project26:Styling
(→Visual design of the building) |
(→Visual design of the building) |
||
| Line 65: | Line 65: | ||
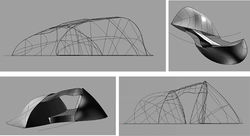
The construction of the facade of the building is inspired by a weaving structure. | The construction of the facade of the building is inspired by a weaving structure. | ||
| + | |||
<div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26concept01.jpeg|250px|concept of the buildingstructure]] |
</div> | </div> | ||
<div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Project26concept02.jpeg|250px|concept of the buildingstructure]] |
</div> | </div> | ||
<div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File:|250px|]] | + | [[File:parkguel01.jpg|250px|inspiration for the columns]] |
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:parkguel02.jpg|250px|inspiration for the columns]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project26conceptstructure.jpg|250px|concept of the structure of the building based on a trick]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project26pradaherzogdemeuron-06.jpg|250px|Inspirational structure]] | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 18:26, 4 December 2012
Contents |
Shape of the building
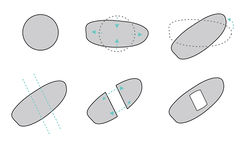
Smooth lines dictate the shape of the Wave Phenomena implying a sense of movement. By using ramps fluent transitions are made between the different levels which are coherent with the smooth lines of the building. Originally the building the building was a circular, then it was stretched to enhance the experience of movement. To continue the line with neighboring buildings The Wave Phenomena was turned slightly and split by a road. Whereafter the two parts got reconnected by bridges.
Activities in and around the building
Activities to walk through
- Main route through the building
- InfoExchange: information about the projects in the RDM-area. The possibility to give your own opinion and information.
Activities to visit
- Expansion of ICDuBo (Innovatie Centrum Duurzaam Bouwen) Website: ICDuBo
- Congresses, workshops, knowledge center
Visual design of the building
The construction of the facade of the building is inspired by a weaving structure.
References
1. Pictures Prada Store Japan http://www.mimoa.eu/projects/Japan/Tokyo/Prada%20Aoyama%20epicenter Accessed 15 November 2012.