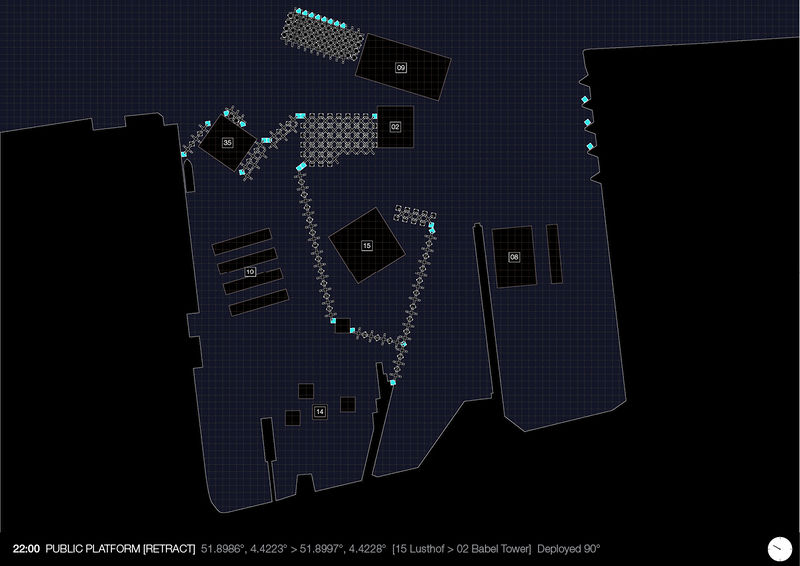
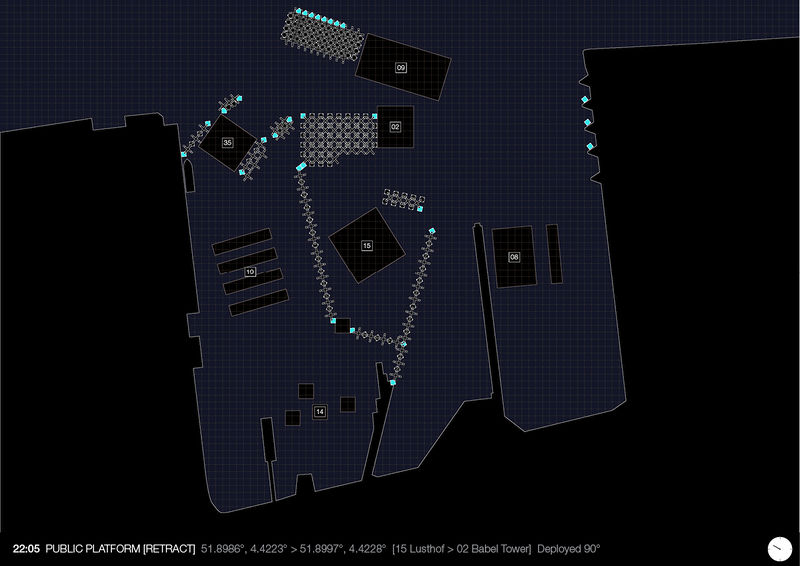
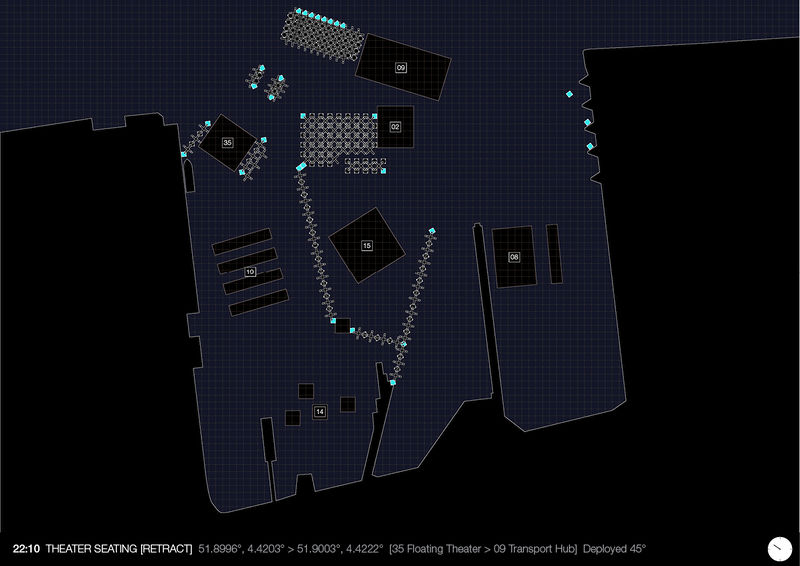
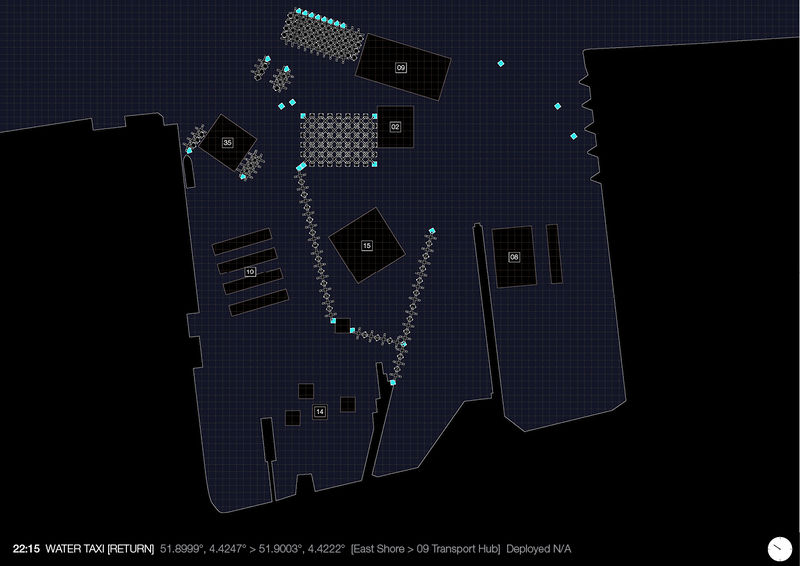
project23:Frontpage
From rerdm
(Difference between revisions)
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div | + | {{#slideshow: |
| − | [[ | + | <div>[[Image:PROJECT23_ANIMATION.jpg| 800px]]</div> |
| − | </div> | + | <div>[[Image:PROJECT23_ANIMATION1.jpg| 800px]]</div> |
| + | <div>[[Image:PROJECT23_ANIMATION2.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION3.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION4.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION5.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION6.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION7.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION8.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION9.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION10.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION11.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION12.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION13.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION14.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION15.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION16.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION17.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION18.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION19.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION20.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION21.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION22.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION23.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION24.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION25.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION26.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION27.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION28.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION29.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION30.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION31.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION32.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION33.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION34.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION35.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION36.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION37.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION38.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION39.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION40.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION41.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION42.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION43.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION44.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION45.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION46.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION47.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION48.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION49.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION50.jpg| 800px]]</div> | ||
| + | <div>[[Image:PROJECT23_ANIMATION51.jpg| 800px]]</div> | ||
| + | |||
| + | |id=bar sequence=forward transition=fade refresh=1000 | ||
| + | }} | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
Revision as of 02:30, 18 December 2012
<comments/>