project26:Frontpage
From rerdm
(Difference between revisions)
(→Connections) |
|||
| (26 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:Project26 renderfrontupper.jpg|850px|link=project26:Frontpage]] |
</div> | </div> | ||
| Line 35: | Line 35: | ||
<div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
==Connecting Dots== | ==Connecting Dots== | ||
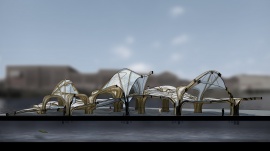
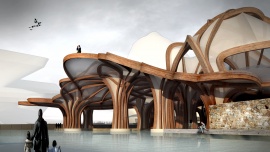
| − | the | + | the weaving forest |
author(s):[[User:Evita|Evita Pronk]] & [[User:Nina|Nina Verkerk]] | author(s):[[User:Evita|Evita Pronk]] & [[User:Nina|Nina Verkerk]] | ||
==Summary== | ==Summary== | ||
| − | |||
| − | |||
| − | + | Connecting Dots is an information center facilitating the exchange of information in an unusual and innovative way. As a response to the new master plan for the RDM, which incorporates many new organizations, projects and activities, the center represents each as Connecting Dots. | |
| + | |||
| + | The information center is strategically placed at a central location near the Transporthub. With an engaging audio/visual display, passing individuals are quickly engaged into an intuitive demonstration that explains the offerings of the RDM and future events and activities. By using interactive devices visitors can give feedback about the RDM area or individual organizations, and request additional information directly from these groups. This information is used to create an ‘evergreen’ environment where the RDM area continues to advance and stay connected with their audience. | ||
| − | + | Connecting Dots. Connecting organizations. Connecting people. | |
==Connections== | ==Connections== | ||
| Line 61: | Line 61: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 renderfrontupper.jpg|270px|View from the water]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26ConceptVisualisationConnectingDots.jpg|270px|Interaction by exchanging ideas and information]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26activitiesarea1.jpg|270px|The new improved RDM area]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 78: | Line 77: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26activities.jpg|270px|User diagram]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 interactions-01.jpg|270px|Connections with surrounding projects]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26sectionfinal.jpg|270px|Section of Connection Dots through the InfoExchange and sustainability exposition]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 90: | Line 89: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 planfloor0.jpg|270px|Ground floor: public route from Learn&Play to CD's InfoExchange and further]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project261920x1080RenderInterieurWiki.jpg|270px|Interior]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 planfloor1.jpg|270px|First floor: public route from Learn&Play to CD's ICDubo and further]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 102: | Line 101: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 renderroof.jpg|270px|Upperfloor, public route about Sustainability]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26 renderfront.jpg|270px|View from the water]] |
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 15:11, 24 January 2013