From rerdm
(Difference between revisions)
|
|
| Line 69: |
Line 69: |
| | </div> | | </div> |
| | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
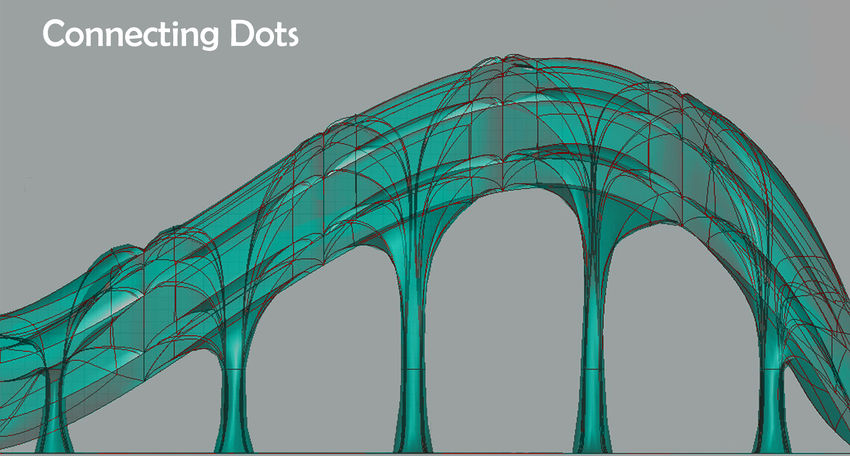
| − | [[File:|270px|routing through the building]] | + | [[File:Project26sectionfinal.jpg|270px|section through Connecting Dots]] |
| | </div> | | </div> |
| | </div> | | </div> |
Revision as of 01:24, 18 January 2013
Connecting Dots
the weaving forest
author(s):Evita Pronk & Nina Verkerk
Summary
In this new innovative information center it is possible to give information and get information. This is the place where all the projects and local businesses come together and meet with the visitors of the RDM. All dots in the area are woven together by Connecting Dots.
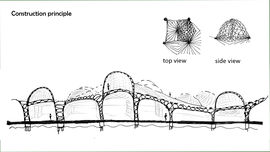
The weaving aspect is expressed in different ways: structural and social. By using the simplistic materials wood and semi-transparent glass the structural weaving aspect is very inviting and most forthcoming throughout the building; Connecting visitors and local organizations using interactive devices to exchange information.
Connections
Continuality,
Transport Hub,
Ez RDM,
Islands
<comments/>