project16:Frontpage
From rerdm
(Difference between revisions)
(→Summary) |
|||
| (11 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 380px; margin: 0; padding: 0px; overflow: hidden;"> |
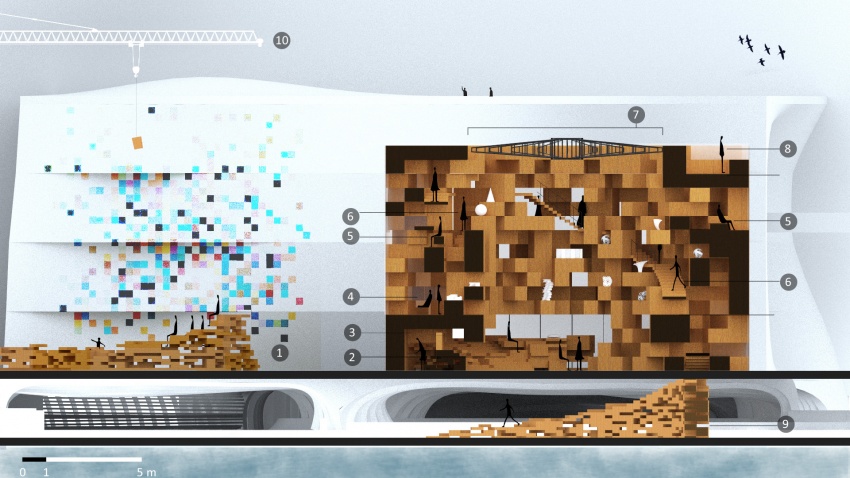
[[File:16_20130116_Sektion.jpg| 850px]] | [[File:16_20130116_Sektion.jpg| 850px]] | ||
</div> | </div> | ||
| Line 7: | Line 7: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:interactions |'''Interactions''']] | [[project16:interactions |'''Interactions''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:styling |'''Styling''']] | [[project16:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:performance |'''Performance''']] | [[project16:performance |'''Performance''']] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
[[project16:process |'''Process''']] | [[project16:process |'''Process''']] | ||
</div> | </div> | ||
| + | <div style="float:right; width: 150px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project16:presentation |'''Presentation''']] | ||
| + | </div> | ||
</div> | </div> | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 380px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
<div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| Line 40: | Line 43: | ||
==Summary== | ==Summary== | ||
| − | |||
| − | |||
The CAVE is the center piece of the Island of Learn and Play. The goal of the project is to introduce new ways of looking at building, living and being for its visitors. And that way inspire to a change. | The CAVE is the center piece of the Island of Learn and Play. The goal of the project is to introduce new ways of looking at building, living and being for its visitors. And that way inspire to a change. | ||
| Line 49: | Line 50: | ||
---- | ---- | ||
| − | |||
==Connections== | ==Connections== | ||
[[ project27:frontpage| Open House]] , [[ project18:frontpage| Continuality]], [[project12:frontpage|Ez RDM]], [[ project26:frontpage| Connecting Dots]] , [[project09:frontpage|Transport Hub]] | [[ project27:frontpage| Open House]] , [[ project18:frontpage| Continuality]], [[project12:frontpage|Ez RDM]], [[ project26:frontpage| Connecting Dots]] , [[project09:frontpage|Transport Hub]] | ||
| Line 85: | Line 85: | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
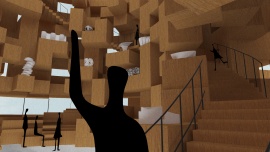
| − | [[File: | + | [[File:16_20130118_Fabrication.jpg|270px]] |
</div> | </div> | ||
| Line 91: | Line 91: | ||
</div> | </div> | ||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
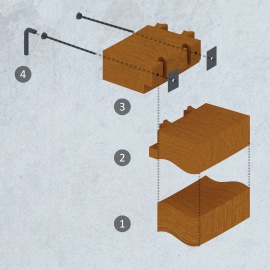
| + | [[File:16_20130115_StructureExploded.jpg|270px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
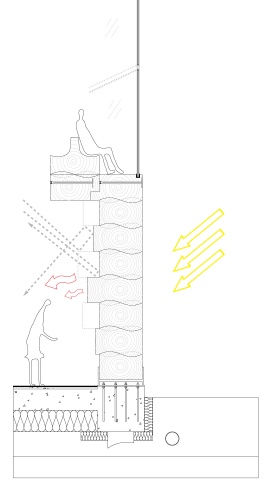
| + | [[File:20130116_Structure_Detail_1.jpg|270px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:16_20130118_2D_Detial.jpg|270px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </div> | ||
---- | ---- | ||
<comments/> | <comments/> | ||
Latest revision as of 04:12, 25 January 2013
<comments/>