project13:Frontpage
From rerdm
(Difference between revisions)
(→Connections) |
|||
| (94 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div | + | |
| − | [[File: | + | {{#slideshow: |
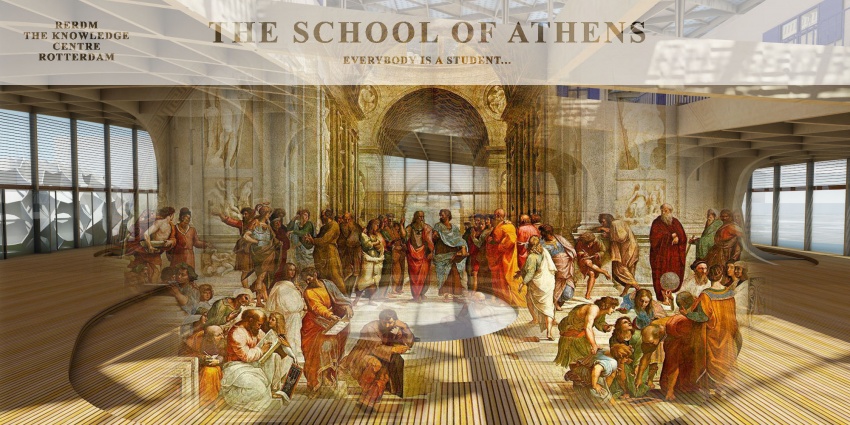
| − | </div> | + | <div>[[File:13 tsteigenga render athens.jpg | 850px]]</div> |
| + | <div>[[File:13 tsteigenga render athens2.jpg | 850px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=3000 | ||
| + | }} | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| Line 19: | Line 22: | ||
</div> | </div> | ||
| + | |||
<div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| Line 30: | Line 34: | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| − | == | + | ==The Knowledge Centre== |
| − | author(s):[[User: | + | author(s):[[User:Thomas|Thomas Cornelis Boreas Steigenga]] |
==Summary== | ==Summary== | ||
| − | + | '''PROJECT''' | |
| − | + | An educational getaway for everybody who is looking for something else, inspiration, new motivation, cutting edge ideas and above all: all of this in a unique environment. A hotel, which is not quite a hotel, a social club which is not quite a social club and a university which is not quite a university. Meet people, discuss all sorts of different subjects and most important: share and learn! | |
| − | + | During this getaway the guests will stay in a comfortable centre supplying in all their basic needs. The goal during this period is to learn something new. To submerge yourself in an environment of learning, inspiration and relaxation. After their stay at the Knowledge Campus, the guests re-enter society with a broadened perspective, new knowledge and new motivation. | |
| + | |||
| + | During the period the workshops, lectures, meetings and leisure area will be spread around the reRDM campus. The Knowledge Centre itself will function as a '''home'''. | ||
| + | |||
| + | '''The Knowledge Centre''' | ||
| + | |||
| + | An interactive and confronting architectural structure which does not lay itself upon the visitor, but stimulates the development of his or her ideas about and to reflect upon themselves, society, philosophy, economics, politics and moral and value questions. | ||
| + | |||
| + | The place has characteristics of present day functions in common like: meditation centre, cathedral, monastery, university, social club, bar/restaurant, theatre, hotel, public parc, library, museum, monument, fair, and many others. | ||
==Connections== | ==Connections== | ||
| − | [[project01:frontpage| | + | [[project01:frontpage|Het Geleerde Netwerk]], [[project23:Frontpage|Islands]], [[project14:Frontpage|Veni Vidi]], [[project19:Frontpage|Reizende Drijvende Markt]] |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | [[File:13 tsteigenga render topfloor.jpg| 850px]] | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:13 steigenga render fromone.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:13 tsteigenga render library.jpg |270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:13_steigenga site.jpg |270px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 62: | Line 76: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
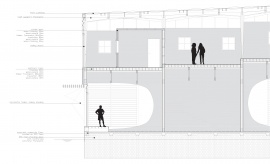
| − | [[File: | + | [[File:13_steigenga_performance_section.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:13 tsteigenga render athens3.jpg |270px]] |
</div> | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:13 tsteigenga render connection.jpg |270px]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:13 steigenga universities.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:13_steigenga_maslow.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:13_steigenga_site2.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Site2.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:13 steigenga render fromone.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:13 tsteigenga render athens3.jpg |270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:13 tsteigenga render library.jpg |270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:13 tsteigenga render connection.jpg |270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:13 tsteigenga render topfloor.jpg |270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:13_tsteigenga_render_small.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:13 tsteigenga render athens.jpg |270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 00:08, 25 January 2013
<comments/>