project26:Frontpage
From rerdm
(Difference between revisions)
| Line 50: | Line 50: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| Line 57: | Line 58: | ||
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26ConceptVisualisation.jpg|270px|Interaction through exchanging ideas and information]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
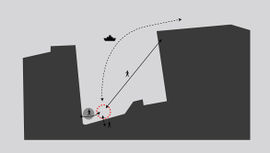
| − | [[File: | + | [[File:Project26access.jpg|270px|The Wave Phenomena connects between the aqualiner en the RDM]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 66: | Line 67: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
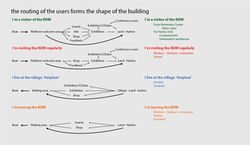
| − | [[File: | + | [[File:Project10userdiagram2.jpg|250px|User diagram]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26Ferry.jpg|270px|The Wave Phenomena connects between the aqualiner en the RDM]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
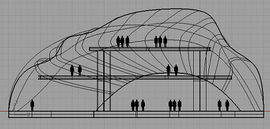
| − | [[File: | + | [[File:Project26Expositie.jpg|270px|Exhibition space]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 78: | Line 79: | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
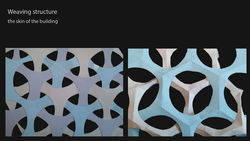
| + | [[File:Project26weavingstructure1.jpg|250px|weavingstructure]] | ||
| + | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
[[File:Project26sectiontexture.jpg|270px|Building Skin]] | [[File:Project26sectiontexture.jpg|270px|Building Skin]] | ||
Revision as of 15:51, 1 October 2012
<comments/>