project27:Frontpage
From rerdm
(Difference between revisions)
(Created page with "__NOTOC__ __NOTITLE__ <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> 850px </div> <div style="height:30px; wi...") |
|||
| (60 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 570px; margin: 0; padding: 0px; overflow: hidden;"> |
| − | [[File: | + | [[File:OH_render.jpg|850px]] |
</div> | </div> | ||
| Line 7: | Line 7: | ||
<div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| − | [[ | + | [[project27:interactions |'''Interactions''']] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| − | [[ | + | [[project27:styling |'''Styling''']] |
</div> | </div> | ||
<div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| − | [[ | + | [[project27:performance |'''Performance''']] |
</div> | </div> | ||
| Line 25: | Line 25: | ||
<html> | <html> | ||
<iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id= | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=6DX6vS6hCMSZgJPiHMonVQ"></iframe> |
</html> | </html> | ||
</div> | </div> | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| − | == | + | ==OpenHouse== |
| − | author(s):[[User: | + | author(s):[[User:Jeroen|Jeroen van Lith]] |
==Summary== | ==Summary== | ||
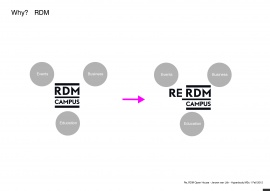
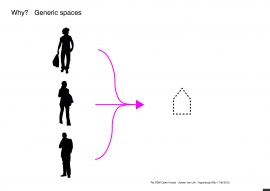
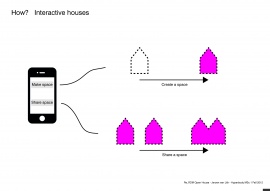
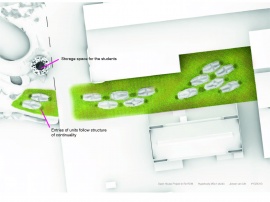
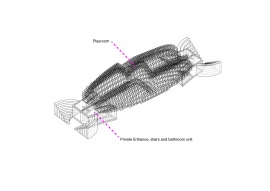
| − | + | OpenHouse is an architectural system which gives new freedom to students in the RDM area. Instead of shaping space for activities that only temporarily take place, space is temporarily created when activities take place. With this, the students can decide to have their private room, share a dining room or share their rooms in the weekend. In units for four students, they will gradually learn how to live with and without eachother, be aware of their neighbors and collectively come to future spatial solutions according to their own unique and evolving needs. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
==Connections== | ==Connections== | ||
| − | [[ | + | [[project17:frontpage|Hydro^3]], [[project18:frontpage|Continuality]] |
</div> | </div> | ||
| Line 50: | Line 46: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:OH Development1 12 2012.jpg|270px]] |
</div> | </div> | ||
| − | <div style="float:left; width: 270px; height 152px | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| − | [[File: | + | [[File:OH Development3 12 2012.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:OH Development4 12 2012.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 62: | Line 58: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:OH Interactions.jpg|270px]] |
</div> | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:OH_campusrender.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:activities.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:opt.gif|270px]] |
</div> | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Render111.jpg|270px]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 14:06, 25 January 2013
<comments/>