project26:Styling
(→Visual design of the building) |
(→Structure of the birdnests) |
||
| (28 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:Project26 renderroofupper.jpg|850px|link=project26:Frontpage]] |
</div> | </div> | ||
| Line 17: | Line 17: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Activities in and around the building== | ==Activities in and around the building== | ||
| Line 44: | Line 33: | ||
- Congresses, workshops, knowledge center | - Congresses, workshops, knowledge center | ||
| − | == | + | ==Shape of the building== |
| − | Three different types of lines make the construction of the building. The straight lines connect to the closest tree at the points 0,4,8 and 12. The diagonal lines also connect to the closest points, but to the tree at diagonal bases at the points 2, 6, 10, 14. The third type of line connects to the diagonal tree one step further. Here the lines connect at the points 1, 3, 5, 7, 9, 11, 13 and 15. | + | Smooth lines dictate the shape of Connecting Dots implying a sense of movement. To continue the line with neighboring buildings Connecting Dots, is made with smooth lines. The edge of the roof is carefully designed. The roof has parts with steep slopes and with gentle slopes. The gentle slopes define the public route, therefore visitors choose the gentle slope above a steep slope for a nice walk. |
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26 plan-01.jpg|850px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26 plan-02.jpg|850px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project26_renderfront.jpg|270px|View from the water]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project261920x1080RenderInterieurWiki.jpg|270px|Groundfloor, the InfoExchange]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project26 renderroof.jpg|270px|Upperfloor, public route about Sustainability]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | ==Weaving pattern analyzed== | ||
| + | |||
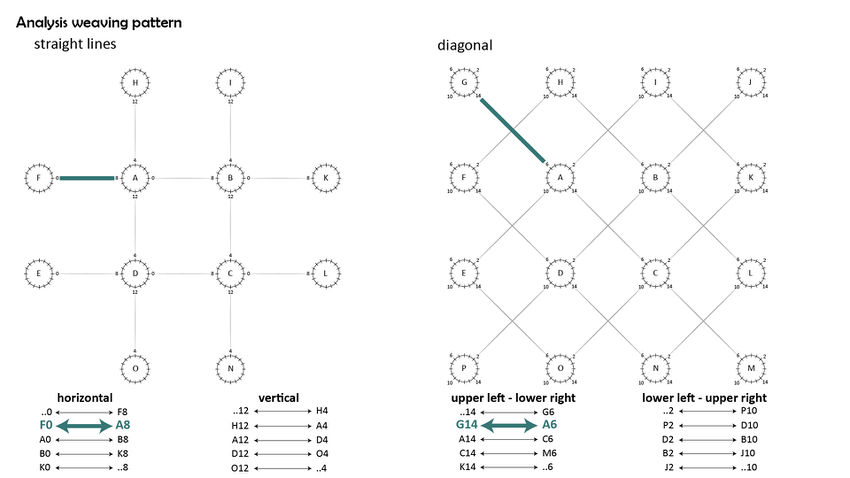
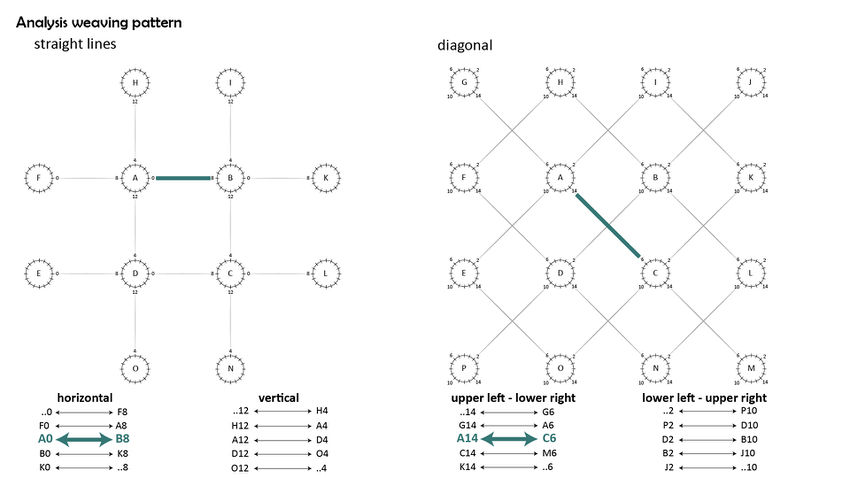
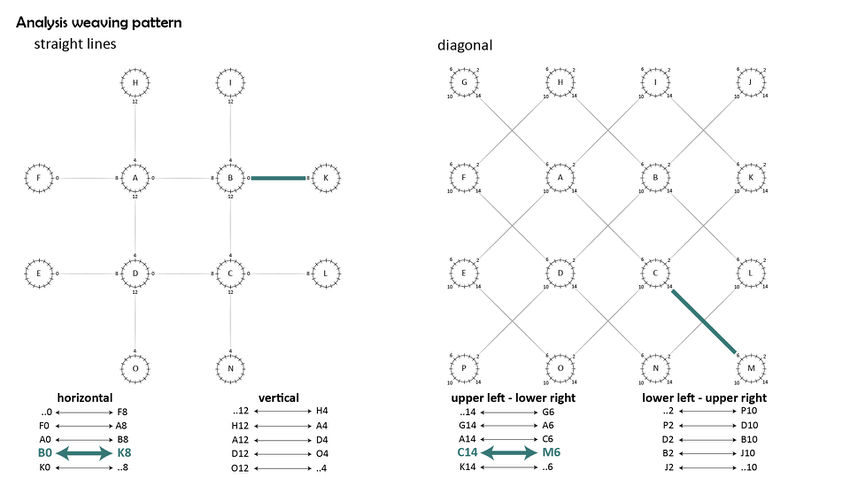
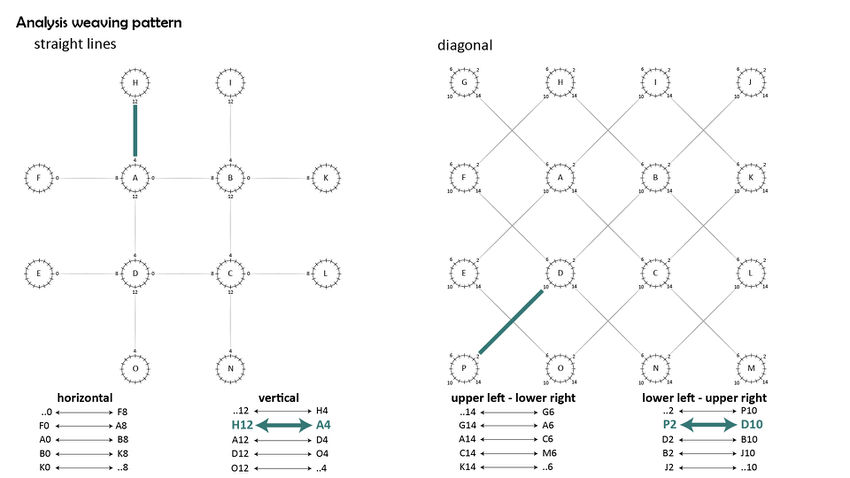
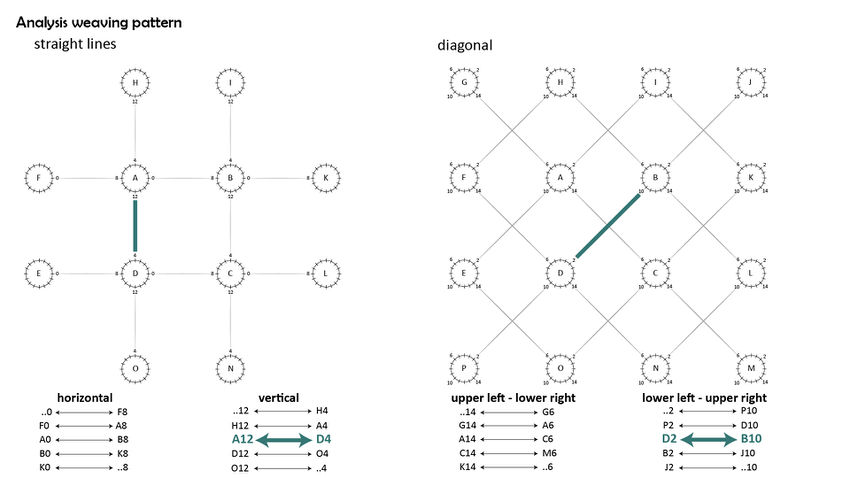
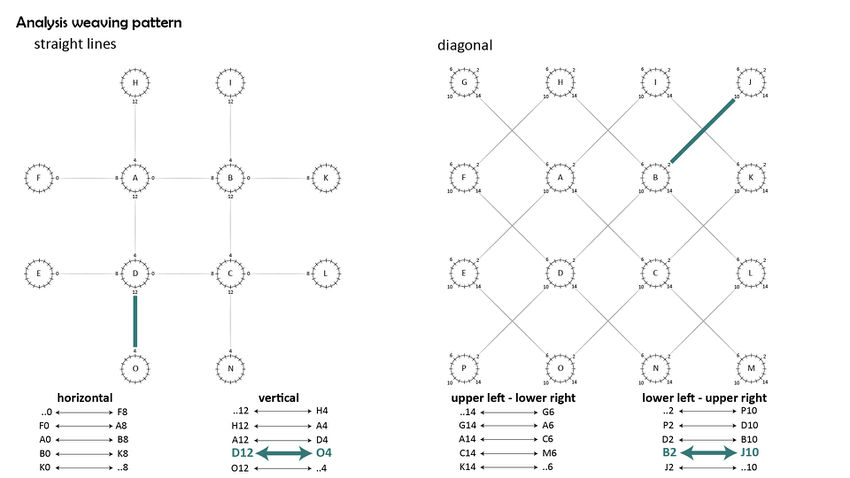
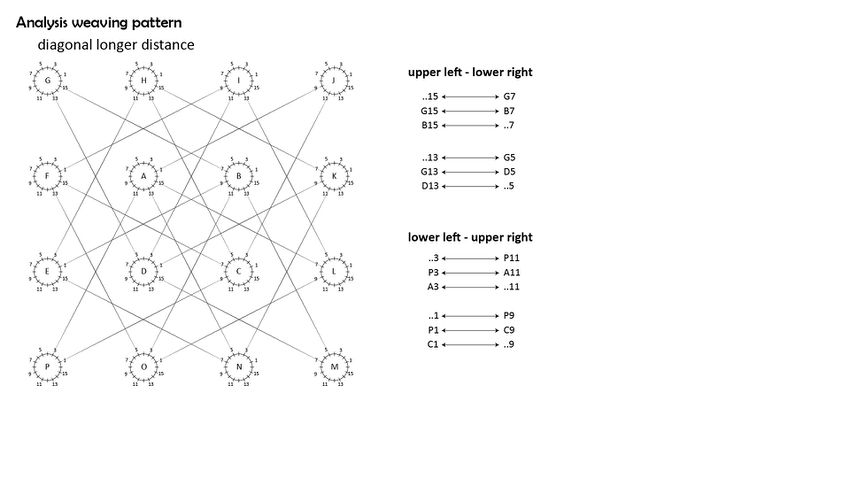
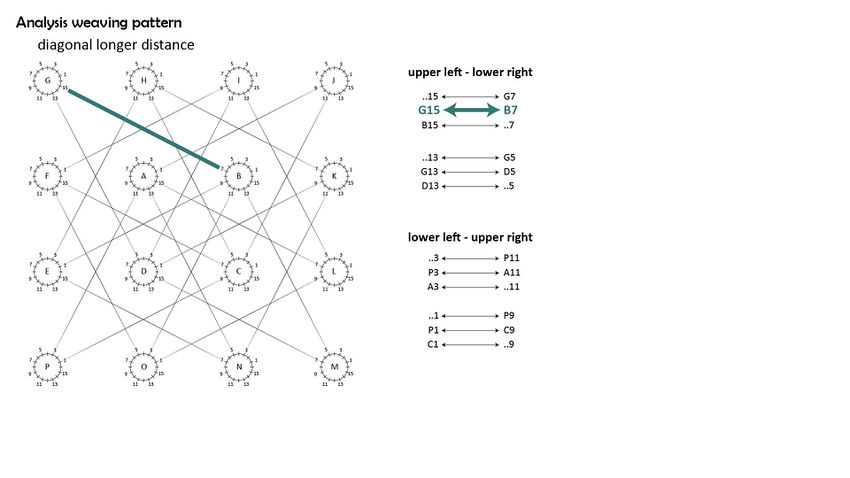
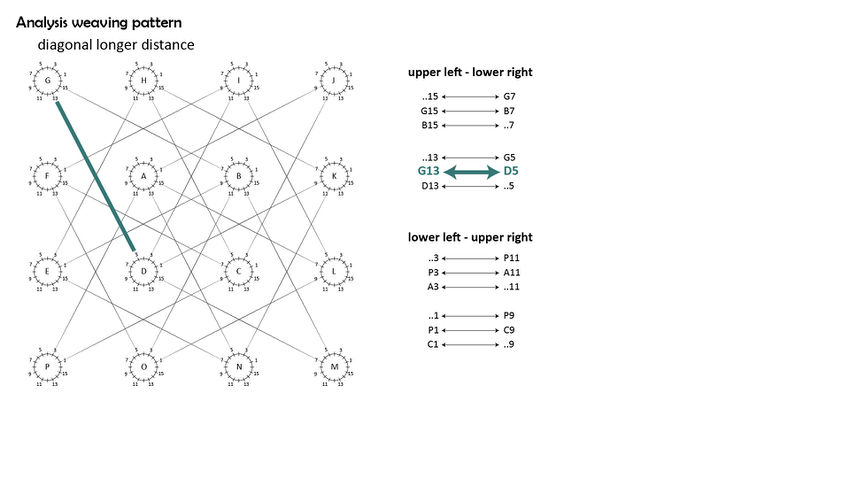
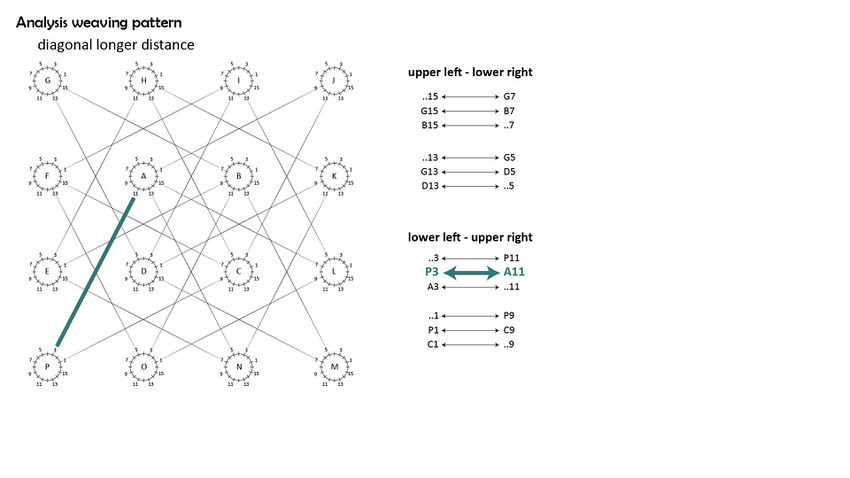
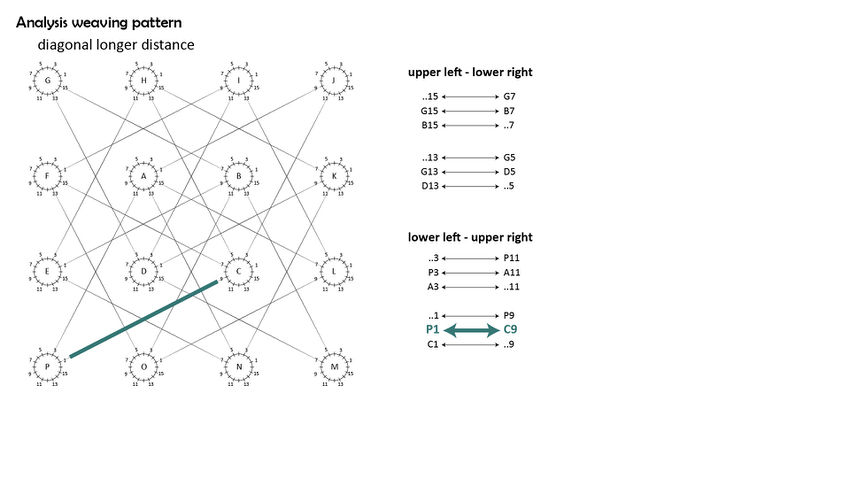
| + | Three different types of lines make the construction of the building. The straight lines connect to the closest tree at the points 0,4,8 and 12. The diagonal lines also connect to the closest points, but to the tree at diagonal bases at the points 2, 6, 10, 14. The third type of line connects to the diagonal tree one step further. Here the lines connect at the points 1, 3, 5, 7, 9, 11, 13 and 15. Those lines continu in a column, and gather together in a group of branches. | ||
| + | |||
| + | ===Main structure=== | ||
{{#slideshow: | {{#slideshow: | ||
| Line 70: | Line 85: | ||
|id=bar2 sequence=forward transition=fade refresh=1500 | |id=bar2 sequence=forward transition=fade refresh=1500 | ||
}} | }} | ||
| + | |||
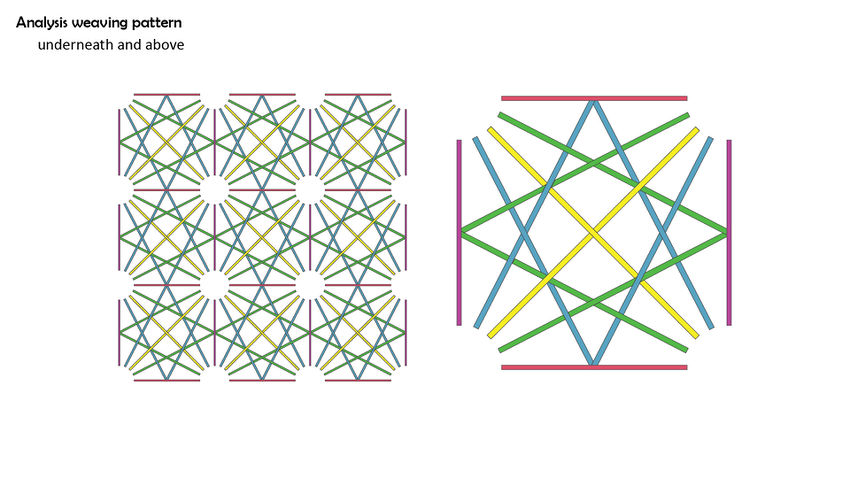
| + | The weaving pattern is designed so the different lines are braid together. For example: when a line crosses another, the line will be above. When this same line crosses somewhere further another line, this first line will be under. So the lines work like a braid. | ||
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26 underneathandabove-01.jpg|850px]] | ||
| + | </div> | ||
| + | |||
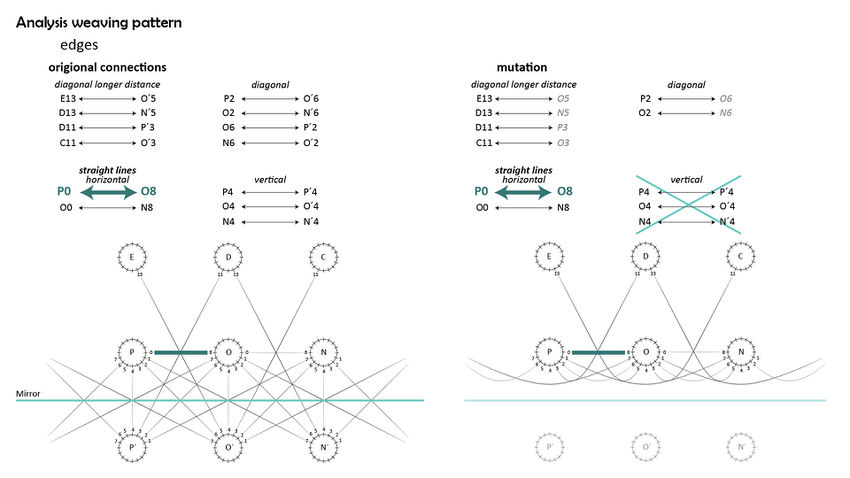
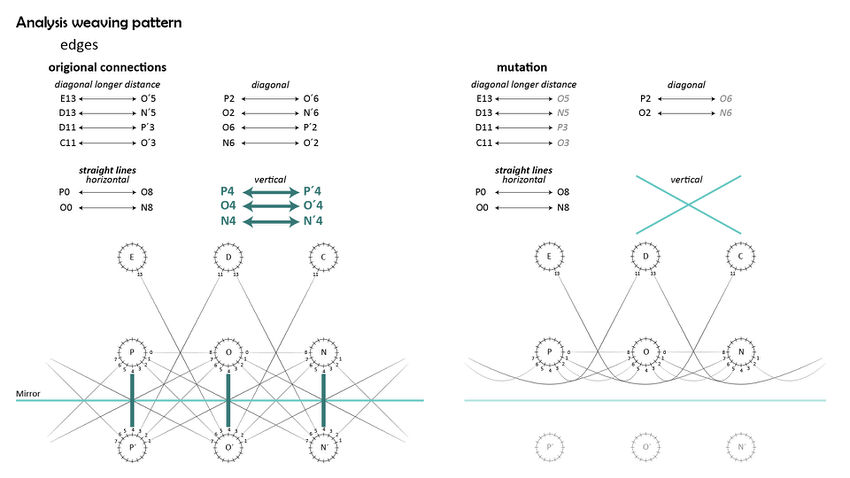
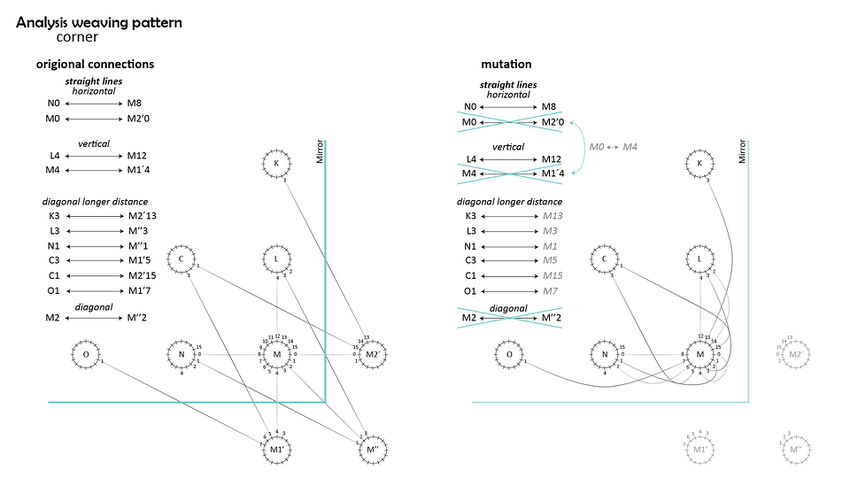
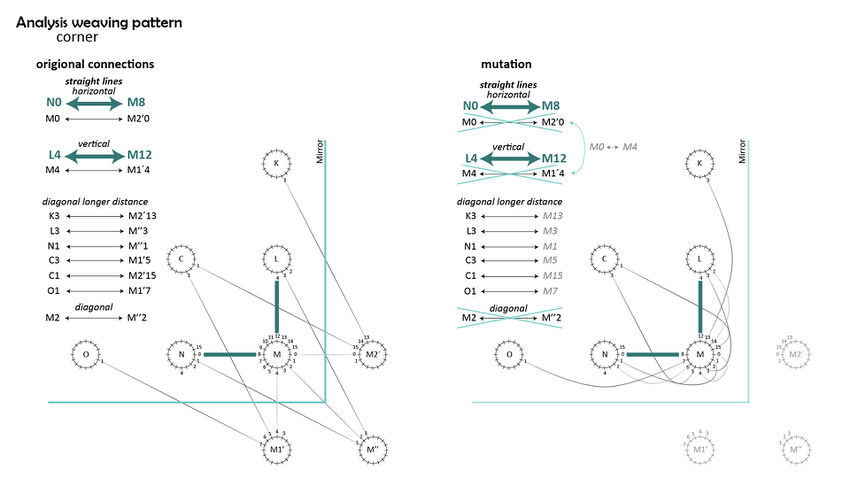
| + | ===Continuality of the structure in the corners and edges=== | ||
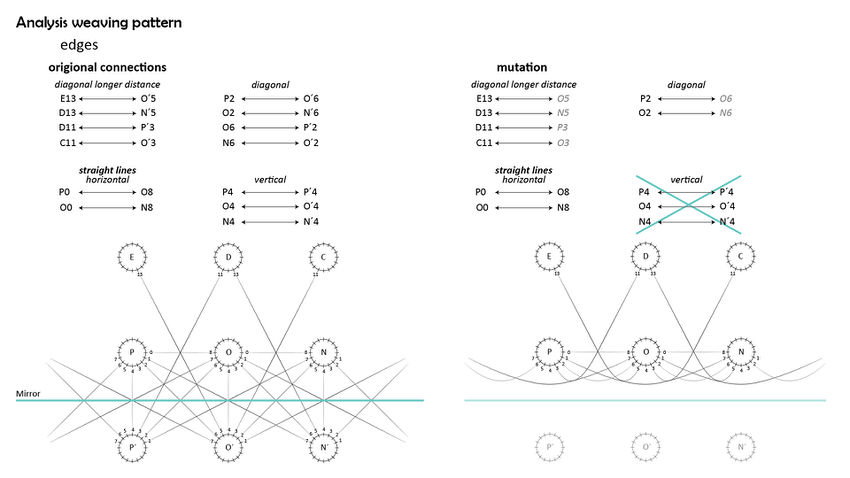
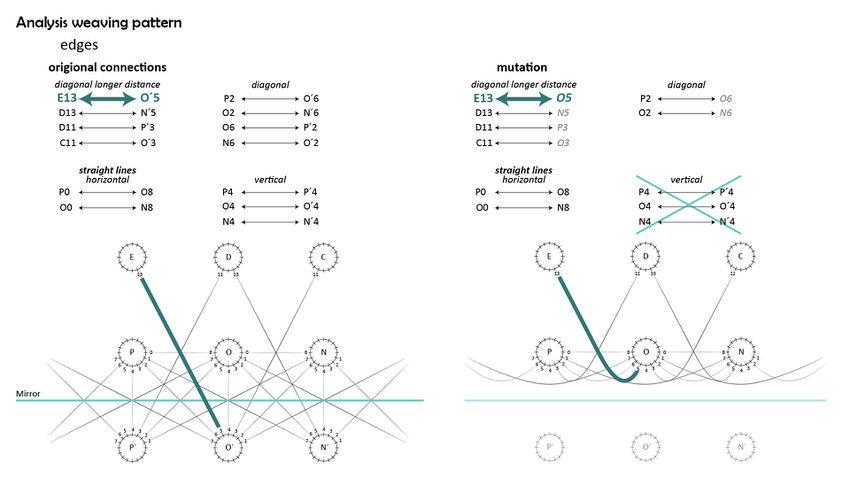
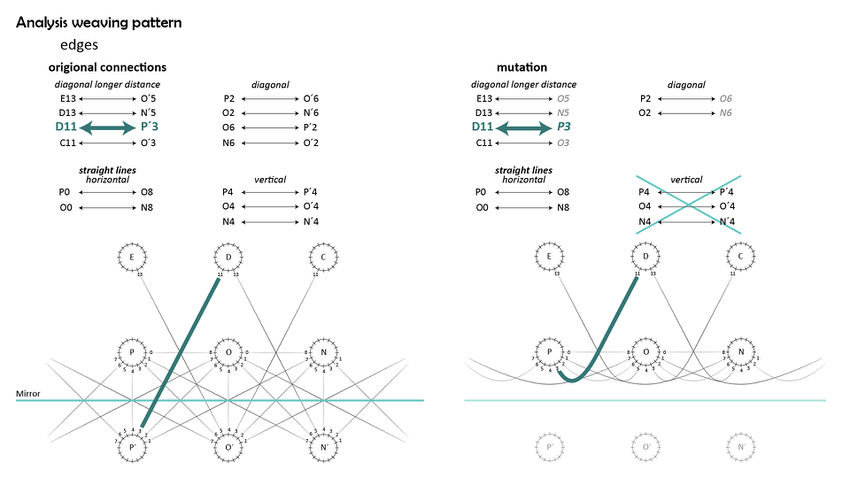
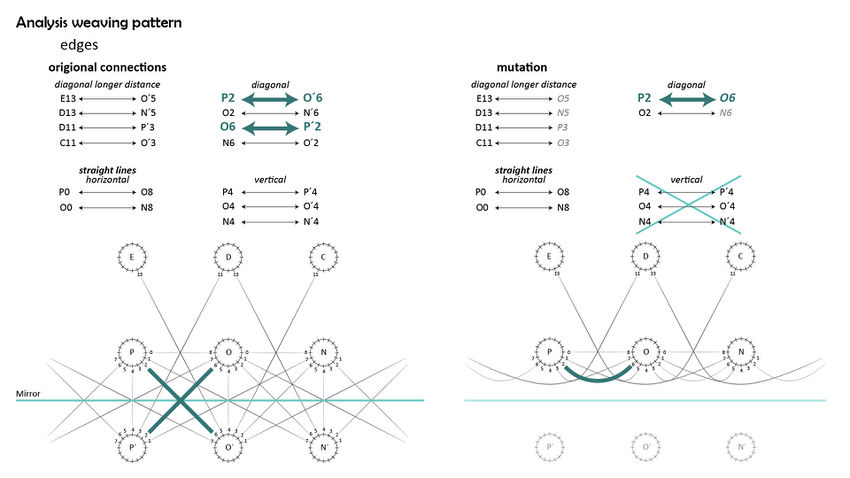
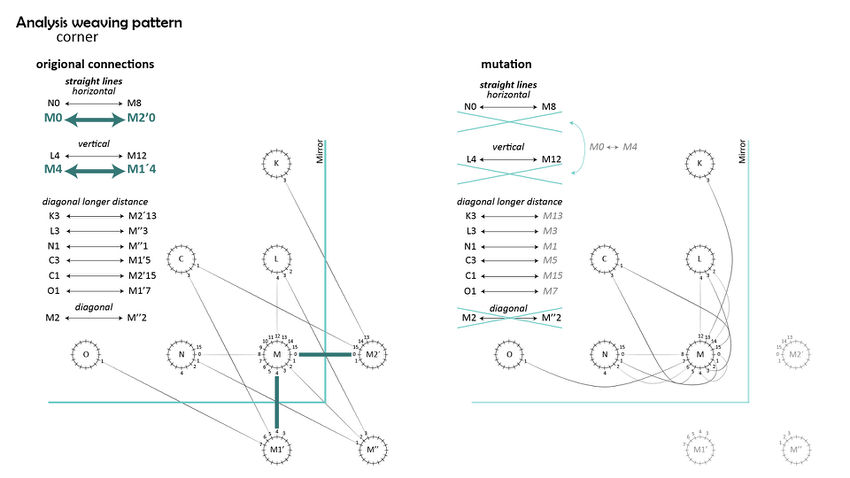
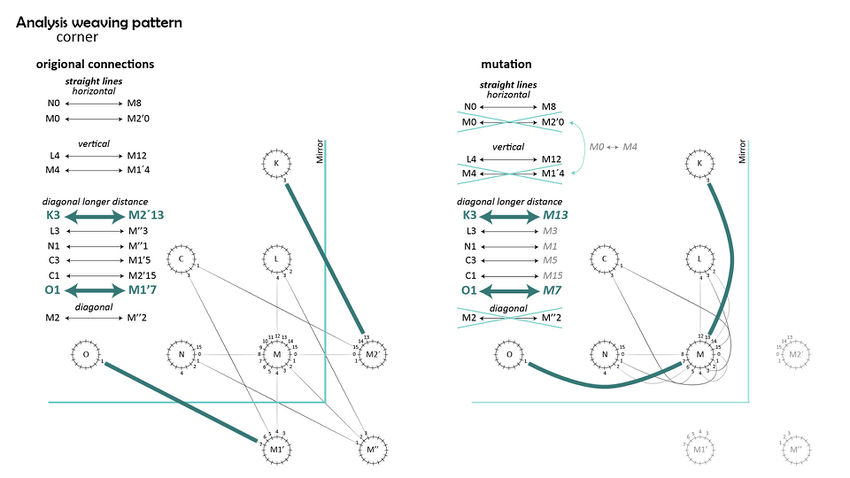
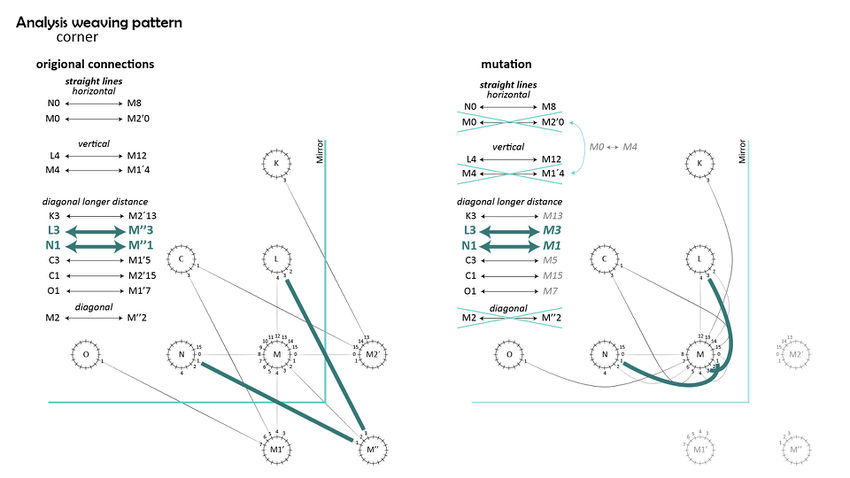
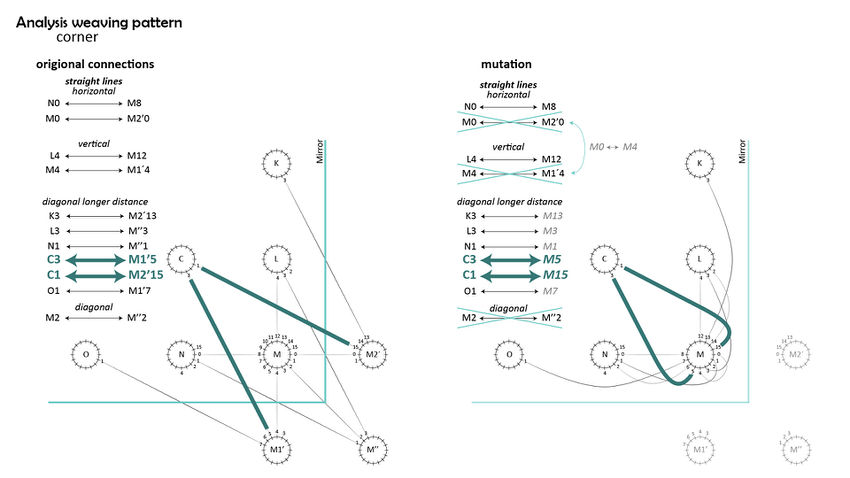
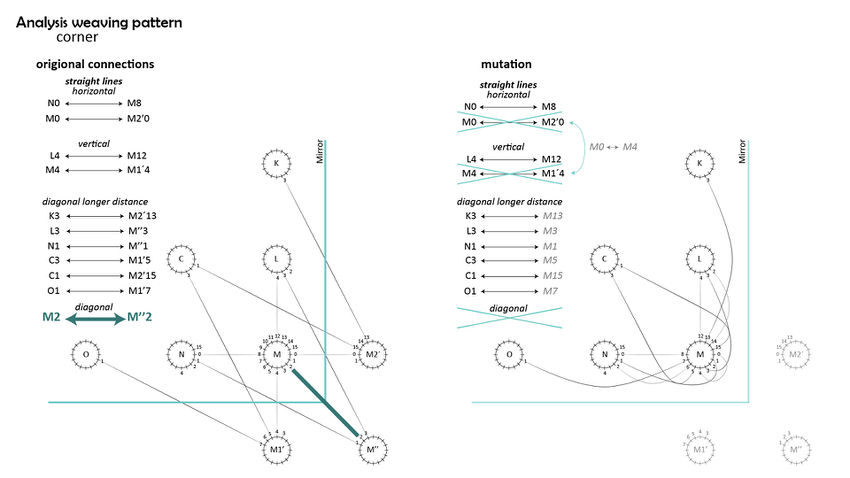
For the edges and corners of the building, the design needs a continuality of the pattern. A mirror is introduced to keep in line with the pattern on the edges and corners of the design. | For the edges and corners of the building, the design needs a continuality of the pattern. A mirror is introduced to keep in line with the pattern on the edges and corners of the design. | ||
| + | |||
{{#slideshow: | {{#slideshow: | ||
| Line 96: | Line 120: | ||
}} | }} | ||
| + | ===Structure of the birdnests=== | ||
| + | |||
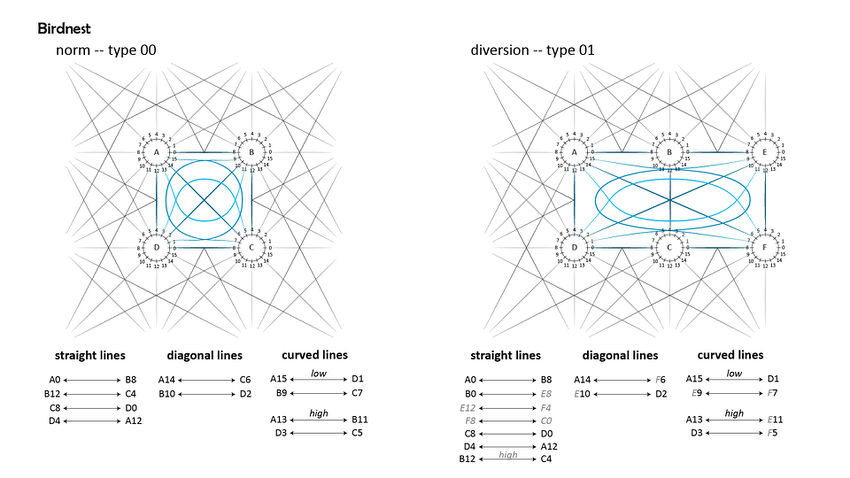
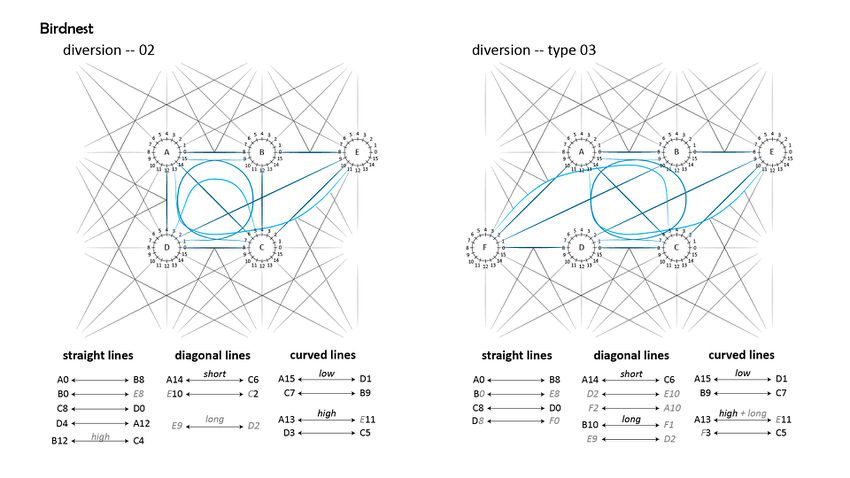
| + | Because on the roof of the building, an exposition about sustainability takes place, there is a need for shelter. To continu the design in the same direction, small domes or birdnests are introduced. For the birdnests on top of the building, the same pattern will be continued. Only the bows of the lines are higher. At different places, on the public route, the birdnest and the diversion of the birdnest are placed. | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | [[File: | + | [[File:Project26_birdnestnorm.jpg|850px]] |
| + | </div> | ||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project26_birdnestdiversion.jpg|850px]] | ||
</div> | </div> | ||
| − | + | === Stretching the strict grid=== | |
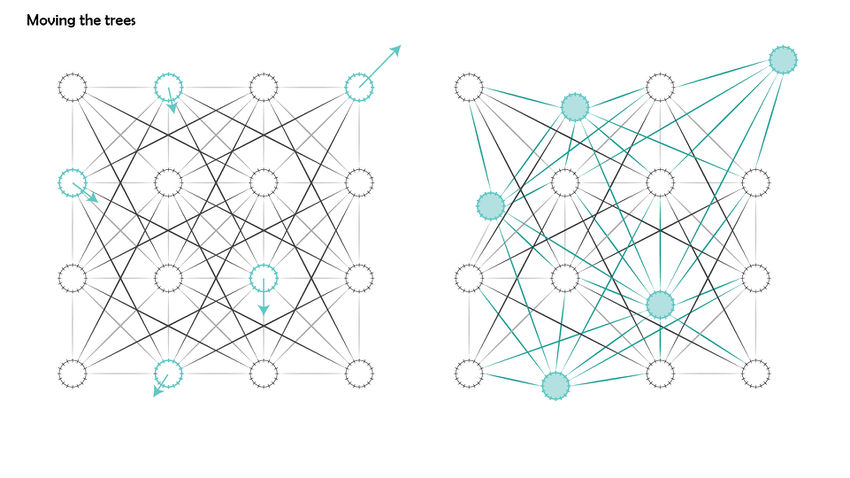
| + | Because of the routing through the building, there is a need for smaller and bigger spaces. Therefore, the trees will not be in a straight grid, but will move. The connections will stay the same as before, only they will be stretched. | ||
| − | <div style=" | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> |
| − | + | [[File:Project26 movingtrees.jpg|850px]] | |
| − | [[File: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | |||
| + | ==Models== | ||
| + | |||
| + | To handle the weaving pattern, below are some pictures of a sketchmodel. | ||
| + | |||
<div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26ConstructieModelSmall.jpg|250px|concept of the building structure in a model]] |
</div> | </div> | ||
<div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File:Project26 | + | [[File:Project26 model3.jpg|250px|concept of the building structure in a model]] |
</div> | </div> | ||
<div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26Constructie ModelDomeTopSmall.JPG|250px|concept of the building structure in a model]] |
</div> | </div> | ||
</div> | </div> | ||
==References== | ==References== | ||
| − | |||
| − | |||
Latest revision as of 00:14, 19 January 2013
Contents |
[edit] Activities in and around the building
Activities to walk through
- Main route through the building
- InfoExchange: information about the projects in the RDM-area. The possibility to give your own opinion and information.
Activities to visit
- Expansion of ICDuBo (Innovatie Centrum Duurzaam Bouwen) Website: ICDuBo
- Congresses, workshops, knowledge center
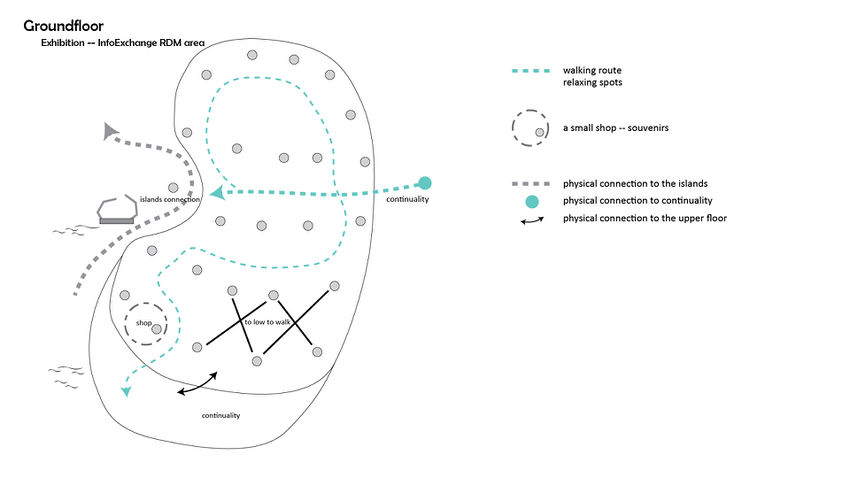
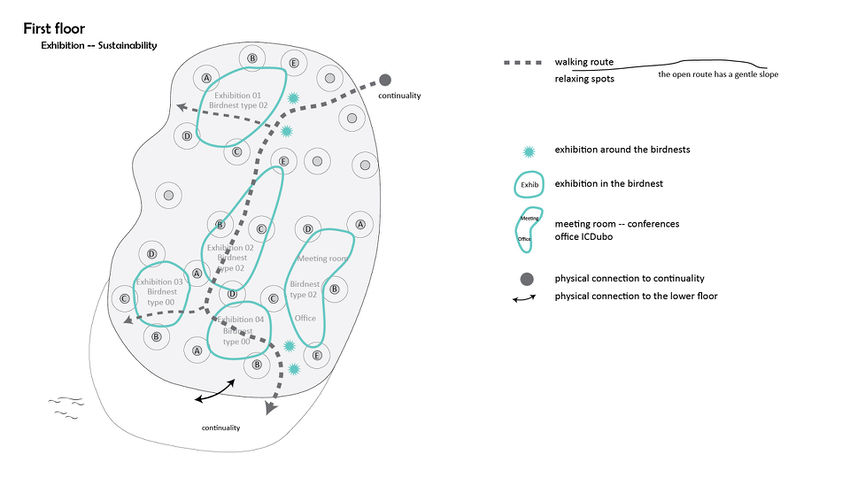
[edit] Shape of the building
Smooth lines dictate the shape of Connecting Dots implying a sense of movement. To continue the line with neighboring buildings Connecting Dots, is made with smooth lines. The edge of the roof is carefully designed. The roof has parts with steep slopes and with gentle slopes. The gentle slopes define the public route, therefore visitors choose the gentle slope above a steep slope for a nice walk.
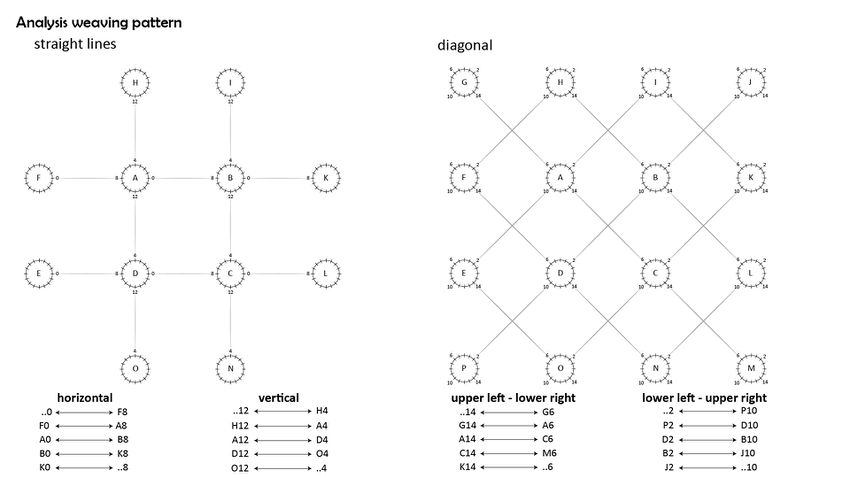
[edit] Weaving pattern analyzed
Three different types of lines make the construction of the building. The straight lines connect to the closest tree at the points 0,4,8 and 12. The diagonal lines also connect to the closest points, but to the tree at diagonal bases at the points 2, 6, 10, 14. The third type of line connects to the diagonal tree one step further. Here the lines connect at the points 1, 3, 5, 7, 9, 11, 13 and 15. Those lines continu in a column, and gather together in a group of branches.
[edit] Main structure
The weaving pattern is designed so the different lines are braid together. For example: when a line crosses another, the line will be above. When this same line crosses somewhere further another line, this first line will be under. So the lines work like a braid.
[edit] Continuality of the structure in the corners and edges
For the edges and corners of the building, the design needs a continuality of the pattern. A mirror is introduced to keep in line with the pattern on the edges and corners of the design.
[edit] Structure of the birdnests
Because on the roof of the building, an exposition about sustainability takes place, there is a need for shelter. To continu the design in the same direction, small domes or birdnests are introduced. For the birdnests on top of the building, the same pattern will be continued. Only the bows of the lines are higher. At different places, on the public route, the birdnest and the diversion of the birdnest are placed.
[edit] Stretching the strict grid
Because of the routing through the building, there is a need for smaller and bigger spaces. Therefore, the trees will not be in a straight grid, but will move. The connections will stay the same as before, only they will be stretched.
[edit] Models
To handle the weaving pattern, below are some pictures of a sketchmodel.