project16:Frontpage
From rerdm
(Difference between revisions)
| (29 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 380px; margin: 0; padding: 0px; overflow: hidden;"> |
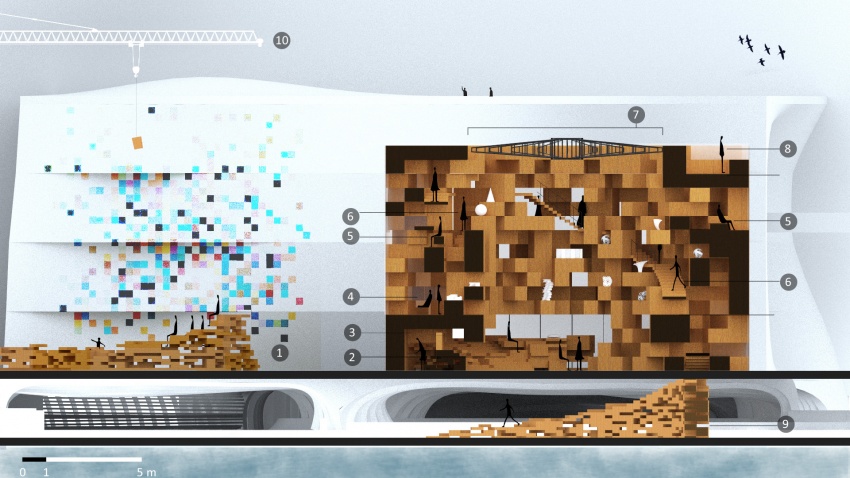
| − | [[File: | + | [[File:16_20130116_Sektion.jpg| 850px]] |
</div> | </div> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:interactions |'''Interactions''']] | [[project16:interactions |'''Interactions''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:styling |'''Styling''']] | [[project16:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:performance |'''Performance''']] | [[project16:performance |'''Performance''']] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
[[project16:process |'''Process''']] | [[project16:process |'''Process''']] | ||
</div> | </div> | ||
| + | <div style="float:right; width: 150px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project16:presentation |'''Presentation''']] | ||
| + | </div> | ||
</div> | </div> | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 380px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
<div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| Line 40: | Line 43: | ||
==Summary== | ==Summary== | ||
| + | The CAVE is the center piece of the Island of Learn and Play. The goal of the project is to introduce new ways of looking at building, living and being for its visitors. And that way inspire to a change. | ||
| − | + | This is done by shifting the visitors attention to the power of mass customization.The project is made possible through crowd funding by companies and people. In return the funders are awarded a QR-code on the facade as well as an exhibition space on the inside of the main building enabling them to exhibit their ideas for the future physically and virtually | |
| − | + | The result is wooden structures fabricated and assembled on site. Each building block is unique and always has multiple purposes. They are structure, furniture and ornament at the same time. | |
| − | + | ---- | |
| + | ==Connections== | ||
| + | [[ project27:frontpage| Open House]] , [[ project18:frontpage| Continuality]], [[project12:frontpage|Ez RDM]], [[ project26:frontpage| Connecting Dots]] , [[project09:frontpage|Transport Hub]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | </div> | ||
| − | + | </div> | |
| − | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | = | + | [[File:16_20130117_Perspective_QR.jpg|270px]] |
| − | + | </div> | |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:16_20130118_InteractionDiagram.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
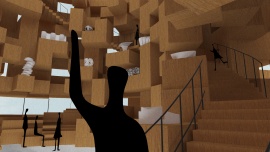
| + | [[File:20130114_Render_MainBuildinf_Foyer_1.jpg|270px]] | ||
</div> | </div> | ||
| Line 69: | Line 77: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:16_20130118_Plan.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:16_20130114_Render_DivingTower_Persp_2.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:16_20130118_Fabrication.jpg|270px]] |
| − | + | ||
</div> | </div> | ||
| + | |||
</div> | </div> | ||
| + | |||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
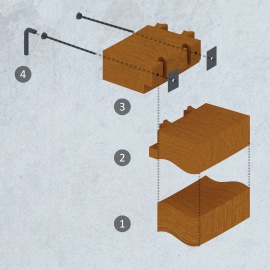
| − | [[File: | + | [[File:16_20130115_StructureExploded.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:20130116_Structure_Detail_1.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
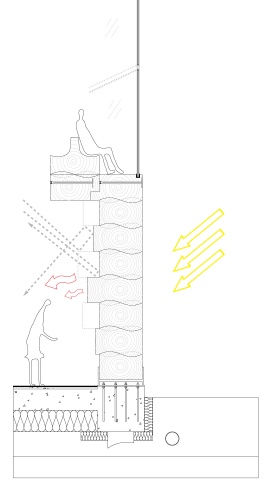
| − | [[File: | + | [[File:16_20130118_2D_Detial.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| − | |||
---- | ---- | ||
<comments/> | <comments/> | ||
Latest revision as of 04:12, 25 January 2013
<comments/>