project26:Frontpage
From rerdm
(Difference between revisions)
(→Summary) |
(→Connections) |
||
| (2 intermediate revisions by one user not shown) | |||
| Line 65: | Line 65: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
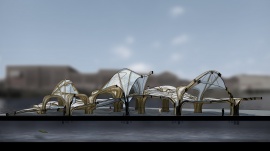
| − | [[File:Project26 | + | [[File:Project26 renderfrontupper.jpg|270px|View from the water]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26ConceptVisualisationConnectingDots.jpg|270px|Interaction by exchanging ideas and information]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26activitiesarea1.jpg|270px|The new improved RDM area]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 80: | Line 80: | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 interactions-01.jpg|270px|Connections with surrounding projects]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26sectionfinal.jpg|270px|Section of Connection Dots through the InfoExchange and sustainability exposition]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 89: | Line 89: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 planfloor0.jpg|270px|Ground floor: public route from Learn&Play to CD's InfoExchange and further]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
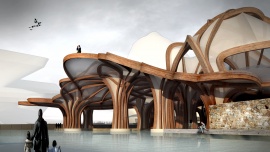
| − | [[File: | + | [[File:Project261920x1080RenderInterieurWiki.jpg|270px|Interior]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File:Project26 | + | [[File:Project26 planfloor1.jpg|270px|First floor: public route from Learn&Play to CD's ICDubo and further]] |
</div> | </div> | ||
</div> | </div> | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project26 renderroof.jpg|270px|Upperfloor, public route about Sustainability]] | ||
| + | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
[[File:Project26 renderfront.jpg|270px|View from the water]] | [[File:Project26 renderfront.jpg|270px|View from the water]] | ||
Latest revision as of 15:11, 24 January 2013