project09:Frontpage
From rerdm
(Difference between revisions)
| Line 48: | Line 48: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:140px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 413px; height 140px; margin-right:20px; border:0px;" align="left"> |
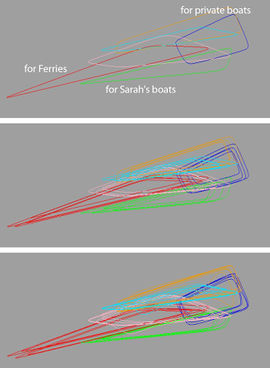
| − | [[File:Project09-Mapping02.jpg| | + | [[File:Project09-Mapping02.jpg|413px]] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage4.jpg|197px]] |
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage5.jpg|197px]] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:140px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage6.jpg|197px]] |
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage7.jpg|197px]] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage8.jpg|197px]] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage9.jpg|197px]] |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 13:37, 14 January 2013
<comments/>