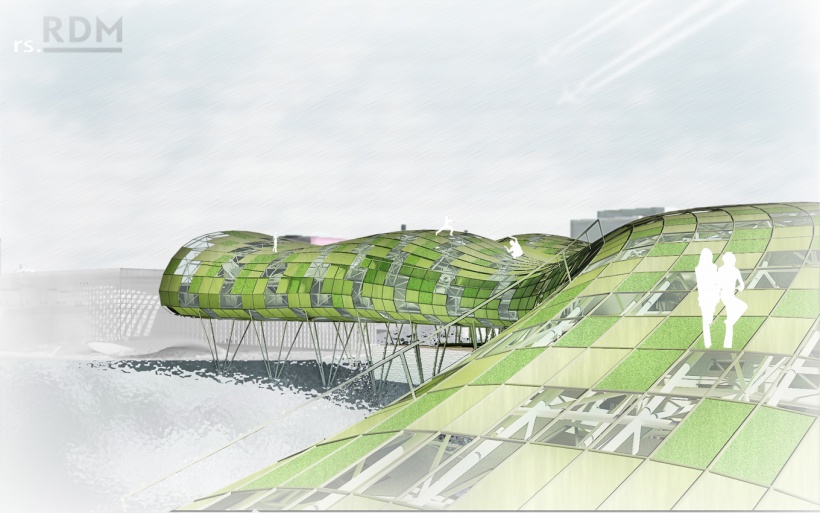
| − | + | [[File:project_3_final_render_4.jpg|820px]] | |
| + | Perspective showing the landscape fluctuating roof | ||
| − | |||
| − | + | [[File:project_3_final_render_6.jpg|820px]] | |
| − | [[File: | + | |
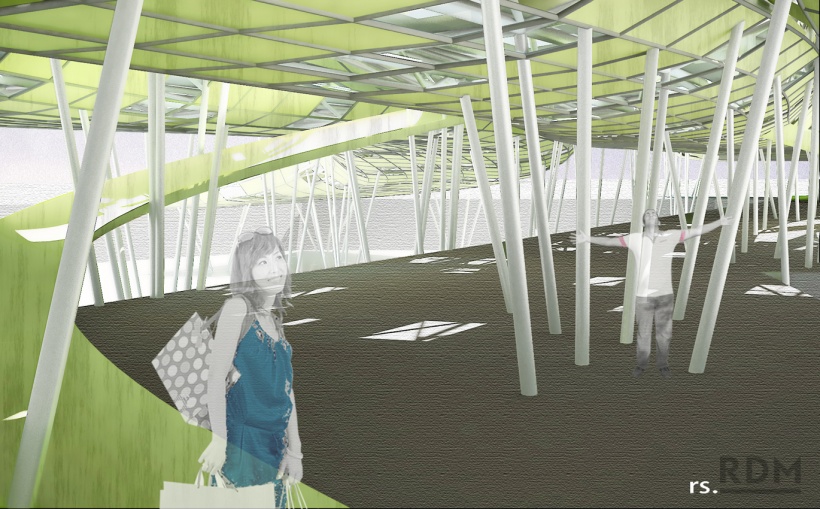
| + | Perspective showing pier under the main volume treated as a park with column forest | ||
</div> | </div> | ||
| − | + | == '''Inner space''' == | |
| − | <div style="width: | + | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> |
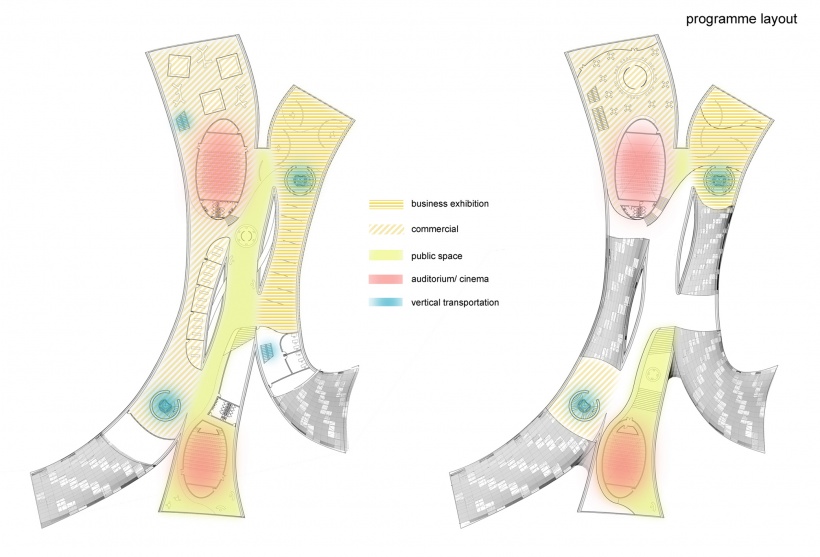
| − | [[File: | + | [[File:project_3_final_styling_12.jpg|820px]] |
| + | The main principle of programme layout is accordans with the three pipe-shape. Commercial functions are in the west pipe and exhibition functions are in the east, while the middle pipe is public space. Beyond this logic, transportation core, serving functions and two ellipsoid auditorium are plugged in . | ||
</div> | </div> | ||
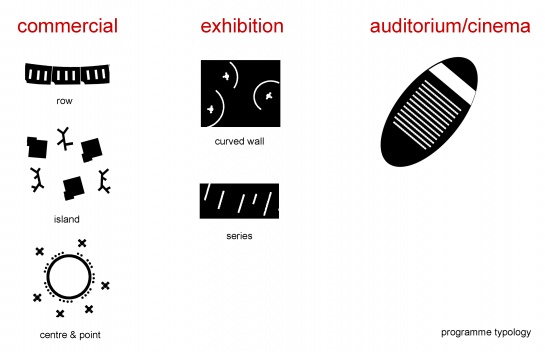
| + | [[File:project_3_final_styling_13.jpg|545px]] | ||
| + | |||
| + | The no-column space and non-standard shape provide possibility for coexistence of different types of programme arrangement. | ||
| + | |||
| + | |||
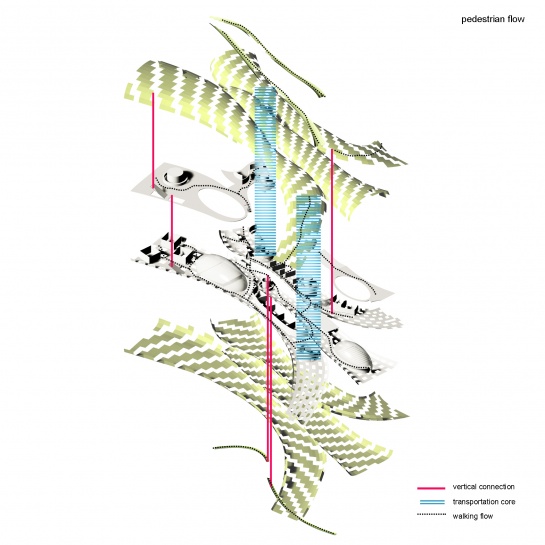
| + | [[File:project_3_final_styling_14.jpg|545px]] | ||
| + | |||
| + | Pedestrian flow and vertical transportation within the peoject | ||
| + | |||
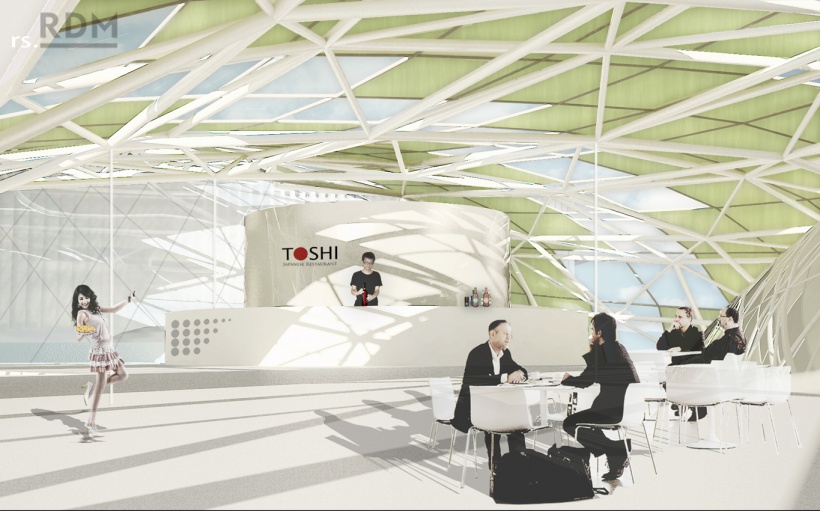
| + | [[File:project_3_final_render_7.jpg|820px]] | ||
| + | |||
| + | Perspective showing restaurant area on 1st floor on sunny daytime with people talking | ||
| + | |||
| + | |||
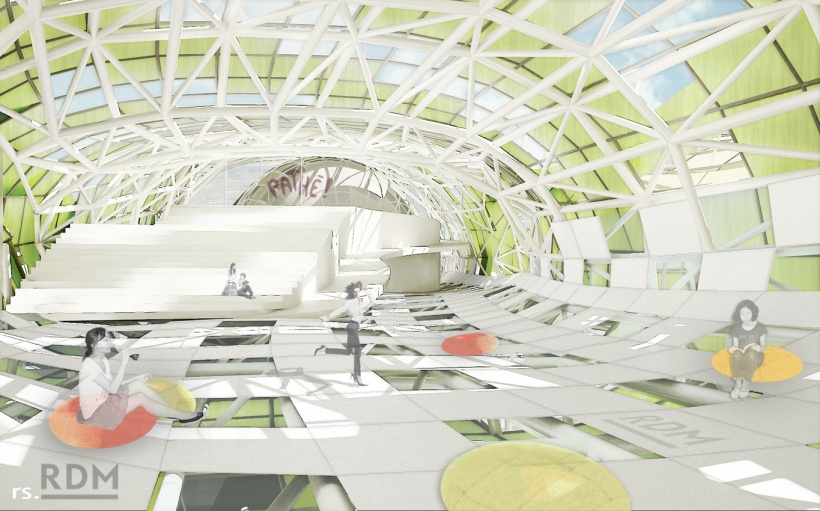
| + | [[File:project_3_final_render_8.jpg|820px]] | ||
| + | |||
| + | Perspective showing central public space on sunny daytime with young people relaxing | ||
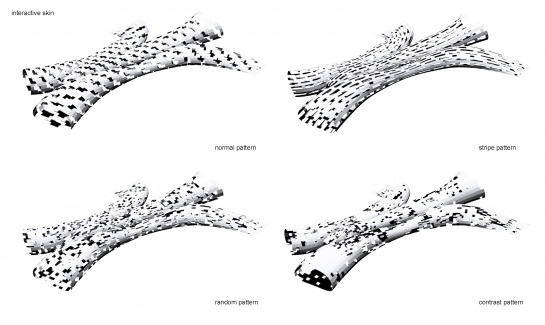
== '''Interactive skin''' == | == '''Interactive skin''' == | ||
| − | + | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> | |
| + | [[File:project_3_final_styling_15.jpg|545px]] | ||
| + | Different patterns of interactive pixel roof, which is achieved by movement of roof panels. | ||
| + | |||
| + | |||
| + | [[File:project_3_final_render_3.jpg|820px]] | ||
| + | |||
| + | Perspective from the bank | ||
== '''Facade''' == | == '''Facade''' == | ||
| − | <div style="width: | + | <div style="width: 820px; margin: 0; padding: 0px; overflow: hidden;"> |
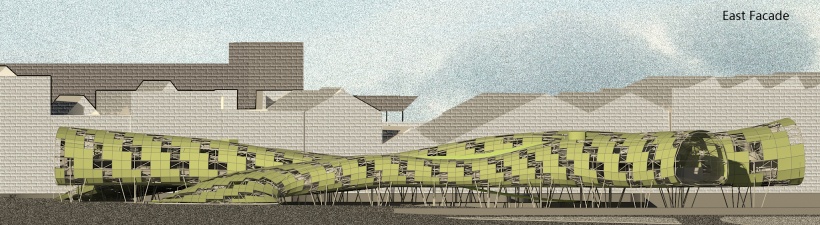
| − | [[File: | + | [[File:east.jpg|820px]] |
| + | |||
| + | [[File:west.jpg|820px]] | ||
| + | |||
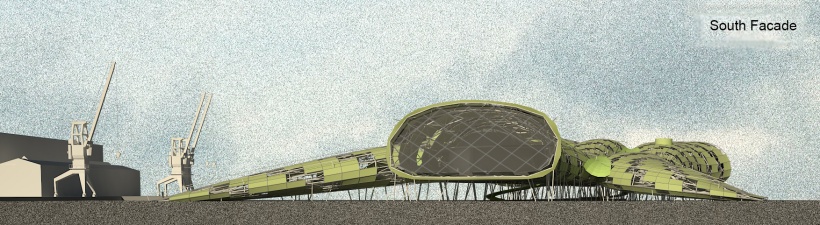
| + | [[File:south.jpg|820px]] | ||
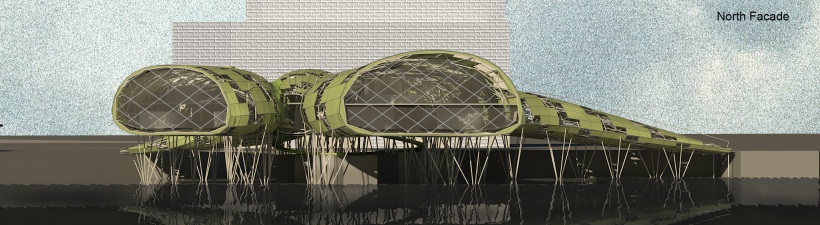
| + | [[File:north.jpg|820px]] | ||
</div> | </div> | ||
Latest revision as of 20:40, 17 January 2013
Styling
Contents |
[edit] Sketches
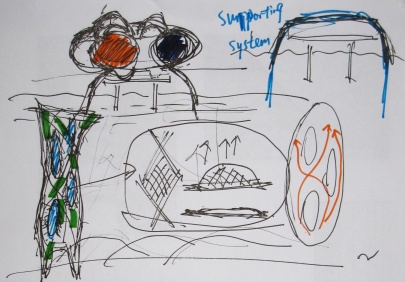
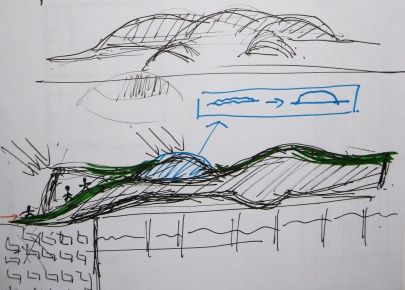
Bird view showing the fluctuating surface shape in context. The roof is accessible from the bank.The pipe-like shape creates convenience both for structure and function arrangement.The whole volume is lifted to provide logistic path. The end facing the water goes upwards.
[edit] Geometry
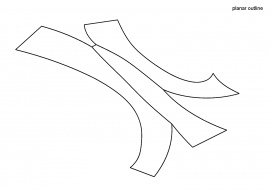
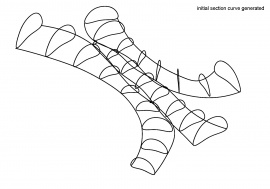
Process of geometry generating. The original is planar outline made according to connection reasons, programme requirements and structure needs. Then series of section curves is formed related to volume depth. Six control lines provide adjustment to the topography. The section curves are optimized and generated. The final volume is outcome of loft.
[edit] Landscape
[edit] Inner space
The no-column space and non-standard shape provide possibility for coexistence of different types of programme arrangement.
Pedestrian flow and vertical transportation within the peoject
Perspective showing restaurant area on 1st floor on sunny daytime with people talking
Perspective showing central public space on sunny daytime with young people relaxing