project26:Styling
(→Structure of the birdnests) |
|||
| (86 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26 renderroofupper.jpg|850px|link=project26:Frontpage]] | ||
| + | </div> | ||
| + | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| Line 11: | Line 15: | ||
<div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | ||
[[project26:performance |'''Performance''']] | [[project26:performance |'''Performance''']] | ||
| + | </div> | ||
</div> | </div> | ||
| + | ==Activities in and around the building== | ||
| + | '''Activities to walk through''' | ||
| + | |||
| + | - Main route through the building | ||
| + | |||
| + | - InfoExchange: information about the projects in the RDM-area. The possibility to give your own opinion and information. | ||
| + | |||
| + | |||
| + | '''Activities to visit''' | ||
| + | |||
| + | - Expansion of ICDuBo (Innovatie Centrum Duurzaam Bouwen) [http://www.icdubo.nl/ Website: ICDuBo] | ||
| + | |||
| + | - Congresses, workshops, knowledge center | ||
| + | |||
| + | ==Shape of the building== | ||
| + | |||
| + | Smooth lines dictate the shape of Connecting Dots implying a sense of movement. To continue the line with neighboring buildings Connecting Dots, is made with smooth lines. The edge of the roof is carefully designed. The roof has parts with steep slopes and with gentle slopes. The gentle slopes define the public route, therefore visitors choose the gentle slope above a steep slope for a nice walk. | ||
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26 plan-01.jpg|850px]] | ||
</div> | </div> | ||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26 plan-02.jpg|850px]] | ||
| + | </div> | ||
| − | == | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | <div style="float: | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | [[File: | + | [[File:Project26_renderfront.jpg|270px|View from the water]] |
| − | < | + | </div> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project261920x1080RenderInterieurWiki.jpg|270px|Groundfloor, the InfoExchange]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project26 renderroof.jpg|270px|Upperfloor, public route about Sustainability]] | ||
| + | </div> | ||
</div> | </div> | ||
| − | |||
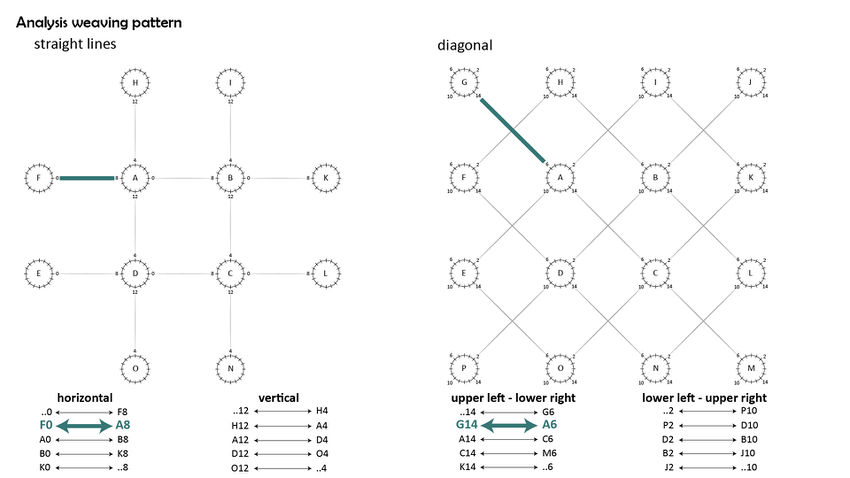
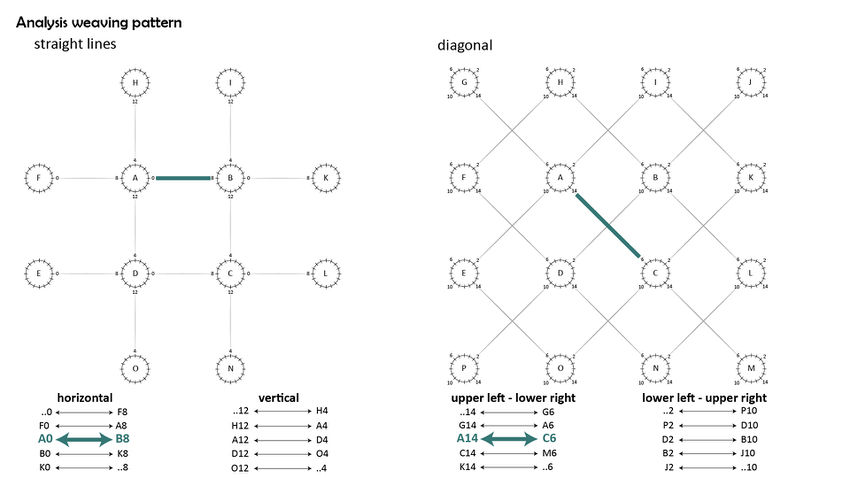
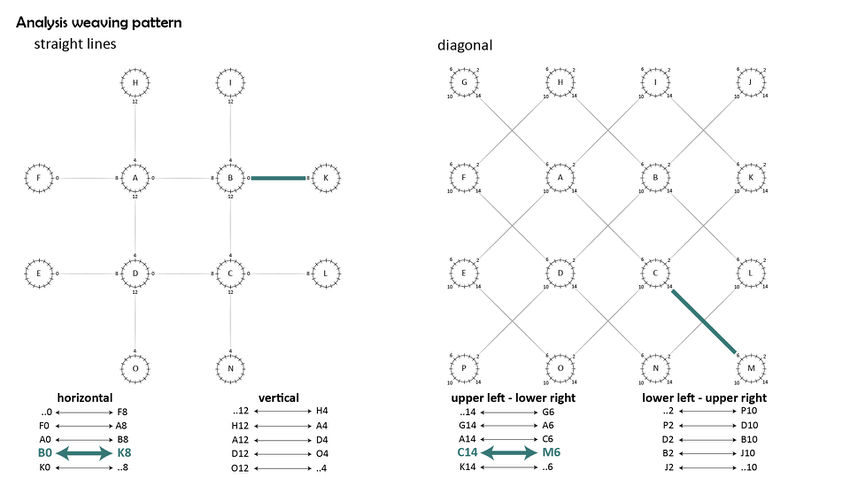
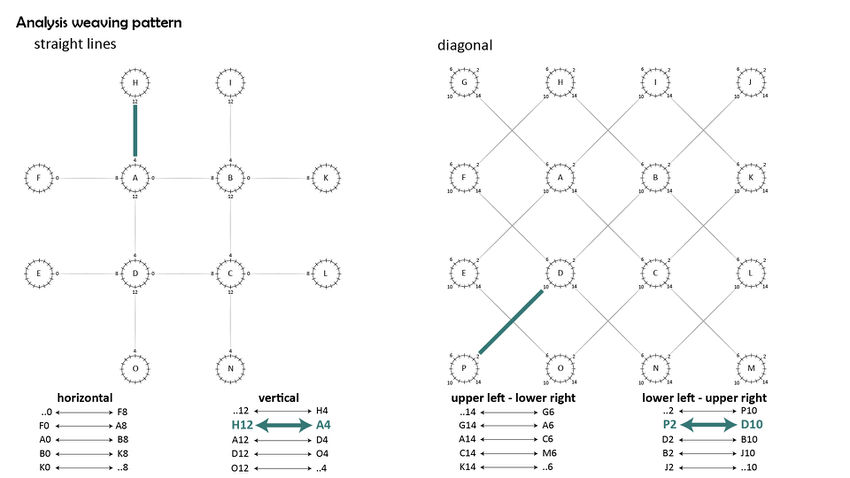
| − | + | ==Weaving pattern analyzed== | |
| + | Three different types of lines make the construction of the building. The straight lines connect to the closest tree at the points 0,4,8 and 12. The diagonal lines also connect to the closest points, but to the tree at diagonal bases at the points 2, 6, 10, 14. The third type of line connects to the diagonal tree one step further. Here the lines connect at the points 1, 3, 5, 7, 9, 11, 13 and 15. Those lines continu in a column, and gather together in a group of branches. | ||
| − | + | ===Main structure=== | |
| − | + | {{#slideshow: | |
| + | <div>[[File:Project26 analysisweaving1.0.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving1.1.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving1.2.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving1.3.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving1.4.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving1.5.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving1.6.jpg| 850px]]</div> | ||
| − | + | |id=bar1 sequence=forward transition=fade refresh=1500 | |
| + | }} | ||
| − | |||
| − | + | {{#slideshow: | |
| + | <div>[[File:Project26 analysisweaving2.0.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving2.1.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving2.2.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving2.3.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving2.4.jpg| 850px]]</div> | ||
| + | |id=bar2 sequence=forward transition=fade refresh=1500 | ||
| + | }} | ||
| − | + | The weaving pattern is designed so the different lines are braid together. For example: when a line crosses another, the line will be above. When this same line crosses somewhere further another line, this first line will be under. So the lines work like a braid. | |
| − | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | |
| + | [[File:Project26 underneathandabove-01.jpg|850px]] | ||
| + | </div> | ||
| − | + | ===Continuality of the structure in the corners and edges=== | |
| + | For the edges and corners of the building, the design needs a continuality of the pattern. A mirror is introduced to keep in line with the pattern on the edges and corners of the design. | ||
| − | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Project26 analysisweaving3.0.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving3.1.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving3.2.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving3.3.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving3.4.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving3.5.jpg| 850px]]</div> | ||
| + | |id=bar3 sequence=forward transition=fade refresh=1500 | ||
| + | }} | ||
| − | <div | + | {{#slideshow: |
| − | <div style=" | + | <div>[[File:Project26 analysisweaving4.0.jpg| 850px]]</div> |
| − | [[File: | + | <div>[[File:Project26 analysisweaving4.1.jpg| 850px]]</div> |
| + | <div>[[File:Project26 analysisweaving4.2.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving4.3.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving4.4.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving4.5.jpg| 850px]]</div> | ||
| + | <div>[[File:Project26 analysisweaving4.6.jpg| 850px]]</div> | ||
| + | |||
| + | |id=bar4 sequence=forward transition=fade refresh=1500 | ||
| + | }} | ||
| + | |||
| + | ===Structure of the birdnests=== | ||
| + | |||
| + | Because on the roof of the building, an exposition about sustainability takes place, there is a need for shelter. To continu the design in the same direction, small domes or birdnests are introduced. For the birdnests on top of the building, the same pattern will be continued. Only the bows of the lines are higher. At different places, on the public route, the birdnest and the diversion of the birdnest are placed. | ||
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26_birdnestnorm.jpg|850px]] | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> |
| − | + | [[File:Project26_birdnestdiversion.jpg|850px]] | |
| − | + | ||
| − | + | ||
| − | [[File: | + | |
</div> | </div> | ||
| + | |||
| + | === Stretching the strict grid=== | ||
| + | |||
| + | Because of the routing through the building, there is a need for smaller and bigger spaces. Therefore, the trees will not be in a straight grid, but will move. The connections will stay the same as before, only they will be stretched. | ||
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26 movingtrees.jpg|850px]] | ||
</div> | </div> | ||
| + | |||
| + | ==Models== | ||
| + | |||
| + | To handle the weaving pattern, below are some pictures of a sketchmodel. | ||
| + | |||
<div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26ConstructieModelSmall.jpg|250px|concept of the building structure in a model]] |
</div> | </div> | ||
| + | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project26 model3.jpg|250px|concept of the building structure in a model]] | ||
</div> | </div> | ||
| + | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project26Constructie ModelDomeTopSmall.JPG|250px|concept of the building structure in a model]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | ==References== | ||
Latest revision as of 00:14, 19 January 2013
Contents |
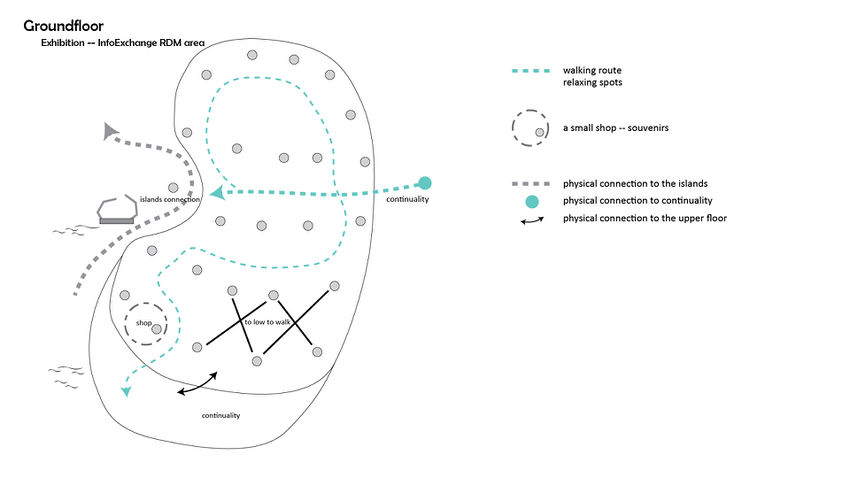
[edit] Activities in and around the building
Activities to walk through
- Main route through the building
- InfoExchange: information about the projects in the RDM-area. The possibility to give your own opinion and information.
Activities to visit
- Expansion of ICDuBo (Innovatie Centrum Duurzaam Bouwen) Website: ICDuBo
- Congresses, workshops, knowledge center
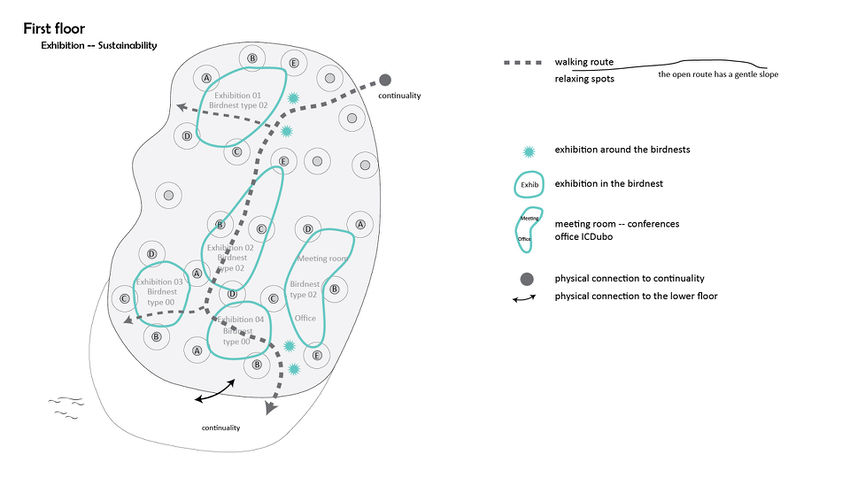
[edit] Shape of the building
Smooth lines dictate the shape of Connecting Dots implying a sense of movement. To continue the line with neighboring buildings Connecting Dots, is made with smooth lines. The edge of the roof is carefully designed. The roof has parts with steep slopes and with gentle slopes. The gentle slopes define the public route, therefore visitors choose the gentle slope above a steep slope for a nice walk.
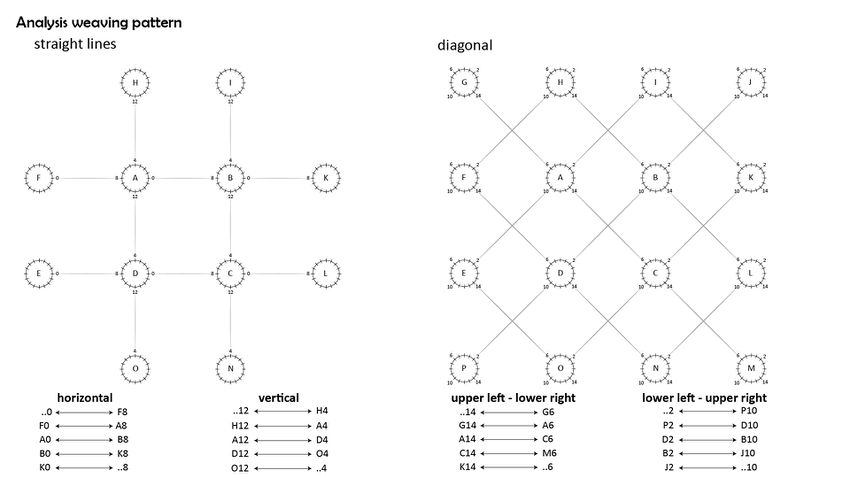
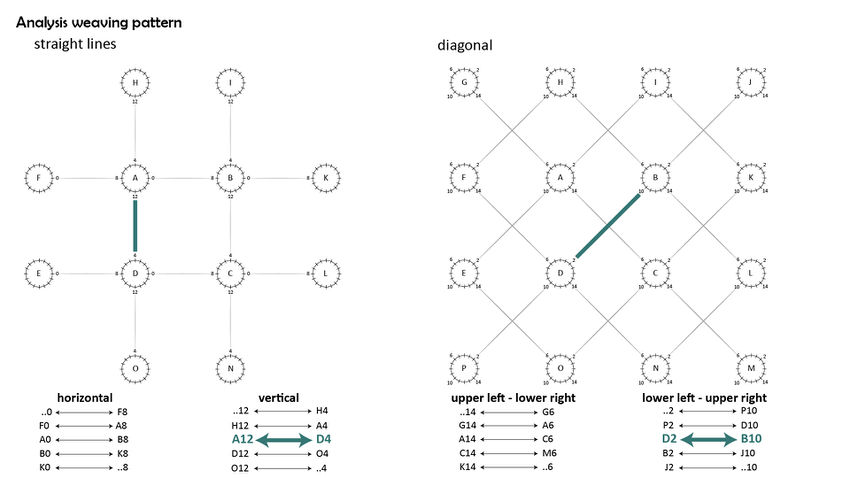
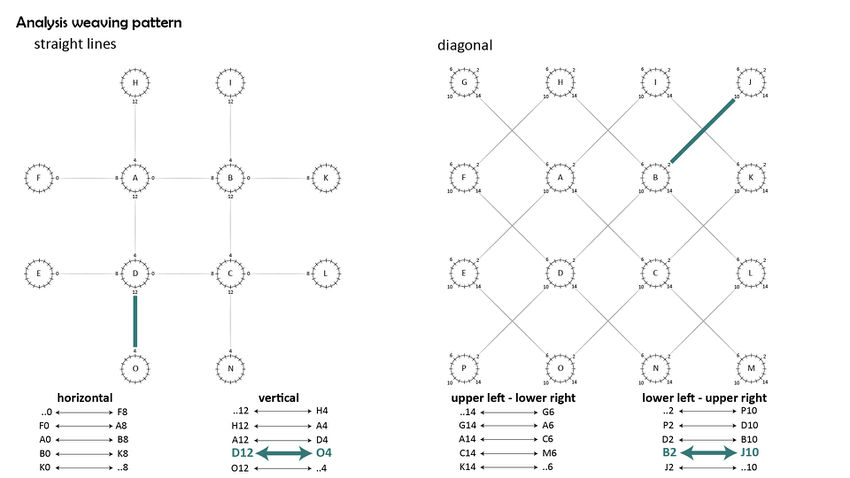
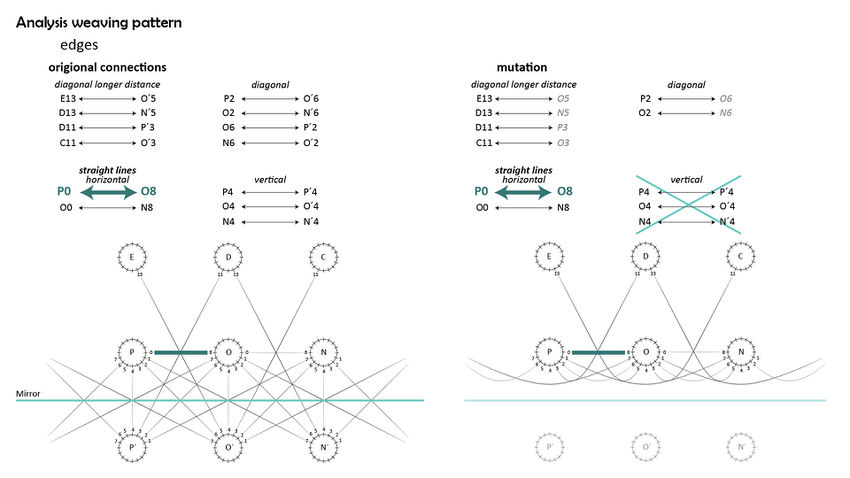
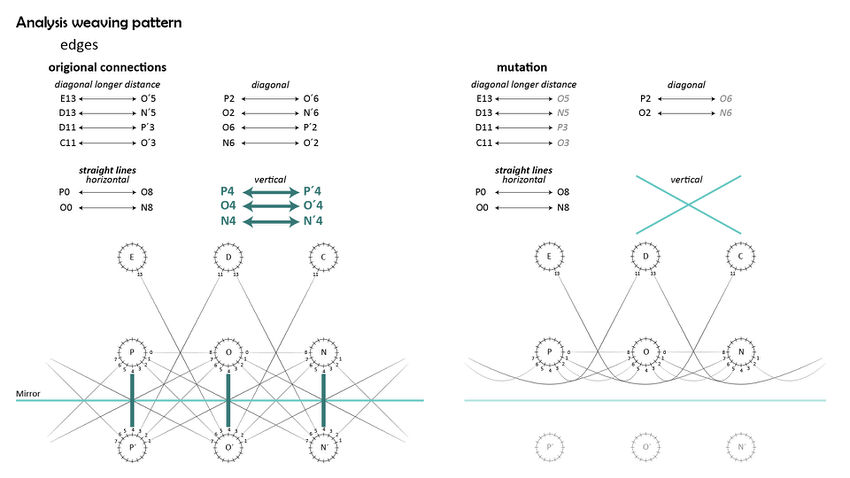
[edit] Weaving pattern analyzed
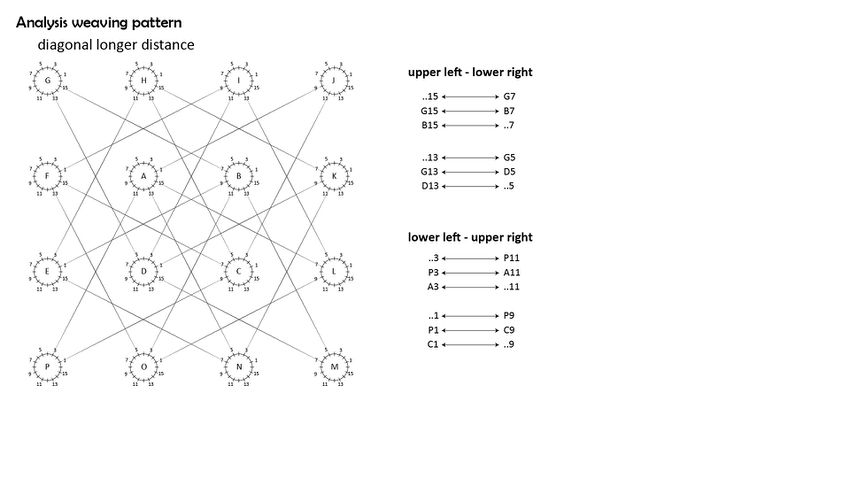
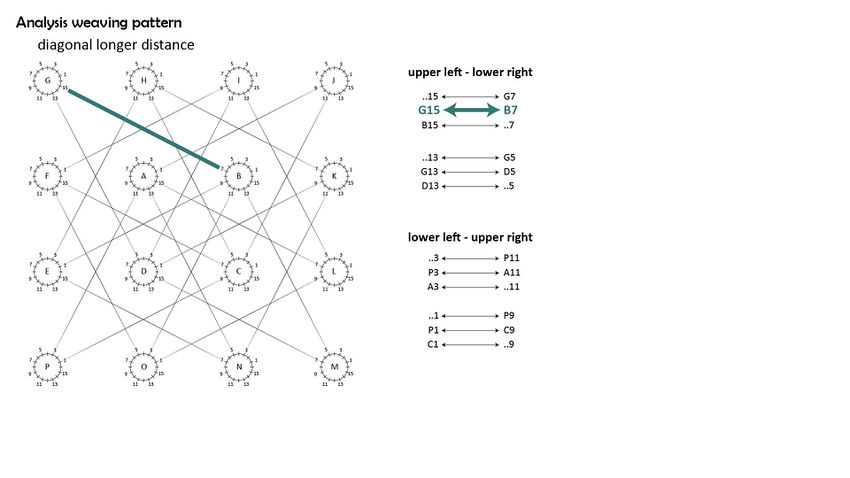
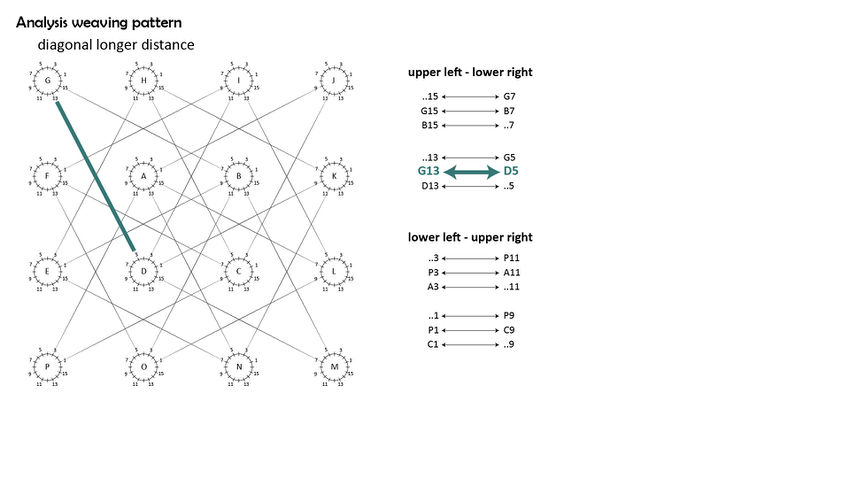
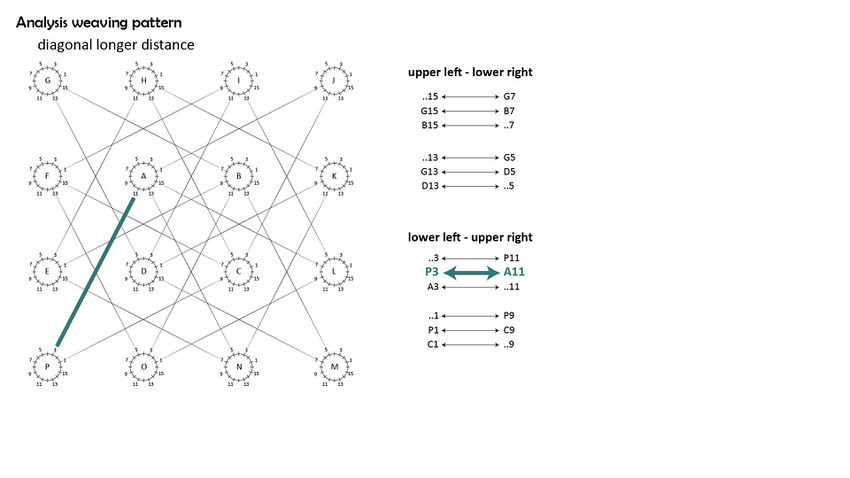
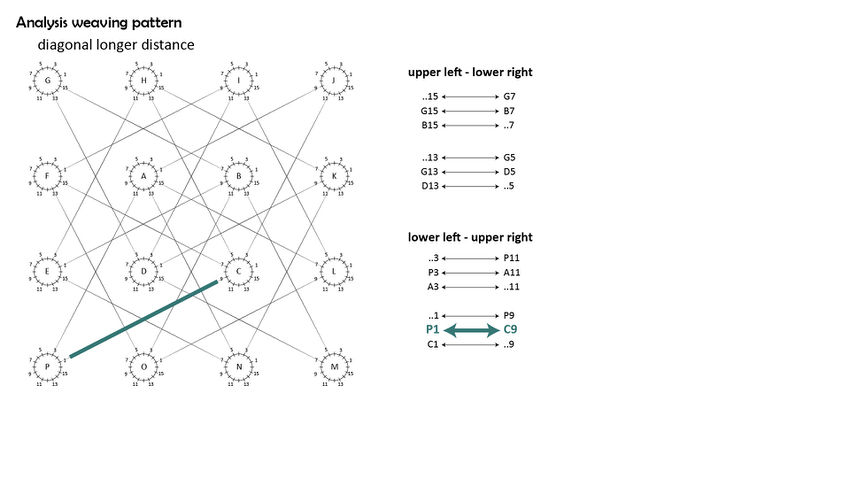
Three different types of lines make the construction of the building. The straight lines connect to the closest tree at the points 0,4,8 and 12. The diagonal lines also connect to the closest points, but to the tree at diagonal bases at the points 2, 6, 10, 14. The third type of line connects to the diagonal tree one step further. Here the lines connect at the points 1, 3, 5, 7, 9, 11, 13 and 15. Those lines continu in a column, and gather together in a group of branches.
[edit] Main structure
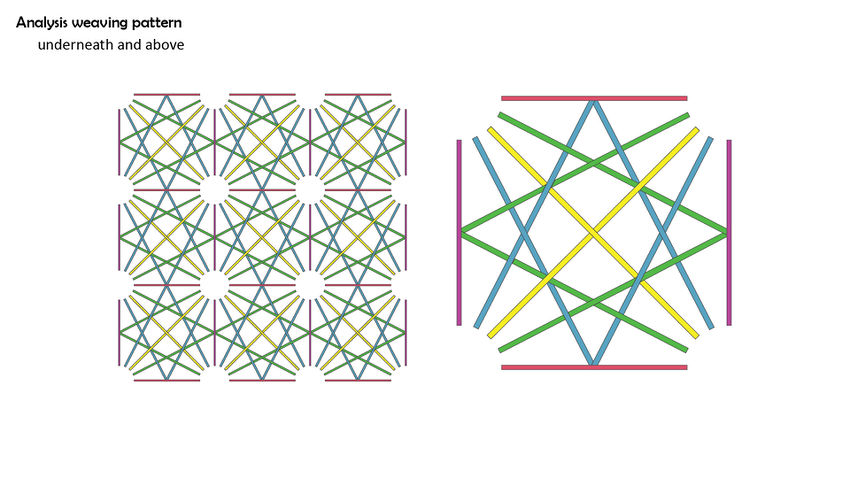
The weaving pattern is designed so the different lines are braid together. For example: when a line crosses another, the line will be above. When this same line crosses somewhere further another line, this first line will be under. So the lines work like a braid.
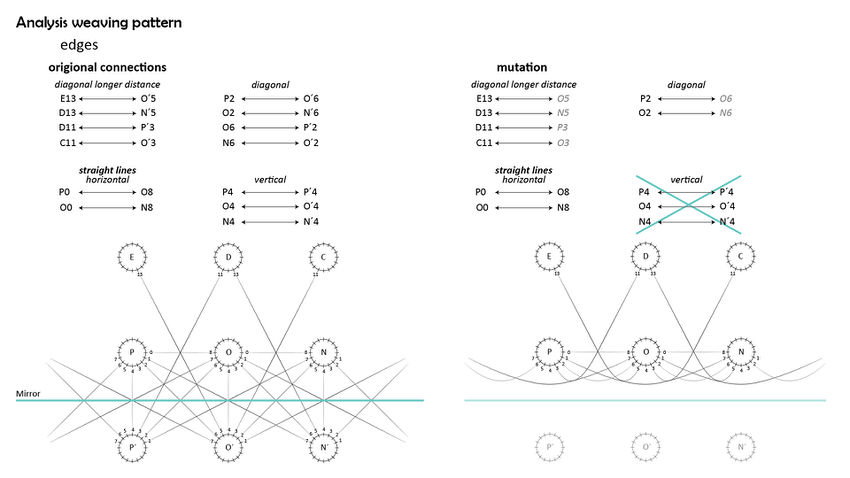
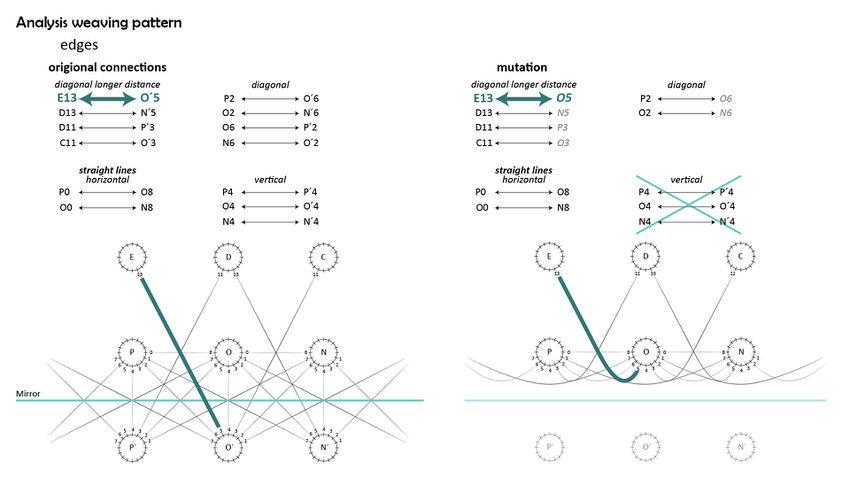
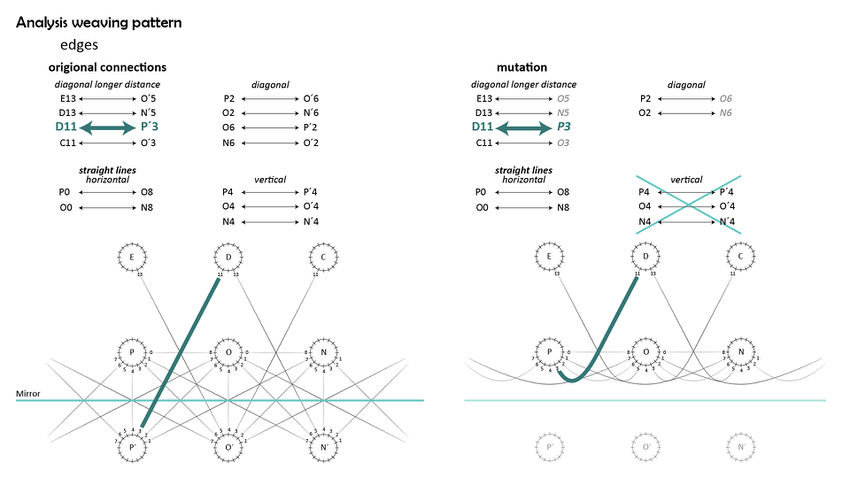
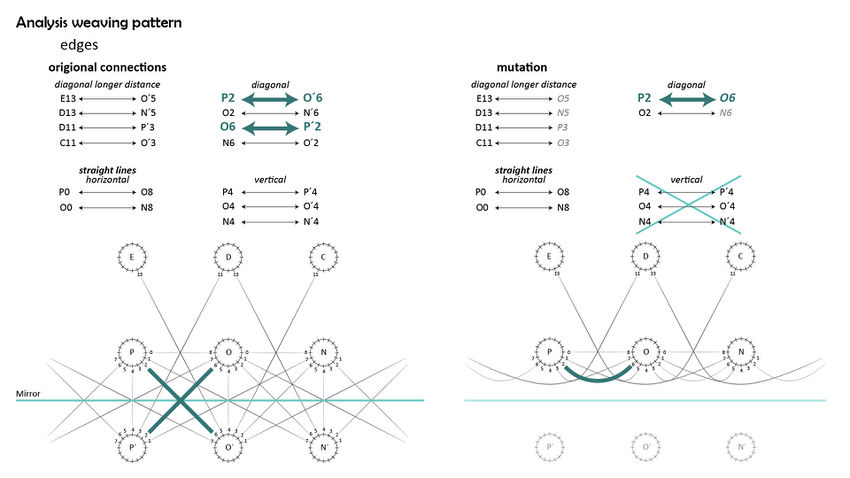
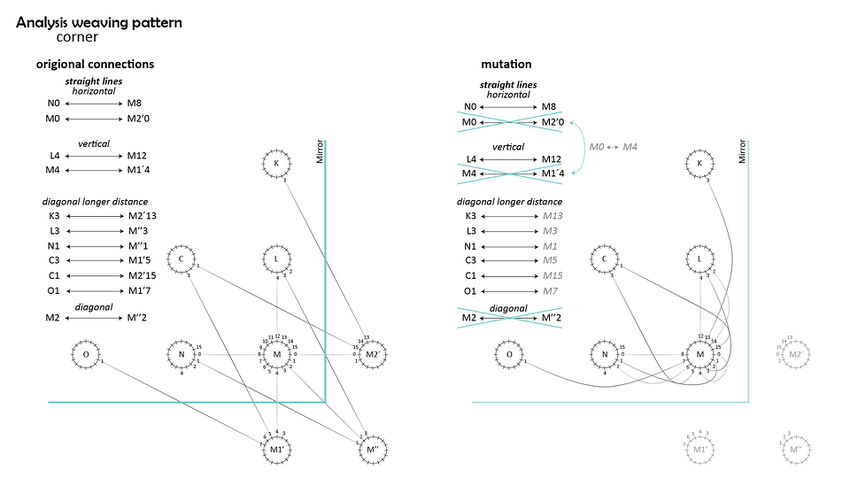
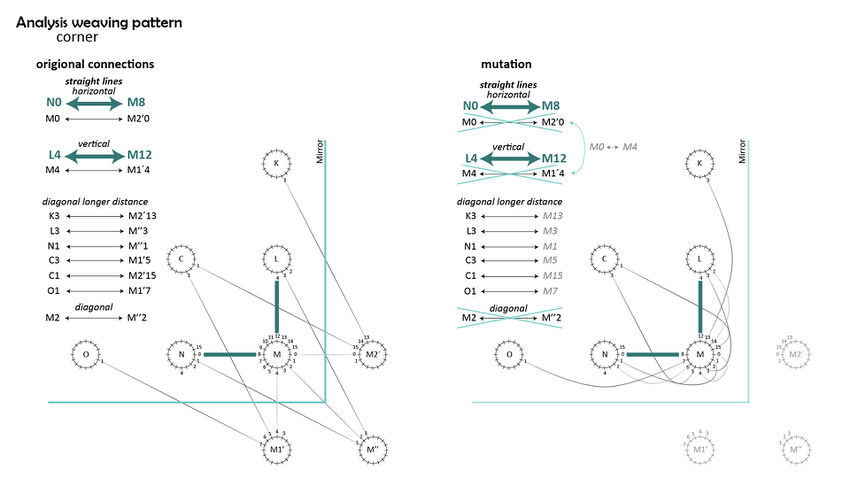
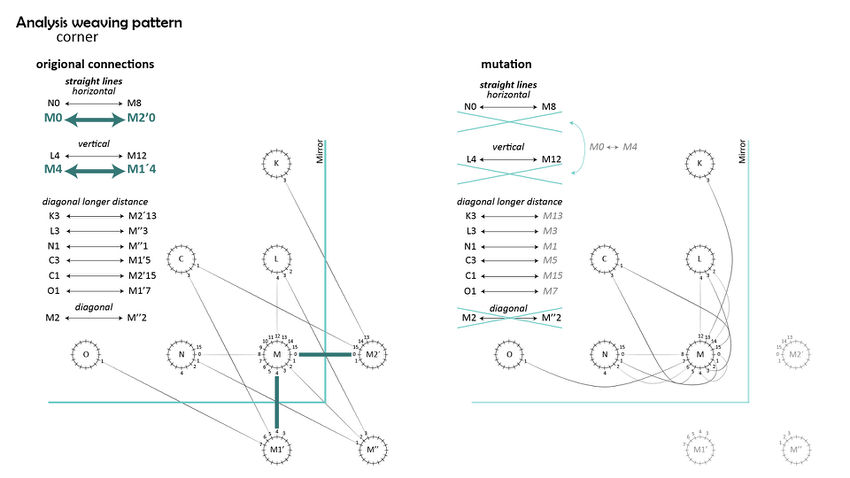
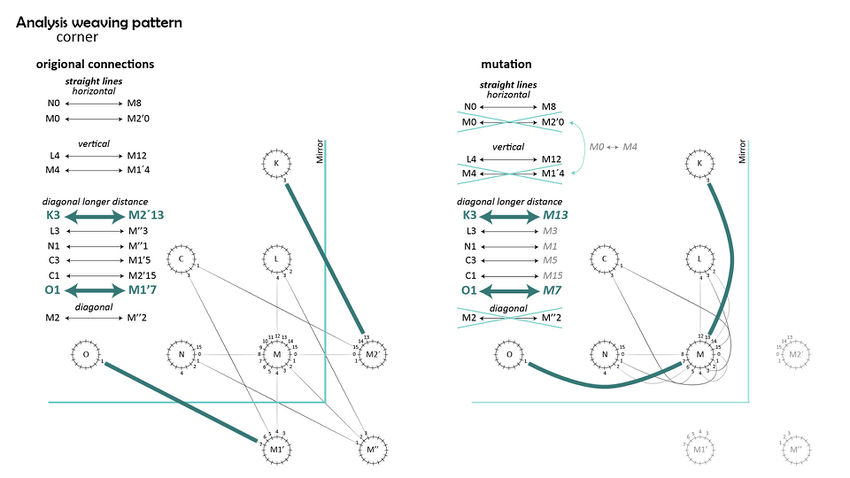
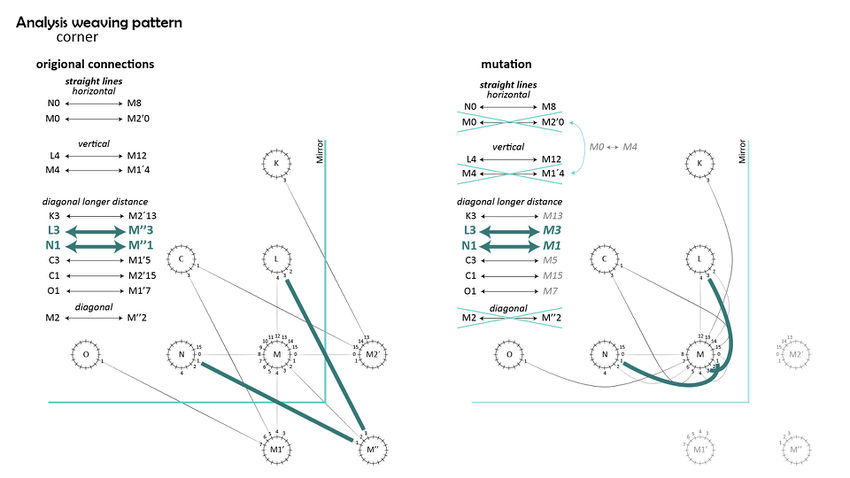
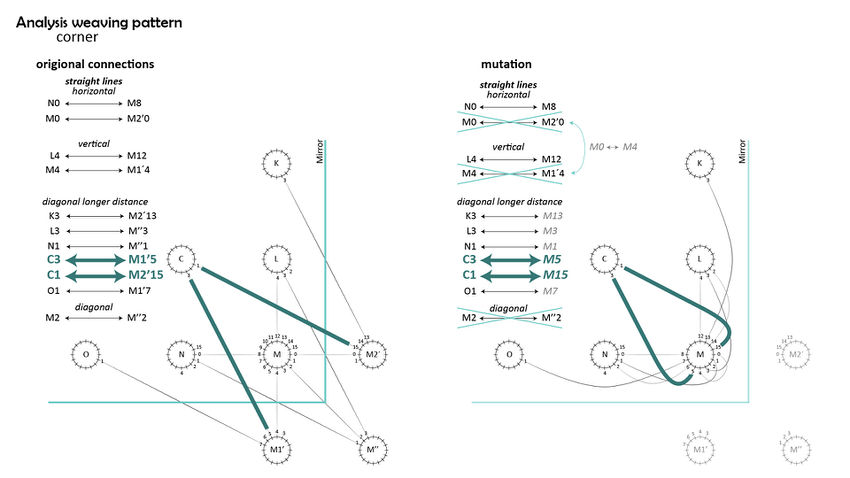
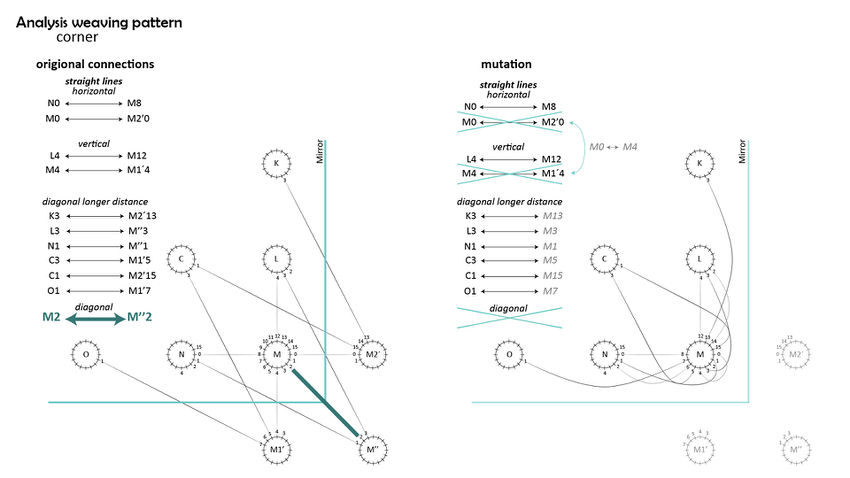
[edit] Continuality of the structure in the corners and edges
For the edges and corners of the building, the design needs a continuality of the pattern. A mirror is introduced to keep in line with the pattern on the edges and corners of the design.
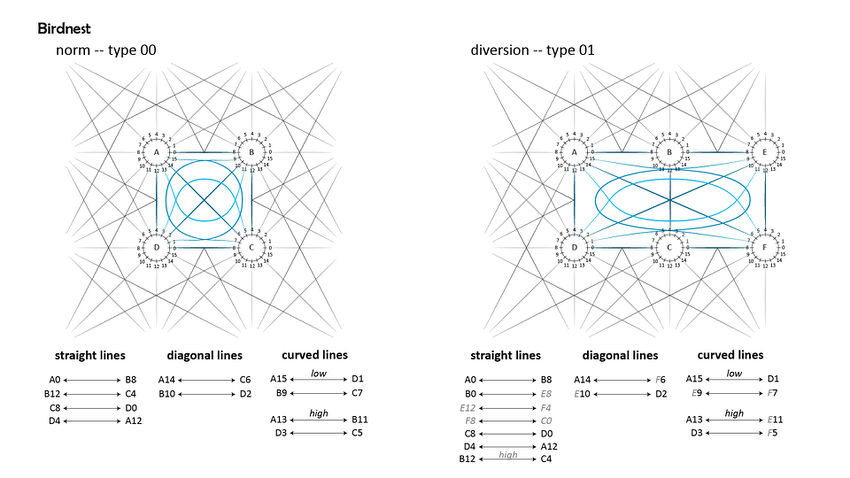
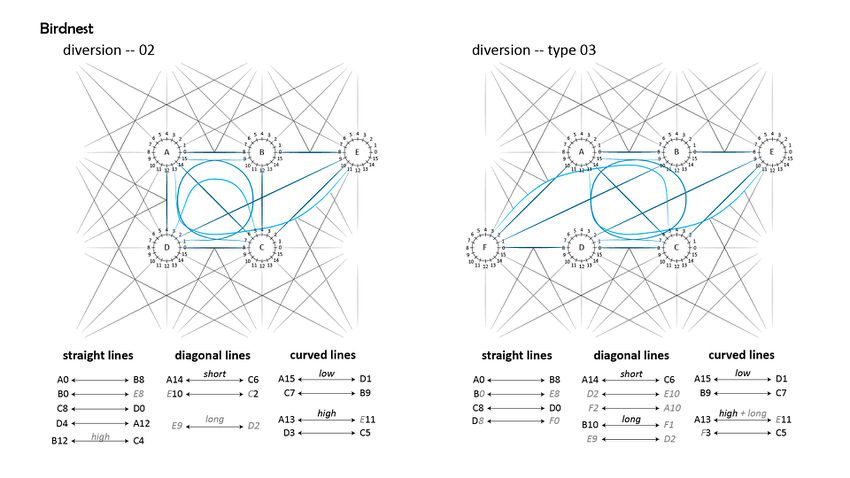
[edit] Structure of the birdnests
Because on the roof of the building, an exposition about sustainability takes place, there is a need for shelter. To continu the design in the same direction, small domes or birdnests are introduced. For the birdnests on top of the building, the same pattern will be continued. Only the bows of the lines are higher. At different places, on the public route, the birdnest and the diversion of the birdnest are placed.
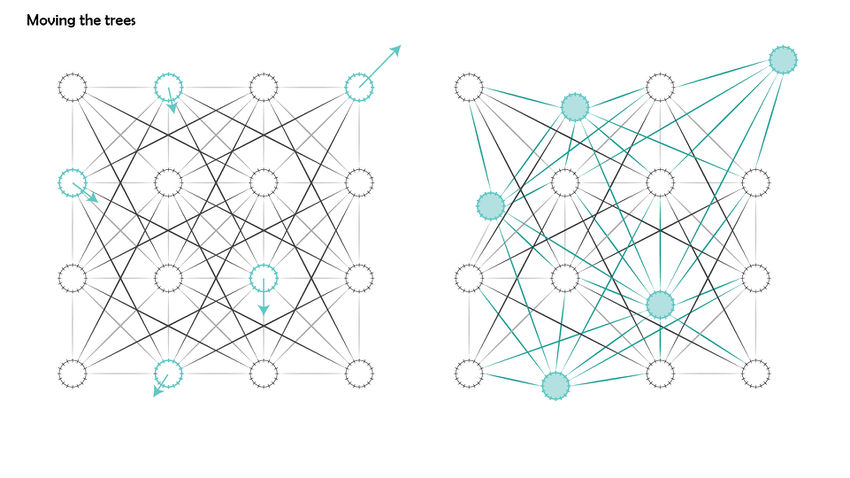
[edit] Stretching the strict grid
Because of the routing through the building, there is a need for smaller and bigger spaces. Therefore, the trees will not be in a straight grid, but will move. The connections will stay the same as before, only they will be stretched.
[edit] Models
To handle the weaving pattern, below are some pictures of a sketchmodel.