From rerdm
(Difference between revisions)
|
|
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> |
| − | [[File:OH_scenarios.gif|850px]] | + | [[File:ohint|850px]] |
| | </div> | | </div> |
| | | | |
Revision as of 00:35, 19 January 2013
OpenHouse
author(s):Jeroen van Lith
Summary
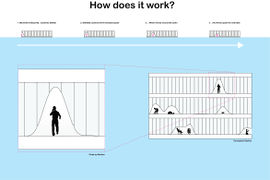
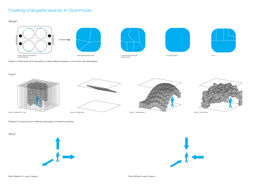
OpenHouse is an architectural system which gives new freedom to students in the RDM area. Instead of shaping space for activities that only temporarily take place, space is temporarily created when activities take place.
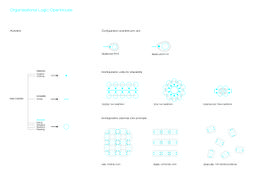
Hereby spaces will be freely organisable, which allows more creativity and freedom for future users. Also, since only occupied spaced gets conditioned, energy will be saved.
A roof/facade construction of connected blocks will make the different spaces possible. Sensors will measure activities and activate the blocks to move.
Connections
Hydro^3, Food Centrdm
<comments/>