project16:Styling
(→WALL STYLING) |
(→Sektion) |
||
| (13 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | |
| − | <div style="float:left; width: | + | |
[[project16:Frontpage |'''Welcome to the Cave''']] | [[project16:Frontpage |'''Welcome to the Cave''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:interactions |'''Interactions''']] | [[project16:interactions |'''Interactions''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
[[project16:styling |'''Styling''']] | [[project16:styling |'''Styling''']] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
[[project16:performance |'''Performance''']] | [[project16:performance |'''Performance''']] | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <div style="width: | + | <div style="float:right; width: 150px; height 30px; border: 1px solid #aaa; " align="center"> |
| − | [[ | + | [[project16:process |'''Process''']] |
</div> | </div> | ||
| + | == IDENTITY & ORNAMENT == | ||
| − | + | The buildings create an identity of their own not through an iconic shape but through telling the story of how they became. The visitors is constantly reminded of the story of the wooden block, its transport, fabrication, and the functions it offers. | |
| − | + | QR-codes of the funders of the project are used as facade ornamentation of the CAVE. This gives a more tactile human scale to the facade and at the same continues telling the story of the project in a virtual realm. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Sektion == | |
| + | [[File:16_20130116_Sektion.jpg|850px]] | ||
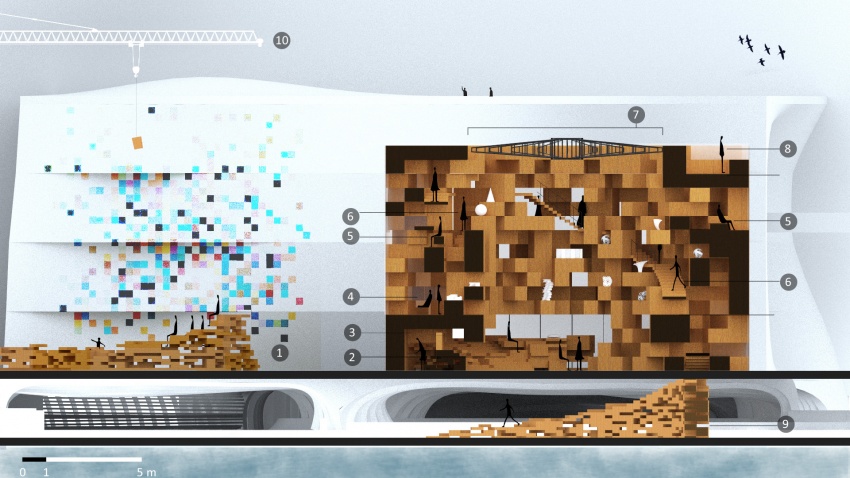
| + | Sektion through the main building showing its physical connection to [[project18:frontpage|Continuality]] as well as the visual connection between the stage ( to the left ) and the media facade of [[project12:frontpage|Ez RDM]]. | ||
| − | + | 1. Visitor's Hill: provides the visitor with seats with great view of [[project12:frontpage|Ez RDM]]'s Media Facade | |
| − | + | 2. The CAVE' foyer space including a a stage and seats for approximately 30 people used for workshops and lectures | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | 3. Wardrobe Space | |
| − | + | ||
| − | + | ||
| − | + | 4. Exhibition space with view of the Learn and Play Island | |
| − | + | ||
| − | + | 5. Workspace | |
| + | 6. Stairs leading the visitors from the foyer on the ground floor thought the exhibition and back down to the foyer again | ||
| − | + | 7. Main exhibition atrium | |
| − | + | 8. Roof top terrace accessible by employees | |
| + | 9. Stairs lead the visitors down to the lower part of the [[project18:frontpage|Continuality]] landscape. | ||
| + | 10. Tower crane used for lifting the wooden blocks into position. | ||
| − | [[File: | + | == Perspective: Exhibition Interior== |
| − | + | [[File:20130114_Render_MainBuildinf_Foyer_1.jpg|850px]] | |
| + | Perspective showing the foyer of the main building. The interior of the main building is designed as one big shelf with attached staircases to guide the visitors up thought the exhibition. | ||
| − | + | == Perspective: Diving Tower Exterior== | |
| − | == | + | [[File:16_20130114_Render_DivingTower_Persp_2.jpg|850px]] |
| − | + | The Diving Tower has taken form around the opening of the landscape of [[project18:frontpage|Continuality]]. The costumized wooden blocks create a staircase as well as diving areas at different heights. | |
| − | + | ||
| − | [[File: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | + | ||
Latest revision as of 18:17, 20 January 2013
Styling
Contents |
[edit] IDENTITY & ORNAMENT
The buildings create an identity of their own not through an iconic shape but through telling the story of how they became. The visitors is constantly reminded of the story of the wooden block, its transport, fabrication, and the functions it offers.
QR-codes of the funders of the project are used as facade ornamentation of the CAVE. This gives a more tactile human scale to the facade and at the same continues telling the story of the project in a virtual realm.
[edit] Sektion
 Sektion through the main building showing its physical connection to Continuality as well as the visual connection between the stage ( to the left ) and the media facade of Ez RDM.
Sektion through the main building showing its physical connection to Continuality as well as the visual connection between the stage ( to the left ) and the media facade of Ez RDM.
1. Visitor's Hill: provides the visitor with seats with great view of Ez RDM's Media Facade
2. The CAVE' foyer space including a a stage and seats for approximately 30 people used for workshops and lectures
3. Wardrobe Space
4. Exhibition space with view of the Learn and Play Island
5. Workspace
6. Stairs leading the visitors from the foyer on the ground floor thought the exhibition and back down to the foyer again
7. Main exhibition atrium
8. Roof top terrace accessible by employees
9. Stairs lead the visitors down to the lower part of the Continuality landscape.
10. Tower crane used for lifting the wooden blocks into position.
[edit] Perspective: Exhibition Interior
 Perspective showing the foyer of the main building. The interior of the main building is designed as one big shelf with attached staircases to guide the visitors up thought the exhibition.
Perspective showing the foyer of the main building. The interior of the main building is designed as one big shelf with attached staircases to guide the visitors up thought the exhibition.
[edit] Perspective: Diving Tower Exterior
 The Diving Tower has taken form around the opening of the landscape of Continuality. The costumized wooden blocks create a staircase as well as diving areas at different heights.
The Diving Tower has taken form around the opening of the landscape of Continuality. The costumized wooden blocks create a staircase as well as diving areas at different heights.