project26:Frontpage
From rerdm
(Difference between revisions)
(→Connections) |
(→Connections) |
||
| Line 63: | Line 63: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26activitiesarea1.jpg|270px|The new improved RDM area]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
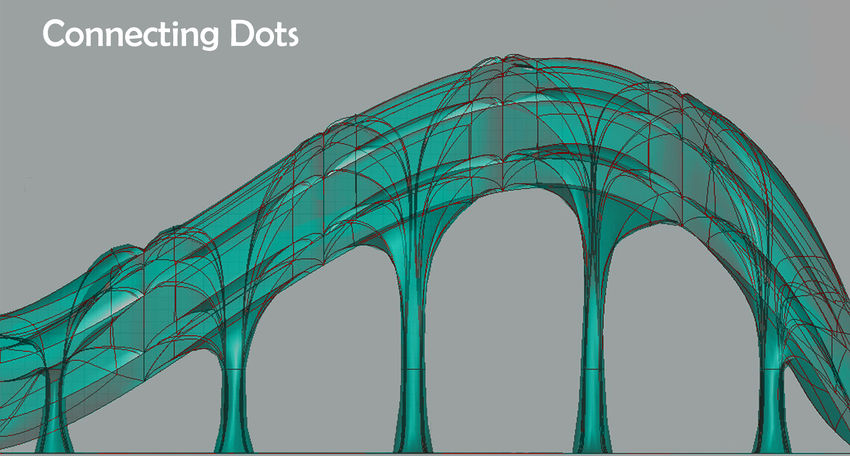
| − | [[File: | + | [[File:Project26ConceptVisualisationConnectingDots.jpg|270px|Interaction by exchanging ideas and information]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26activities.jpg|270px|User diagram]] |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
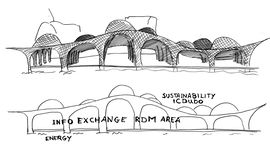
| + | [[File:Project26sectionfinal.jpg|270px|section through Connecting Dots]] | ||
| + | |||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
Revision as of 14:57, 18 January 2013