project24:Styling
From rerdm
(Difference between revisions)
| Line 46: | Line 46: | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
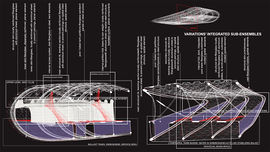
| − | [[File:Variations_int_04 | + | [[File:Variations_int_04.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
Revision as of 21:13, 15 January 2013
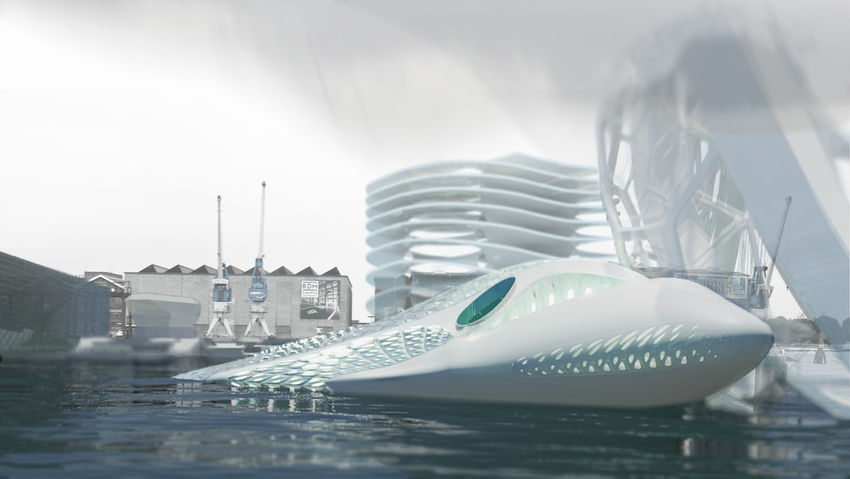
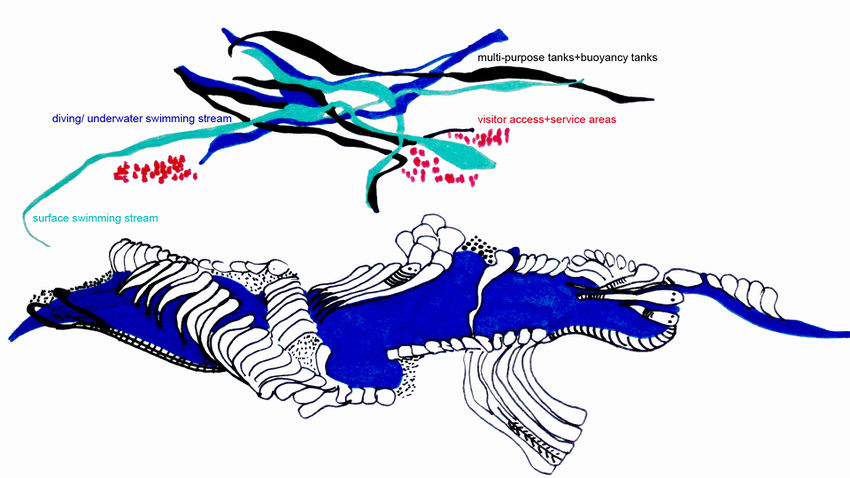
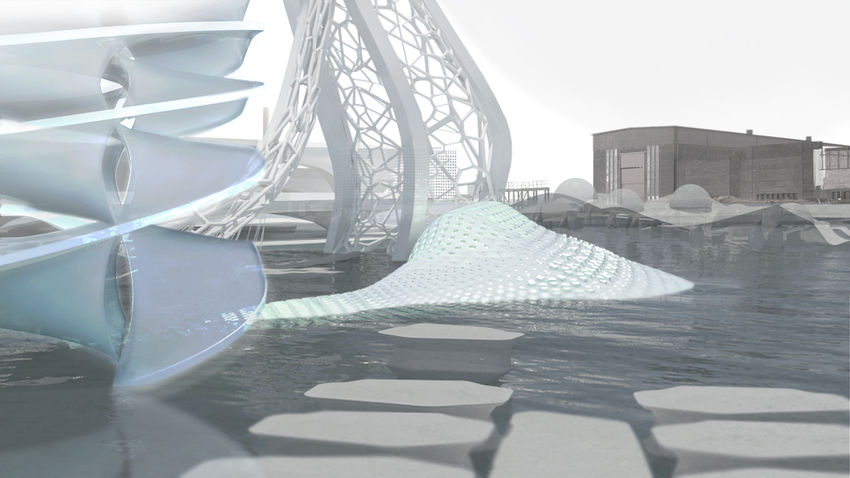
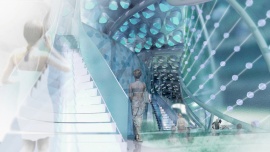
What makes fish successful in their environments? Is it their aqua-dynamic shape?, their flexible bone-structure? or is it an integration of the two along with the structure of the skin, breathing capacities, buoyancy capabilities? Rather than creating a building that looks like a boat, or a floating house, VARIATIONS learns from integrating aspects like skin, structure, shape into a specific environment. The matter of integration ultimately influences design decisions deciding what feature becomes part of the design and critically assesses how/if these features work well together.