project18:Frontpage
From rerdm
(Difference between revisions)
| (130 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:Project 18 Park square +1 v3 v2.jpg|650px]] |
</div> | </div> | ||
| Line 25: | Line 25: | ||
<html> | <html> | ||
<iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id= | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=fvMaY26kqmQZv8UwbF8oWw"></iframe> |
</html> | </html> | ||
</div> | </div> | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| − | == | + | ==Continuality== |
| − | author(s):[[User: | + | author(s):[[User:Oguzhan|Oguzhan Atrek]] |
==Summary== | ==Summary== | ||
| − | |||
| − | + | The desired effect of this project is to bring the connection back between the RDM and the village. There is no strong connection anymore between the two areas, which was completely different in the past. In order to achieve this connection once again, the design includes green landscape, public spaces and more importantly, routing that connects several projects with each other. | |
| − | |||
| − | |||
| − | |||
| − | + | '''What has this project to offer?''' | |
| + | |||
| + | 1. '''Solidarity.''' Connecting several projects with each other. While connecting it also organizes the island, giving the island a structure. | ||
| + | |||
| + | |||
| + | 2. '''Landscape.''' This project offers a new, refreshing approach to this area. It adds life and colour to the site which will increase the experience of the whole RDM area. | ||
| + | |||
| + | |||
| + | 3. '''Energy.''' The landscape will support the idea of ''Learn and Play''. In this context, there are sustainable systems applied on the landscape, making the project an important part of the ''Learn and Play'' cluster. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
</div> | </div> | ||
| + | |||
| + | ==Connections== | ||
| + | |||
| + | [[project26:frontpage|The Wave Phenomena]] | ||
| + | |||
| + | [[project12:frontpage|Ez RDM]] | ||
| + | |||
| + | [[project27:frontpage|Open House]] | ||
| + | |||
| + | [[project16:frontpage|Welcome to the Cave]] | ||
| + | |||
| + | [[project21:frontpage|The Fifth Season]] | ||
| + | |||
| + | [[project09:frontpage|Transport Hub]] | ||
| + | |||
| + | [[project23:frontpage|Islands]] | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
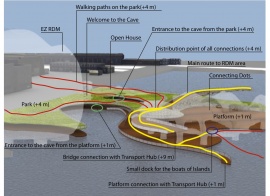
| − | [[File: | + | [[File:Project_18_Overview_connections_v4.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project_18_Access_2.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project_18_Skate_park_v2.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
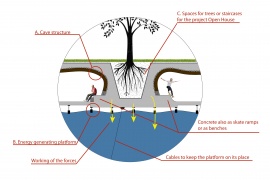
| − | [[File: | + | [[File:Project_18_Main_structure_v2.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
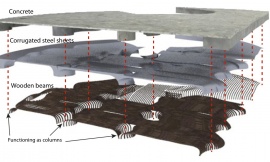
| − | [[File: | + | [[File:Project_18_Cave_structure_exploded_view.jpg|270px]] |
</div> | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
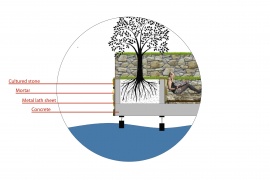
| + | [[File:Project_18_Detail_4_v2.jpg|270px]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | == REFERENCE == | ||
| + | |||
| + | |||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | |||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 08:04, 18 January 2013
[edit] Connections
[edit] REFERENCE
</div>
<comments/>