project24:Styling
From rerdm
(Difference between revisions)
| Line 36: | Line 36: | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Variations_int_02.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 47: | Line 47: | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Variations composite night 1.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 03:59, 16 January 2013
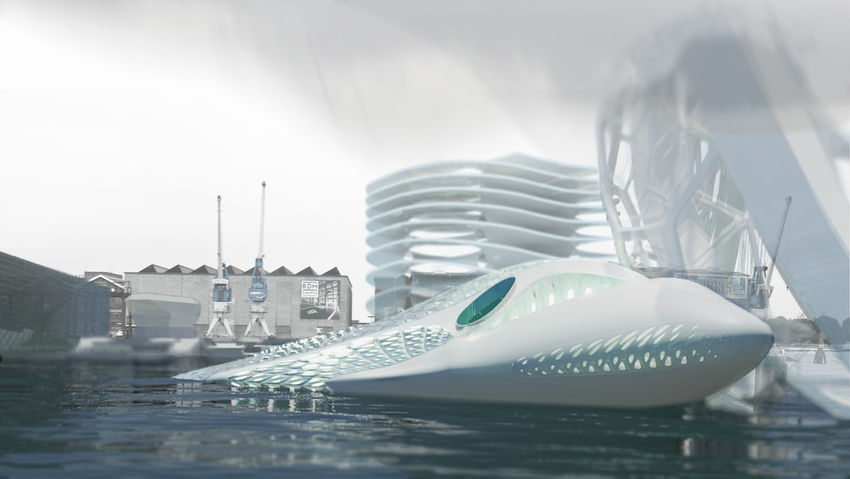
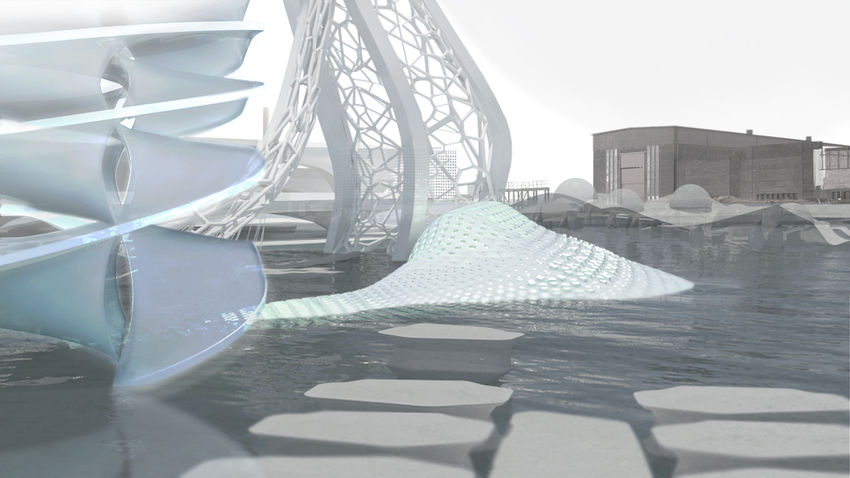
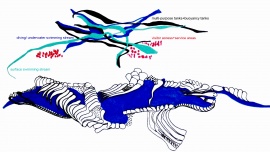
What makes fish successful in their environments? Is it their aqua-dynamic shape?, their flexible bone-structure? or is it an integration of the two along with the structure of the skin, breathing capacities, buoyancy capabilities? Rather than creating a building that looks like a boat, or a floating house, VARIATIONS learns from integrating aspects like skin, structure, shape into a specific environment. The matter of integration ultimately influences design decisions deciding what feature becomes part of the design and critically assesses how/if these features work well together.