project09:Frontpage
From rerdm
(Difference between revisions)
(→Connections) |
|||
| (72 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 630px; margin: 0; padding: 0px; overflow: hidden;"> |
| − | [[File: | + | [[File:FinalFrontpage4.jpg|850px]] |
</div> | </div> | ||
| Line 30: | Line 30: | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
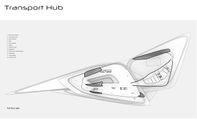
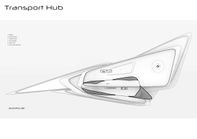
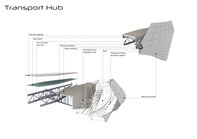
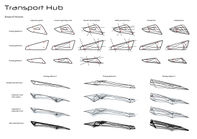
| − | == | + | ==Transport Hub== |
| − | author(s):[[User: | + | author(s):[[User:Wenjia|Wenjia Wang]], [[User:Yuxiao|Yuxiao]] |
==Summary== | ==Summary== | ||
| − | + | When involving Area Development, construction of transportation infrastructure has always been the first step. | |
| + | This multifunctional transport hub, which acts as the interface of the harbor towards the city, aiming not only to provide the campus with good infrastructural quality, also serving all our fellow projects. Located at the northern edge of the port, it has direct connection to the shipping line and physical connections to the landscaping project "Continuality". For inner-port transport, the hub has a dock on the south for the "Islands". | ||
| + | |||
| + | The project has 6622m2 enclosed inner space and 4159m2 outdoor space which includes a 420m docking line. The regular transportation includes ferry(arrive at every 10 minute), 500 people cruise ship(arrive at every day), mini cargo, water taxi, yacht,Islands, helicopter(temporary), bike, pedestrian. The hub has access for these transportation on various levels. | ||
| + | The whole building is an integral space and system without unidirectional flow or restricted functional unit. | ||
| − | |||
| − | |||
==Connections== | ==Connections== | ||
| − | [[ | + | [[project18:frontpage|Continuality]], [[project23:frontpage|Islands]] |
| + | </div> | ||
| + | </div> | ||
| + | <div style="height:140px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 413px; height 140px; margin-right:20px; border:0px;" align="left"> | ||
| + | [[File:Project09-Mapping02.jpg|413px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage4.jpg|197px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage5.jpg|197px]] | ||
| + | </div> | ||
</div> | </div> | ||
| + | <div style="height:140px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage6.jpg|197px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage7.jpg|197px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage8.jpg|197px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage9.jpg|197px]] | ||
| + | </div> | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:140px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage10.jpg|197px]] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage1.jpg|197px]] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage2.jpg|197px]] |
| + | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage3.jpg|197px]] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:140px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage11.jpg|197px]] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:FinalFrontpage13.jpg|197px]] |
</div> | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage14.jpg|197px]] | ||
</div> | </div> | ||
| + | <div style="float:left; width: 197px; height 140px; border:0px;" align="center"> | ||
| + | [[File:FinalFrontpage15.jpg|197px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 13:40, 14 January 2013
<comments/>