project04:Frontpage
From rerdm
(Difference between revisions)
| (18 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:Project 4 function.jpg|850px]] |
</div> | </div> | ||
| Line 25: | Line 25: | ||
<html> | <html> | ||
<iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id= | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=A1atK9MuBGRd8VaKWdeEww"></iframe> |
</html> | </html> | ||
</div> | </div> | ||
| Line 31: | Line 31: | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
==Project name== | ==Project name== | ||
| − | author(s):[[User: | + | author(s):[[User:Charlotte|Charlotte Guy]] |
==Summary== | ==Summary== | ||
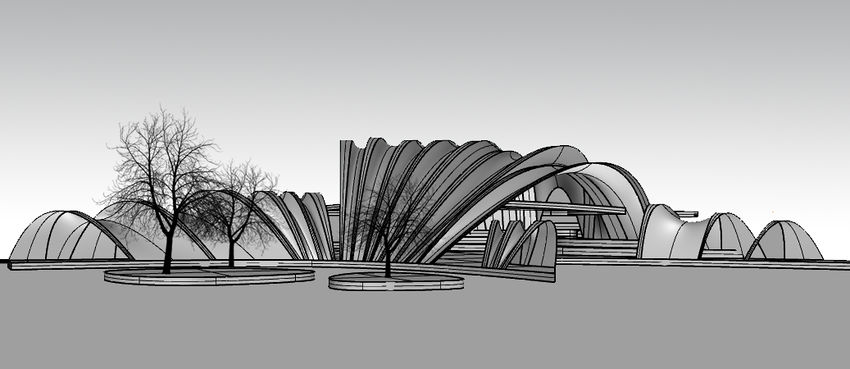
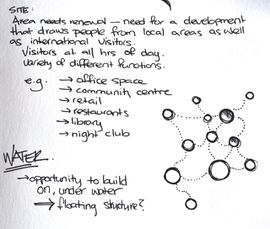
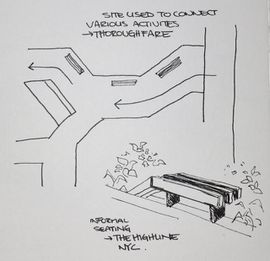
| − | + | RDM needs a hub where students can meet, relax, socialise after university hours. At the moment there is nothing on site to provide for the large number of users. I propose a development that offers a range of activities, to students, locals and tourists, with both determined and undetermined space so that the development remains dynamic. | |
| + | The site also needs something to soften the harsh industrial feel. There have been attempts at creating small green spaces, but it is clear that more needs to be done to create an inviting, relaxing zone. | ||
| + | The industrial feel of the site should not be ignored. There is a lot to take inspiration from and work with in terms of styling the design. Project 4 will look to celebrate the site as well as create something innovative and contemporary for the RDM campus. | ||
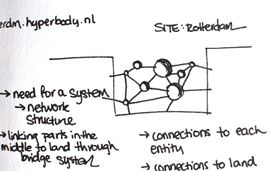
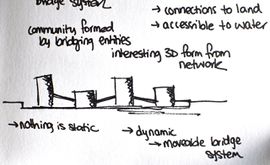
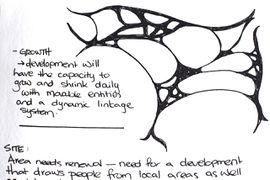
| − | + | I am part of The Brain Project team. This system presents a set of 'rules' to create a workable system for our buildings. Each building must have the ability to connect to its neighbour. This way each building will eventually connect to land and water. The option to disconnect from your neighbour is also possible, making the site dynamic and always changing. Nothing here is permanent. | |
| − | + | Looking at the system and individual buildings as a kind of web - where the connections can be broken and rebuilt. There is the potential to create a central hub of sorts that grounds the project. Each time the site is visited it appears different and the journey that the visitor takes changes. | |
| + | To succeed in redeveloping the site, in must be frequented by both locals and tourists, young and old, different demographics, for a mixture of functions. This is a difficult task but one that can be achieved if the whole Hyperbody group works together. | ||
==Connections== | ==Connections== | ||
| Line 50: | Line 53: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project4-img1.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project4-img3.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project4-img4.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 62: | Line 65: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project4-img5.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project4 week3 img2.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | ---- | ||
| + | <comments/> | ||
Latest revision as of 01:17, 1 October 2012
<comments/>