project24:Frontpage
From rerdm
(Difference between revisions)
(→Connections) |
|||
| (46 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
{{#slideshow: | {{#slideshow: | ||
| − | + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | |
| − | <div>[[Image:Variations cover transition | + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> |
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 925.jpg| 850px]]</div> | ||
<div>[[Image:Variations cover transition 75.jpg| 850px]]</div> | <div>[[Image:Variations cover transition 75.jpg| 850px]]</div> | ||
<div>[[Image:Variations cover transition 66.jpg| 850px]]</div> | <div>[[Image:Variations cover transition 66.jpg| 850px]]</div> | ||
| Line 11: | Line 16: | ||
<div>[[Image:Variations cover transition 25.jpg| 850px]]</div> | <div>[[Image:Variations cover transition 25.jpg| 850px]]</div> | ||
<div>[[Image:Variations cover transition 15.jpg| 850px]]</div> | <div>[[Image:Variations cover transition 15.jpg| 850px]]</div> | ||
| − | <div>[[Image:Variations cover night new.jpg|850px]]</div> | + | <div>[[Image:Variations cover transition 075.jpg| 850px]]</div> |
| − | <div>[[Image:Variations cover transition 15.jpg| 850px]]</div> | + | <div>[[Image:Variations cover night new.jpg|850px]]</div> |
| − | <div>[[Image:Variations cover transition | + | <div>[[Image:Variations cover night new.jpg|850px]]</div> |
| − | <div>[[Image:Variations cover transition 33.jpg| 850px]]</div> | + | <div>[[Image:Variations cover night new.jpg|850px]]</div> |
| − | <div>[[Image:Variations cover transition 50.jpg| 850px]]</div> | + | <div>[[Image:Variations cover night new.jpg|850px]]</div> |
| − | <div>[[Image:Variations cover transition 66.jpg| 850px]]</div> | + | <div>[[Image:Variations cover night new.jpg|850px]]</div> |
| − | <div>[[Image:Variations cover transition 75.jpg| 850px]]</div> | + | <div>[[Image:Variations cover transition 15.jpg| 850px]]</div> |
| − | <div>[[Image:Variations cover transition 85.jpg| 850px]]</div> | + | <div>[[Image:Variations cover transition 25.jpg| 850px]]</div> |
| − | + | <div>[[Image:Variations cover transition 33.jpg| 850px]]</div> | |
| − | + | <div>[[Image:Variations cover transition 50.jpg| 850px]]</div> | |
| + | <div>[[Image:Variations cover transition 66.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 75.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 85.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 925.jpg| 850px]]</div> | ||
| + | |||
| + | |id=bar sequence=forward refresh=222 }} | ||
</div> | </div> | ||
| Line 72: | Line 83: | ||
==Connections== | ==Connections== | ||
[[project29:frontpage|The Digital Gardener]], [[project02:frontpage|Babel Tower]], [[project15:frontpage|Lusthof]] | [[project29:frontpage|The Digital Gardener]], [[project02:frontpage|Babel Tower]], [[project15:frontpage|Lusthof]] | ||
| + | |||
| + | <div style="height:220px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 850x; height 220px; margin-right:0px; border:0px;" align="center"> | ||
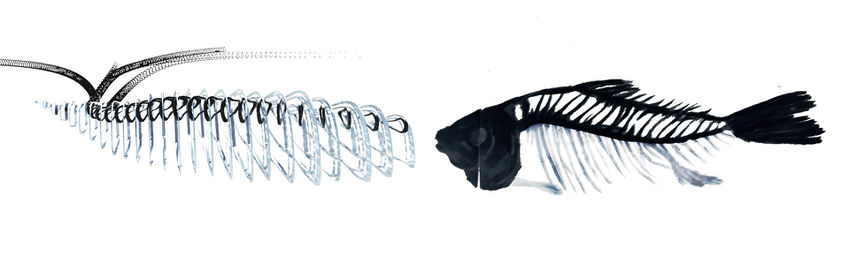
| + | [[File:Variations fish analogy.jpg|850px]] | ||
| + | </div> | ||
| + | </div> | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Variations_on_site_01.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Variations_int_04.jpg |270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File: Variations_int_night_04.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 87: | Line 104: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File: Variations_night_exterior_01.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File: Variations_composite_details_3.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File: variations_composite_details_2.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
---- | ---- | ||
<comments/> | <comments/> | ||
Latest revision as of 05:35, 18 January 2013
[edit] Connections
The Digital Gardener, Babel Tower, Lusthof
<comments/>