project24:Frontpage
From rerdm
(Difference between revisions)
(Created page with "__NOTOC__ __NOTITLE__ <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> 850px </div> <div style="height:30px; wi...") |
(→Connections) |
||
| (262 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[ | + | {{#slideshow: |
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover day1.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 925.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 75.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 66.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 50.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 33.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 25.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 15.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 075.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover night new.jpg|850px]]</div> | ||
| + | <div>[[Image:Variations cover night new.jpg|850px]]</div> | ||
| + | <div>[[Image:Variations cover night new.jpg|850px]]</div> | ||
| + | <div>[[Image:Variations cover night new.jpg|850px]]</div> | ||
| + | <div>[[Image:Variations cover night new.jpg|850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 15.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 25.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 33.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 50.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 66.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 75.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 85.jpg| 850px]]</div> | ||
| + | <div>[[Image:Variations cover transition 925.jpg| 850px]]</div> | ||
| + | |||
| + | |id=bar sequence=forward refresh=222 }} | ||
</div> | </div> | ||
| Line 7: | Line 37: | ||
<div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| − | [[ | + | [[project24:interactions |'''Interactions''']] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| − | [[ | + | [[project24:styling |'''Styling''']] |
</div> | </div> | ||
| − | <div style="float:right; width: | + | <div style="float:right; width: 268px; height 30px; border: 1px solid #aaa; " align="center"> |
| − | [[ | + | [[project24:performance |'''Performance''']] |
</div> | </div> | ||
| Line 25: | Line 55: | ||
<html> | <html> | ||
<iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id= | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=xA3ybBNa5mRp6L4bQ5n56A"></iframe> |
</html> | </html> | ||
</div> | </div> | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
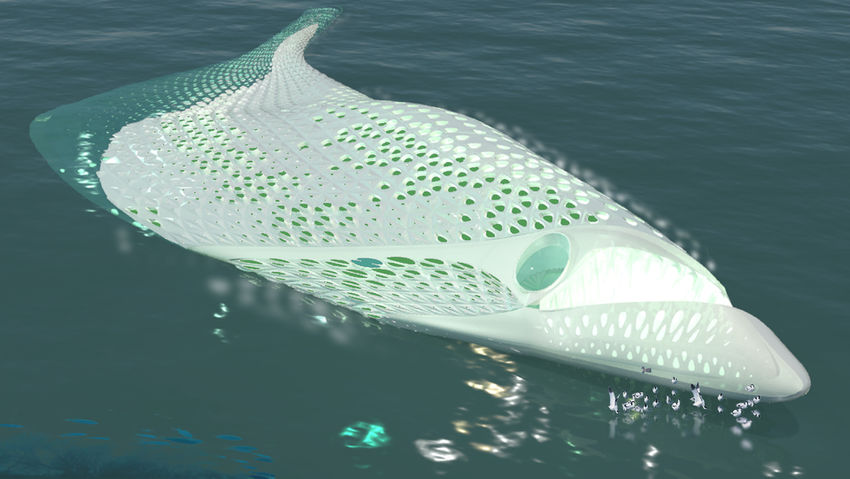
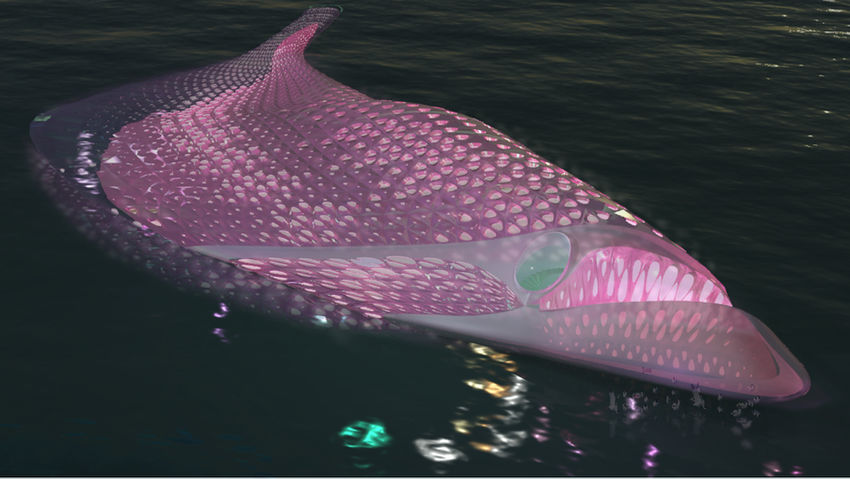
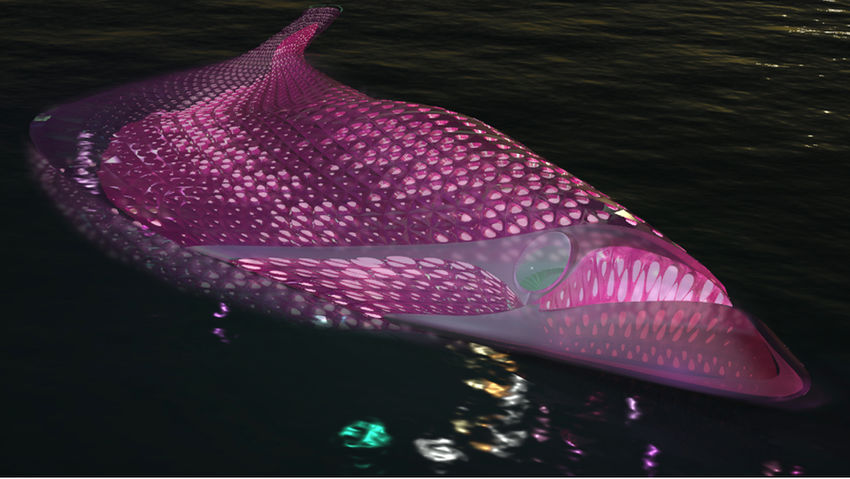
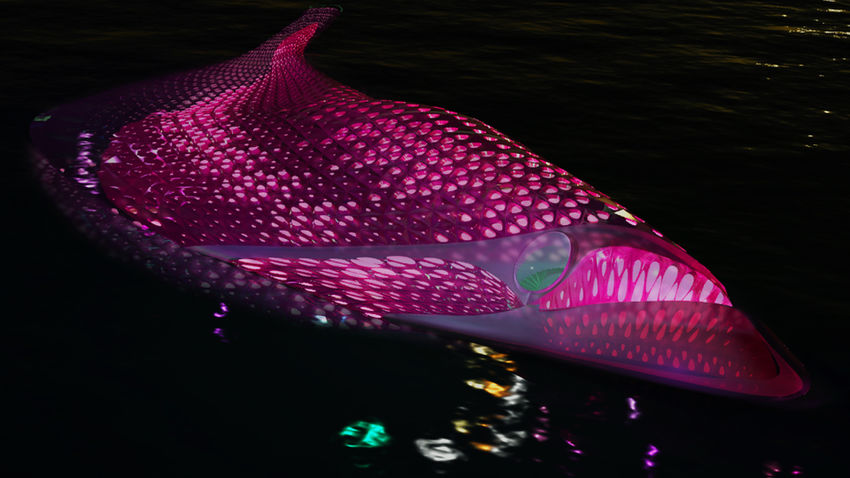
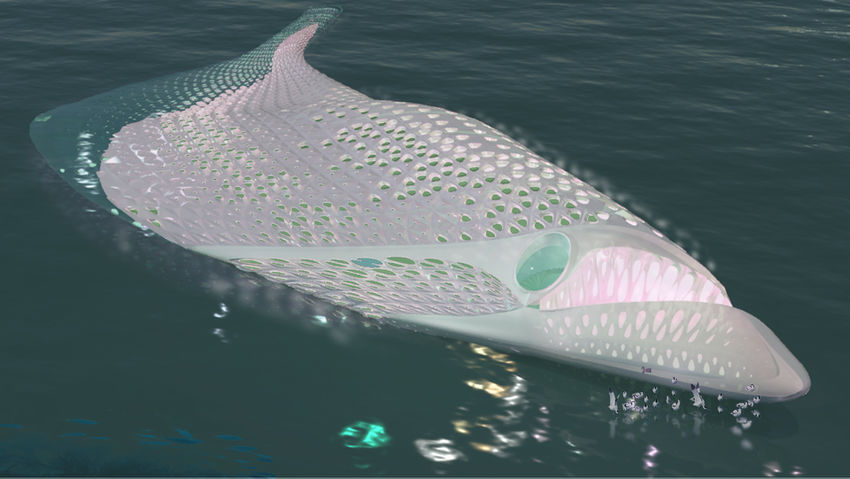
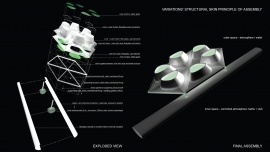
| − | == | + | ==VARIATIONS== |
| − | author(s):[[User: | + | author(s):[[User:Ana|Ana Anton]] & [[User:Serban|Serban Bodea]] |
| − | |||
| − | + | '''Changing moods.Variations to the growth of a digitally-driven architectural assemblage''' | |
| − | + | Variations spring out of the desire to create a place intimately related to water. | |
| + | The two personalities of the water project, the bath and the club, make Variations earn a ''place'' in interactive relationships with the Babel Tower, more connected with the transcendental issues architecture can address. The same duality allows it to directly speak to Lusthof, busy with the down-to-earth issues of the sex market and industry and the exploitations and interdependencies of the actors involved. Finally, make it strongly relate to The Digital Gardener's take on environmental issues, through the redesign of connections between people and living things around them, by using technology. | ||
| − | + | Variations is about changing moods in a design-conscious way. | |
| + | |||
| + | Variations is in the mood for peace and serenity, for philosophising around water, in the Roman sense of the word, at least during the day! | ||
| + | |||
| + | Variations is in the mood for all the kinds of love people have to offer each other, submerged in the murky waters of the RDM Dock, after night has fallen... | ||
| + | |||
| + | Variations consumes fresh water provided by The Digital Gardener, in turn washing away the filth of people in different moods, to the enrichment and growth of a digitally driven biological organism. | ||
| − | |||
| − | |||
| + | </div> | ||
</div> | </div> | ||
| + | ==Connections== | ||
| + | [[project29:frontpage|The Digital Gardener]], [[project02:frontpage|Babel Tower]], [[project15:frontpage|Lusthof]] | ||
| + | |||
| + | <div style="height:220px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 850x; height 220px; margin-right:0px; border:0px;" align="center"> | ||
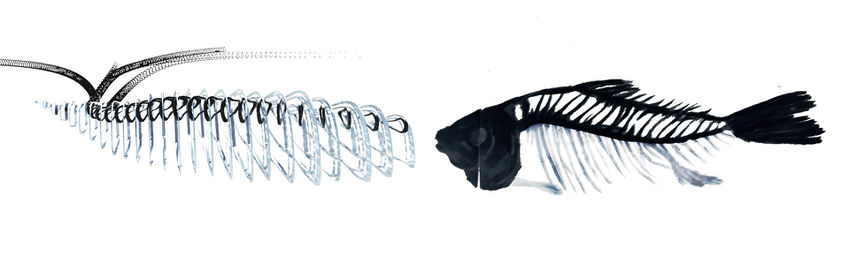
| + | [[File:Variations fish analogy.jpg|850px]] | ||
| + | </div> | ||
</div> | </div> | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Variations_on_site_01.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Variations_int_04.jpg |270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File: Variations_int_night_04.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 62: | Line 104: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File: Variations_night_exterior_01.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File: Variations_composite_details_3.jpg|270px]] |
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File: variations_composite_details_2.jpg|270px]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 05:35, 18 January 2013
[edit] Connections
The Digital Gardener, Babel Tower, Lusthof
<comments/>